Devexpress是一款优秀的.NET用户界面控件包控件编写工具。软件在全球都是非常受欢迎的,并且应用的领域也是非常的广泛,再开发Office相关的或数据集中的商业智能应用程序你都可以用的上这款软件。该软件的功能也是非常的强大,示例和帮助文档完善,提供定制、培训、外包、汉化一体化服务,包含Grid、Chart、 Reporting、Tree-Grid等100多个功能子控件,整体操作起来简单高效,可以给用户提供更加便捷的开发体验,十分实用高效。

软件特色
1:数据网格
快速的DevExtremeHTML 5数据网格是一个功能丰富的数据整形和编辑客户端小部件,它允许终端用户根据业务需求轻松地管理信息并在屏幕上显示。
2:枢轴网格
HTML 5数据透视网格附带了一个优化的客户端数据引擎,它可以直接在浏览器中动态处理多达1,000,000条记录。
3:制图
DevExtreme数据可视化小部件允许您将数据转换为其最简洁和可读的可视化表示形式。所有图表,量规和范围选择小部件可以组成美丽,信息丰富的仪表板,有效地传达智能一眼。
4:树表
这是一个直观易用的小部件,它结合了传统HTML 5网格和TreeView在单个UI元素中的强大功能。
5:映射
DevExtremeMap小部件提供交互式地图,可以使用不同的提供者和数据源进行定制。
6:UI小部件
DevExtreme附带了一个全面的集合的触控可访问性就绪的UI小部件与完全键盘支持。它们的创建是为了为桌面和移动浏览器创造惊人的用户体验。
7:整合
内置的低级别集成允许您在角、Ionic、ASP.NETMVC或ASP.NETCore框架中使用DevExtreme小部件。数据绑定使用jQuery、Knockout或角-使用您所熟悉和喜爱的技术。
功能介绍
1:新推送通知API
我们已经满足了那些正在构建显示/渲染实时数据的应用程序的人的需求。使用此版本,您可以将DevExtreme控件与SignalR服务器(或任何其他通知服务)集成。
2:实时用户界面更新
重塑OnPush-规定是否应在推送通知上应用排序、分组、分页和其他整形操作;推集时间-指定将到达通知聚合为批处理的期间。
3:数据网格树表
有了这个版本,我们的数据网格和树列表可以更快地反映对实时数据的更改.为了解决最流行的使用场景我们引入了一个新的API来控制DataGrid和TreeList集中的行操作。当您需要在并排视图中显示主细节关系、浏览记录和查看详细信息时,此功能非常有用。您还可以使用鼠标或键盘在行中导航。我们的新API允许您通过单个单元实现自定义键盘导航。
4:数据可视化
新的Sankey组件将帮助您将数据可视化为系统不同部分之间的流或关系。此小部件支持几个预定义的调色板,包括一个材料风格的调色板;我们增加了对图表中实时数据更新的支持,而不需要重新绘制完整的图表。当一个新点到达时,保持新的数据不会影响你所看到的;
5:调度器
现在可以先按日期,然后按资源对计划程序约会进行分组。
6:UI小部件
这个版本引入了一个新的富WYSIWYG文本编辑器。这个UI小部件允许您更改文本样式、创建列表和添加超链接和图像。HTML和Markdown目标标记格式都是可用的。我们的DateBox小部件允许您指定日期掩码并根据需要控制用户输入。
安装方法
1、下载DevExpressComponentsBundle-18.1.5.exe软件直接启动安装,这里是软件的安装提示界面

