最近在查看本站首页的时候,发现加载速度非常慢,有些图片半天才可以显示出来。关闭SSL就不存在问题,速度非常快。查询相关资料使用ssl效率降低60%左右。在不放弃ssl的情况下如何提交加载速度呢。
第一步、不要从缓存加载

简单列出 chrome network的功能
默认情况下有八列: (1).Name:表示加载的文件名。 (2).Method:表示请求的方式。 (3).Status:表示状态码(200为请求成功,304表示从缓存读取)。 (4).Type:表示文件的MIME Type的类型。 (5).Initiator:表示发出这个文件请求的发出者。 (6).Size:表示文件大小。 (7).Time:表示每个请求的总时长。 (8).Timeline:以图表的形式显示元素的请求和加载情况。
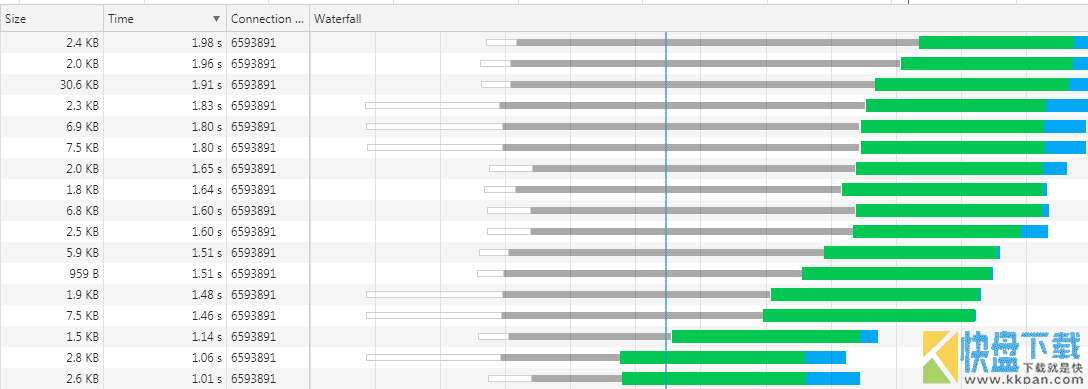
第二步、从瀑布流中排序,查看那些时间长

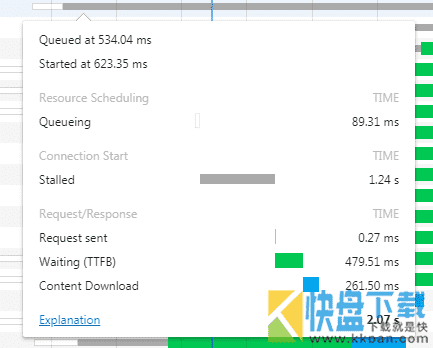
下图,查看详细的情况,不同颜色的横向柱条表示不同的含义:

分析stalled时间过长,这么小的图片加载1.24s。实在是时间太长了。
Time the request spent waiting before it could be sent. This time is inclusive of any time spent in proxy negotiation.Additionally, this time will include when the browser is waiting for an already established connection to become available for re-use, obeying Chrome’s maximum six TCP connection per origin rule.
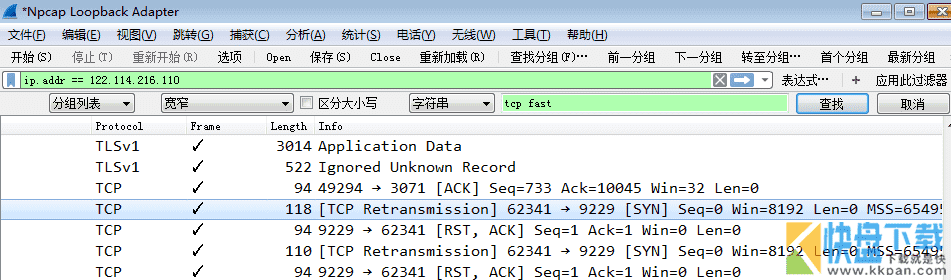
也即是从TCP连接建立完成,到真正可以传输数据之间的时间差。先让我们要分析TCP连接为什么要等待这么久才能用?我用Wireshark抓包发现(如下图),TCP连接过程中有多次重传,直到达到最大重传次数后连接被客户端重置。

重传有多重原因,stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。
浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
分析了多个同行业网站,同样是https,为啥别人的不慢。
1、使用CDN加速;
2、DNS负载均衡。
3、使用百度的js文件,并防止在最后。
4、严格规范页面图片和图片的大小,像那种200kb左右的图片还是换下吧。毕竟百度对网站速度也作为seo判定标准。
转发请注明出处:快盘下载 www.kkpan.com