WeFlow(网页前端开发工具) 是款功能非常强大的网页前端开发工具,软件核心代码基于微信TmT团队的tmt-workflow工作流项目进行开发,可以为用户提供一套标准化、规范化的工作流程,从而让大家在交接协作的时候更为高效有序。weflow 的应用场景是覆盖到外界普通公司的前端开发团队的,它的主要作用是方便用户采用流水线式的项目工作,主要针对最近火热的微信小程序!

功能介绍
功能特性
自动化流程
Less / Sass -> CSS 编译
CSS Autoprefixer 前缀自动补全
自动生成图片 CSS 属性,width & height 等
CSS cssnano 压缩
CSS Sprite 雪碧图合成
Retina @2x & @3x 自动生成适配
Imagemin 图片压缩
JS 合并压缩
EJS 模版语言
调试 & 部署
监听文件变动,自动刷新浏览器 (LiveReload)
S/FTP 发布部署
Zip 项目打包
解决方案集成
px -> rem 兼容适配方案
智能 WebP 解决方案
去缓存文件 Reversion (MD5) 解决方案
软件特色
Webflow是一个拖放网站建设者,用于创建没有代码的专业响应网站。
Webflow不是编写代码来构建您想要的网站,而是通过可视化界面为您提供编码的所有功能。
最终的结果是一个你自己的设计,后端代码好像你从头开始写。
此过程允许您在不知道如何编写代码的情况下更快,更容易地可视化地构建响应式网站。
使用方法
1、下载文件找到"WeFlow.exe"双击运行,进入软件界面;
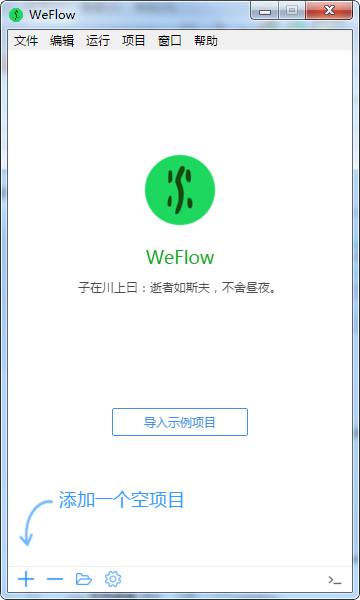
2、进入软件的主界面,出现下图界面,如下图;

3、下图红框里面包括了文件,编辑、运行、窗口、帮助等;

4、下图红框里面包括了导入示列的项目等;

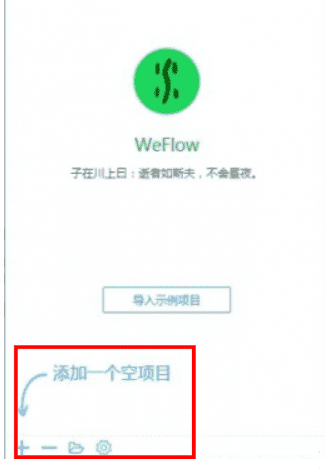
5、下图红框里面包括了添加一个空项目、设置、文件夹等;

更新日志
修复快速新建项目问题
优化任务执行交互
更换统计代码
全新的 macOS 安装界面
启动时检测本地文件是否存在
退出时停止所有开发进程
检查版本更新
修改工作路径移除逻辑修改(所有修改的工作区路径均可在回收站找到)
加入统计代码


















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版