WebP 是一个来自 Google 2010 年 9 月提出规范压缩格式的新型图像格式,它旨在以可接受的视觉质量提供较低文件大小的无损和有损压缩。另外,WebP 还包括了对 alpha 通道透明度和动画的支持。WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google chrome 浏览器对其原生支持。

软件特色
WebP 提供了更好的压缩,但代价是更多的 CPU 开销。在 2013 年,WebP 的压缩速度会比 JPEG 慢 10 倍,但是现在已经可以忽略不计了(有些图像可能会减慢 2 倍)。当 WebP 用于生产作为你应用构建一部分的静态图像时,这不应该是一个大问题。然而,作为动态的图像生产工具,就可能会导致可察觉的 CPU 开销,这将是您需要考量的问题。
功能介绍
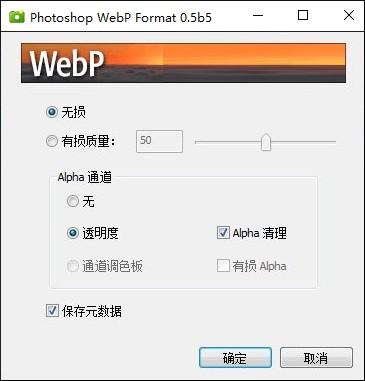
1.透明度
WebP 具有一个无损 8 位透明度通道,而只比 PNG 多出22%的字节。它还支持有损的 RGB 透明度,这是 WebP 独有的功能。
2.元数据
WebP 文件格式支持 EXIF 照片元数据和 XMP 数字文档元数据,它还包含了一个 ICC 颜色配置文件。
3.有损压缩
根据 WebP 团队的描述,使用 VP8 或 VP9 视频关键帧编码进行处理的 WebP 压缩文件平均比 JPEG 文件小了 25-34%。在较低质量设置(0~50)下,WebP 具有比 JPEG 更大的优势,因为它可以消除丑陋的块状伪影;在中等质量设置(-m 4 -q 75)下,WebP 则是速度与体积平衡的默认选择;而在较高质量设置(80-99)时,WebP 的优势则在缩小。WebP 被推荐应用在速度比质量更重要的场景中。
4.无损压缩
WebP 无损文件的体积比 PNG 文件小了 26%;同时,WebP 无损压缩图片的加载时间与 PNG 相比减少了3%。也就是说,您通常不会想在网络上为您的用户提供无损压缩的图像。另外,无损和锐利边缘(如 non-JPEG)是不同的。无损模式的 WebP 可能更适合于档案内容。
安装教程
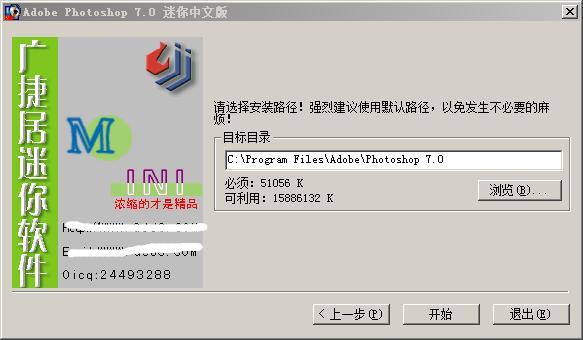
1、双击"SETUP.EXE"进入到软件安装目录
2、下一步选择软件安装目录,默认为"C:Program FilesAdobephotoshop 7.0"

3、点击开始就会开始软件的安装了
注意事项
1.根据安装的版本提供了 32 和 64 位滤镜;
2.对应后复制 WebP.8bi 到 Adobe Photoshop 安装目录内的 Plug-ins 文件夹内;
3.正常启动 Photoshop 即可,保存文档时有 WebP 格式。






























 坯子库2021下载
坯子库2021下载 lightroom6.9破解补丁
lightroom6.9破解补丁 淘淘图片倒影之星下载
淘淘图片倒影之星下载 ClearAi下载
ClearAi下载 Gif Tools下载
Gif Tools下载 adobe lightroom6 下载
adobe lightroom6 下载 win10画图工具
win10画图工具 Redshift渲染器最新版
Redshift渲染器最新版 悟空图像处理软件下载
悟空图像处理软件下载 DNF名片制作工具
DNF名片制作工具