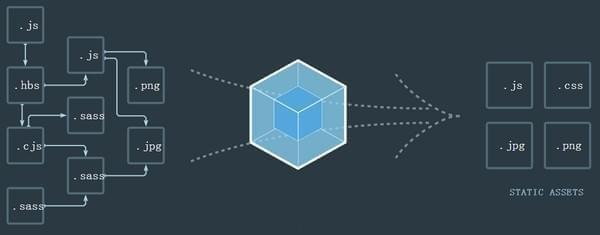
Webpack是当下最热门的前端资源模块化管理和打包工具,用于前端设计的强大框架,当您通过 JavaScript编辑新程序的时候,就可以利用本软件将您编辑的程序模块数据打包,从而让您可以独立保存每一个模块,对于制作模块数据以及分离软件模块数据都是很合适的;Webpack(前端资源管理)提供四个核心概念,入口(entry)、输出(output)、loader、插件(plugins),让您在选择模块打包的时候更轻松!

框架特点
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
框架优势
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
使用方法
1、下载软件,得到很多配置文件,您可以点击案例查看部分内容的说明

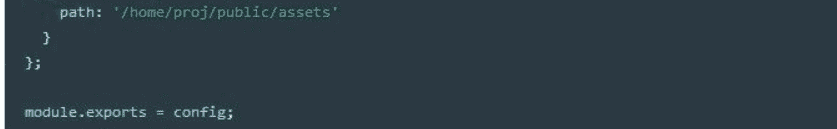
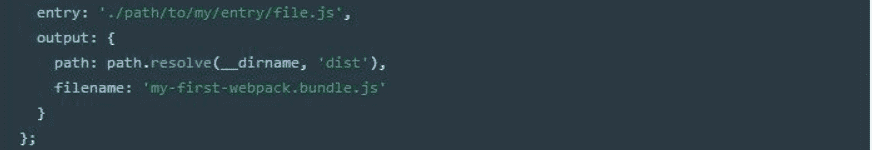
2、webpack.config.js,此配置将一个单独的 bundle.js 文件输出到 /home/proj/public/assets 目录中。

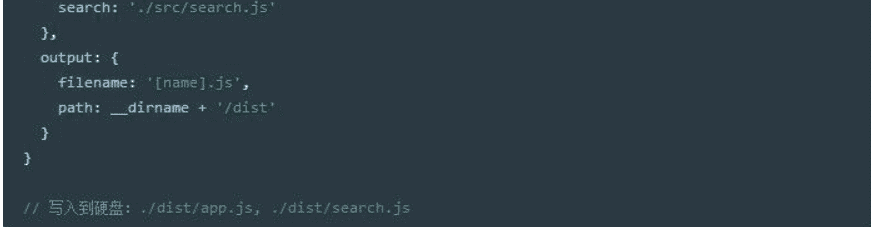
3、如果配置创建了多个单独的 "chunk"(例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件),则应该使用占位符(substitutions)来确保每个文件具有唯一的名称。

4、您可以进入官网查看软件的帮助说明https://webpack.docschina.org

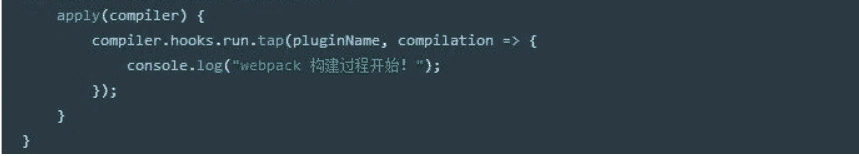
5、webpack 插件是一个具有 apply 属性的 JavaScript 对象。apply 属性会被 webpack compiler 调用,并且 compiler 对象可在整个编译生命周期访问

更新日志
1 修复缺失的调试依赖
2 支持数组output.library.root


















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版