inegrow Web Editor是一款强大的WEB编辑软件,软件提供多个模板帮助你设计网页内容,你可以选择CSS类型的网页设计,可以选择官方提供的模板框架直接输入新的网页内容,拥有的功能还是非常多的,以便让用户更好的编写WEB代码,设计出更好的网页内容。新版解决了在Bootstrap 3中切换到内联表单的问题,也修复了使用调整大小句柄时,在某些情况下CSS Grid项目的位置错误,让用户在编辑项目的时候更加方便

软件特色
1、使用可视化电源工具加快构建HTML
2、使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
3、智能拖放
4、中继器
5、页面库
6、插入元素
7、编辑元素代码
8、页面代码编辑器
9、CSS,SASS和LESS风格 - 直播!
10、检查活动的CSS规则,使用丰富的可视化控件,开发工具类编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。

功能介绍
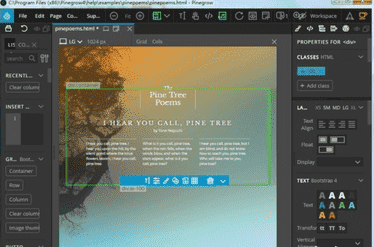
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动和克隆HTML元素。 使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具类编辑器或代码 - 所有这些都是一起工作的。 编辑SASS和LESS,直播,无需任何外部工具
将数百个框架类转换为强大的可视化控件。 使用完整的即用型组件库,并使用动态组件(如模态)。 使用显示帮助程序调整页面上的列和布局。
使用多页编辑可以在多种设备尺寸下编辑页面。 使用媒体查询帮助工具轻松设计自适应网站。 添加自定义断点或让Pinegrow通过分析样式表来检测它们
Pinegrow Pro可让您通过智能功能进一步加快工作速度。 将页面元素转换为具有自定义可编辑区域的可重用组件。 使用Pinegrow作为静态HTML网站的CMS。
Pinegrow也是创建生产就绪的WordPress主题的完美工具。 通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。 Pinegrow导出标准的PHP WordPress文件

安装方法
1、如果你需要延长软件的试用时间,可以将电脑的时间设置为2020年

2、启动主程序执行安装,这里是软件的安装提示,地址是C:Program Files (x86)Pinegrow4

3、显示软件的快捷方式,可以设置为Pinegrow4

4、提示软件准备安装,点击install安装

5、显示软件的安装进度,请稍后

6、提示软件安装完毕,点击finish启动软件

更新日志
发布4.91 - 2018年8月28日
CSS Gradients,Bootstrap 4.1.3和改进的CSS网格编辑器和SASS支持。
Pinegrow 4.91可供下载并附带:
CSS渐变的可视控件和渐变预设库
改进的Visual CSS网格编辑器
Bootstrap 4.1.3
当SASS或LESS源文件在Pinegrow之外更改时自动保存css文件
Bug修复
细节:
CSS Gradients
CSS Visual Editor在Background部分中有一个新的CSS渐变控件:
在那里,您还可以找到一个“渐变库”按钮,打开一个窗口,其中包含来自uigradients.com的漂亮渐变预设。 单击任何渐变以在当前选定的CSS规则中使用它。
然后,您可以使用新的CSS Gradients控件进一步自定义所选渐变。


















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版