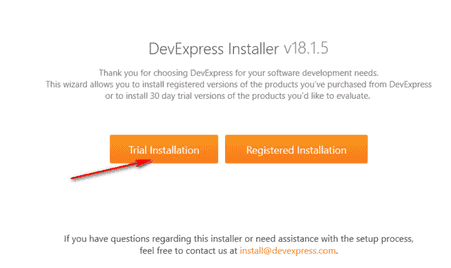
2、显示软件的安装提示界面,点击左边的install就可以将软件安装

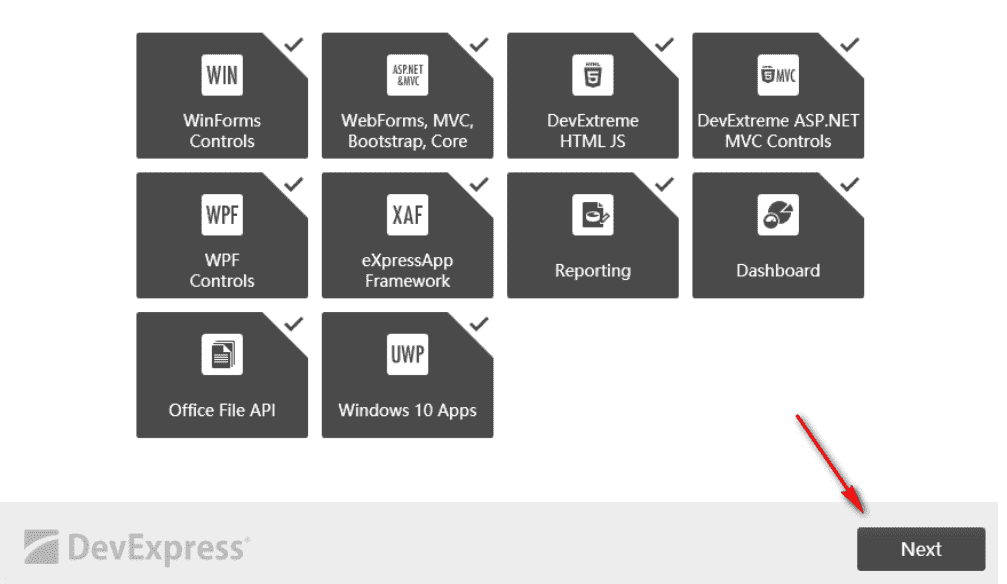
3、提示安装的一些内容查看,点击next继续下一步

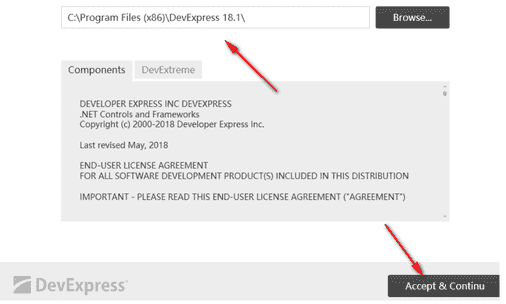
4、提示地址设置,这里是默认的地址C:Program Files (x86)DevExpress 18.1,点击accept

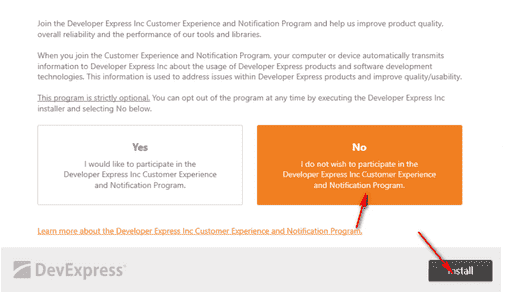
5、显示加入体验计划的界面,单击NO,选择install就可以将软件安装到电脑

6、提示安装的界面,等待软件安装完毕即可启动

7、由于需要安装的内容比价多,所以你需要等待一段时间

8、提示软件已经安装成功,你可以点击界面的提示查看功能,点击finish退出

新版功能
1、实时用户界面更新,新的DataSource选项包括:
重塑OnPush-规定是否应在推送通知上应用排序、分组、分页和其他整形操作;推集时间-指定将到达通知聚合为批处理的期间。
2、数据可视化,新的Sankey组件将帮助您将数据可视化为系统不同部分之间的流或关系。此小部件支持以下特性:
(1)几个预定义的调色板,包括一个材料风格的调色板;节点对齐和重新排序;标题和字幕;客户端出口和印刷;工具提示支持;用户交互(悬停,单击)。
(2)实时图表更新,我们增加了对图表中实时数据更新的支持,而不需要重新绘制完整的图表。当一个新点到达时,您可以使用以下行为之一:
①保持新的数据不会影响你所看到的;移位-新数据改变视觉范围;重置-重新绘制图表的新数据;自动-图表的行为取决于当前的视觉范围位置。我们还包括数据更新期间的不间断导航(您可以缩放、滚动和浏览图表,同时在后台进行更新)。你也可以跳到你的新数据,并查看它的实时。
②缩放/滚动增强,我们改进了JavaScript图表库,以支持以下内容:
缩放图表的值轴,使用鼠标(或通过触摸设备上的手势)选择所需的区域;保存数据更新的缩放级别;滚动/缩放到没有数据的区域;在缩放/滚动操作期间,图表不断更新


















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版