vscode全称为Visual Studio Code,是微软旗下一款非常优秀的跨平台代码编辑软件。vscode 中文版集成了大部分代码编辑的器的优点,集成GIT、代码调试、语法高亮,拥有强大丰富的插件系统,同时支持JavaScript、TypeScript和node.js等脚本语言,运行稳定,对系统内存的占用率低,同时采取了和VS相同的UI界面,上手更加容易!

功能介绍
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, dockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
软件特色
VS Code包括开箱即用的功能只是开始。VS代码扩展允许您为安装添加语言,调试器和工具,以支持您的开发工作流程。VS Code的丰富的可扩展性模型使扩展作者可以直接插入VS代码UI,并通过VS代码使用的相同API提供功能。本主题说明如何查找,安装和管理VS代码扩展。
在其核心,Visual Studio Code具有一个闪电迅速的源代码编辑器,完美的日常使用。VS Code支持数百种语言,通过语法高亮显示,括号匹配,自动缩进,框选择,片段等功能,帮助您立即实现高效。直观的键盘快捷键,轻松自定义和社区贡献的键盘快捷键映射让您轻松浏览代码。
对于严格的编码,你通常会从具有更多代码理解的工具中受益,而不仅仅是文本块。Visual Studio代码包括对IntelliSense代码完成,丰富的语义代码理解和导航以及代码重构的内置支持。
当编码变得艰难时,艰难的调试。调试通常是开发人员在精简编码体验中最缺乏的一个特性,所以我们做到了。Visual Studio代码包含一个交互式调试器,因此您可以在控制台中遍历源代码,检查变量,查看调用堆栈和执行命令。
VS代码还与构建和脚本工具集成,以执行常见任务,使日常工作流程更快。VS代码支持Git,所以你可以使用源代码控制,而不必离开编辑器,包括查看待更改的差异。
使用方法
Visual Studio Code的一个关键功能是它伟大的调试支持。VS Code的内置调试器有助于加快编辑,编译和调试循环。

调试器扩展
VS守则内置调试的支持Node.js的运行时间和可调试JavaScript,打字稿,和得到transpiled为JavaScript任何其他语言。
为了调试其他语言和运行时环境(包括PHP,Ruby的,围棋,C# ,Python的以及其他许多),请认准Debuggers 扩展我们的VS代码卖场。
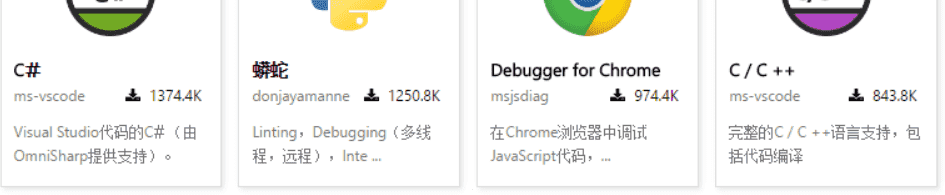
下面是几个流行的扩展包括调试支持:

提示:上面显示的扩展名是动态查询的。点击上面的扩展程序标签,阅读说明和评论,以决定最适合您的扩展程序。
开始调试
下面的文档是基于内置的Node.js的调试器,但大多数的概念和功能适用于其他调试器为好。
在阅读有关调试之前,首先创建一个示例Node.js应用程序很有帮助。您可以按照Node.js的演练安装的Node.js,并创建一个简单的"Hello World"的JavaScript应用(app.js)。一旦你有一个简单的应用程序所有设置,这个页面将带你通过VS代码调试功能。
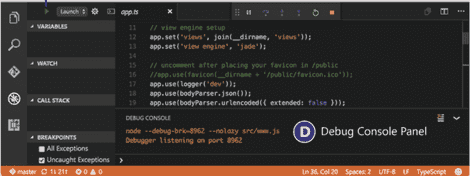
调试视图
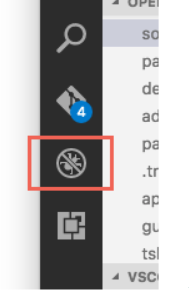
要调出Debug视图,单击VS代码一侧视图栏中的Debugging图标。

调试视图显示与调试相关的所有信息,并有一个顶部条,其中包含调试命令和配置设置。
启动配置
要调试在VS代码您的应用程序,您首先需要设置启动配置文件- launch.json。点击Debug视图顶部栏上的配置齿轮图标,请选择您的调试环境和VS代码将生成一个launch.json工作区的下文件.vscode夹。
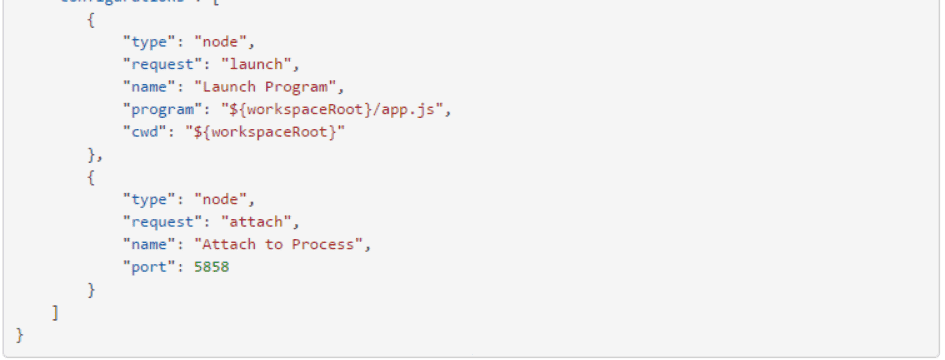
这里是为Node.js调试生成的:

请注意,这些启动配置中可用的属性因调试器而异。您可以使用IntelliSense了解特定调试器存在的属性。此外,悬浮式帮助可用于所有属性。如果您在启动配置中看到绿色矩形,将鼠标悬停在它们上,以了解问题是什么,并尝试在启动调试会话之前解决它们。
VS代码调试器通常支持在调试模式下启动程序或附加到已经运行的程序。根据请求(attach或launch)不同的属性是必需的,我们的launch.json验证和建议应与帮助。
检查生成的值,并确保它们对您的项目和调试环境有意义。
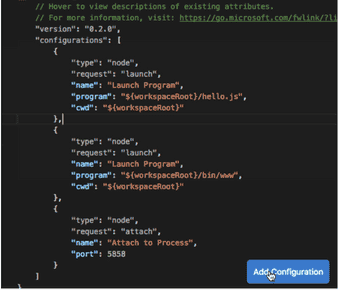
若要将新配置添加到现有launch.json使用智能感知,如果你的光标所在位置的配置数组中。或仅需按添加配置按钮排列开始调用片段智能感知。

更新日志
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行此操作。



















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版