prepros破解版是一款运用于前端开发的工具,其实前端开发与网页设计是类似的,都是以设计界面为主,能够更好的帮助用户进行编译,操作十分简单,可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等,Prepros拥有跨多个设备同步浏览器,以便于您进行多平台的测试。而软件的自动刷新功能可以在每次在代码编辑器中保存文件时,自动重新加载浏览器,让随时掌握编译情况。

软件功能
一、内置HTTP服务器
没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求. Background File Watch:Prepros会监视文件的变化,并实时编译.
二、错误通知:
文件没有编译通过?别担心,Prepros将会自动报告错误.
三、编译简单
Prepros windows可以轻松编译 LESS.Sass.SCSS.Stylus.Jade.CoffeeScript.Haml和Markdown.
四、无依赖
你只要安装Prepros即可,无需安装Sass和Compass. 灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS.
软件特色
远程检查
远程检测允许您远程检查连接到Prepros的移动/桌面浏览器,以便于调试。
检查浏览器
单击左侧工具栏上的错误图标以打开"远程检测"弹出窗口。 弹出窗口显示可以远程检查的浏览器列表。 您可以单击浏览器名称以打开该浏览器的远程检查器
输出类型
相对来源
此选项允许设置相对于源文件的输出路径。
例如:如果输入文件为Project-Folder / source / style.less,相对路径设置为../destination,输出文件将为Project-Folder / destination / style.css。
替换段
此选项允许替换输入路径中的段/部分以创建输出路径。
例如:如果输入文件是Project-Folder / source / abc / def / style.less,并且要替换的段是source / abc / def与destination。 输出文件将是Project-Folder / destination / style.css。
输出后缀
如果输入和输出文件扩展名相同,Prepros会自动为后缀广告,以防止意外覆盖源文件。 您可以将后缀从-dist更改为其他类似.min或.project的项目设置
使用方法
1、添加项目
简单地拖放一个文件夹到prepro窗口来添加新项目。

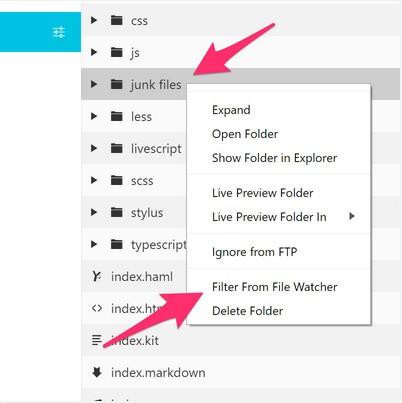
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。

3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。

4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。

常见问题
升级价格是多少?
Prepros在过去4个月内购买了Prepros的用户可以免费升级。 其他用户可以升级$ 19。
付费和试用/免费版有什么区别?
Prepros试用版是无限制的,但它会在启动和一段时间间隔弹出一个试用对话框。 您可以购买Prepros以删除弹出式窗口。 没有别的区别



















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版