Emmet livestyle是一个非常高效的CSS前端浏览器插件。支持开发者进行操作,可以用户这款插件来进行对css调试,支持批量编辑修改,同时还为用户提供了语法高亮和自动完成等辅助功能,支持外部CSS,操作也十分简单,设定好文件然后就可以一键转换了,可视化的操作方式让设计者即使是初入门的新手也能够快速的编辑出CSS样式表。大大地简化了网页设计的步骤。对于本地开发的朋友可以试试,运行效果更加的强大。

Emmet livestyle软件功能
1、多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容)
2、便捷的安装和使用。
3、双向修改(在chrome开发者工具和sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4、即时更新(不会重新加载页面,样式修改以后无需保存也能预览)
Emmet livestyle软件特色
1、可以进行即时的完成需要的更新
2、而且就算不进行保存,也支持进行预览的操作
3、安装使用都相当的简单快捷
4、可以同时的打开多个需要的页面
5、也支持进行修改,包括了双向的修改
6、也对加载的页面不会重复加载
Emmet livestyle使用方法
安装浏览器扩展程序:
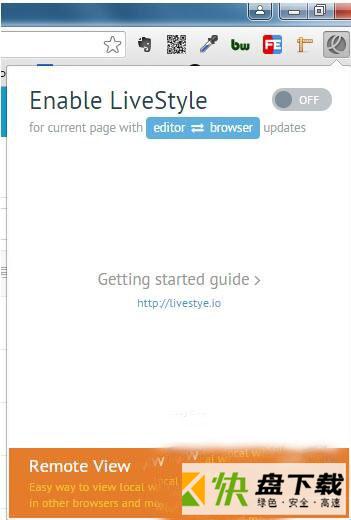
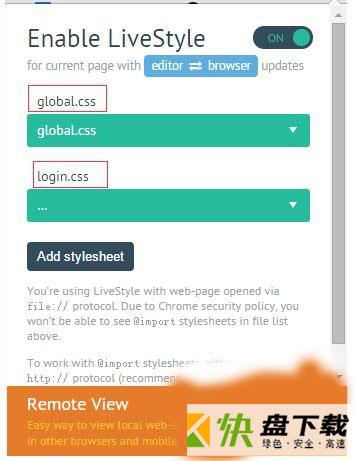
安装好后,会出现下面这个图标,点击后会出现如下图所示。这个时候还是不能用的,因为我们还没在sublime里安装emmet livestyle。二者还没关联起来。接下来,开始阐述如何安装emmet livestyle。

首先安装Subliem Text插件,确保有sublime->preferences->package control选项。如果有的话下一步,没有的话请自行百度下,网上很多相关资料。接着点击package control,输入install Package ,然后过会儿会弹出框,输入livestyle。
(1)LiveStyle和Emmet(用来补全代码)一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
(2)如果sublime的LiveStyle安装好后,但仍然打开Google的livestyle显示不了,如果你的sublime是破解码的,建议卸载掉,然后去官网下载sublime3.重新安装Emmet和livestyle。
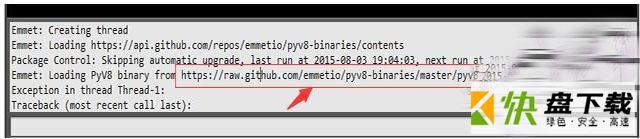
(3)安装Emmet的过程中,如果出现PyV8安装不成功,sublime出现下图,那么可以通过复制该链接下载Pyv8。

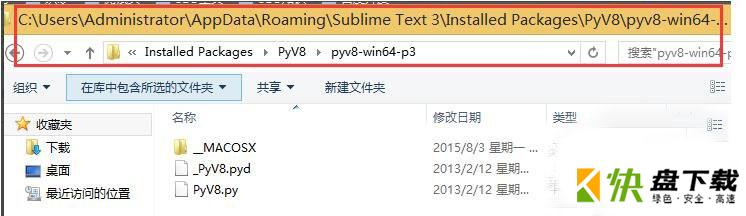
(4)把下载的文件解压后放到以下目录。
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8。
如果没有PyV8这个目录的话就新建一个。
最终就是这样一个目录
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8pyv8-win64-p3。

上面步骤都弄好后,就可以打开google里的livestyle啦。如下图,检测到包含了global.css和login.css。如果想要在线更改global.css,选择三角形箭头选择对应的css文件即可。在google的开发者工具调试代码后,打开sublime即可发现光标已经定位到修改的内容,若此时保存sublime里的文件,则可以永久保存。
注:此时Chrome的Matched CSS Rules和Sublime Text的修改都会双向同步。



















 JDK15下载
JDK15下载 窗口句柄窗口管理软件
窗口句柄窗口管理软件 合并冲突助手下载
合并冲突助手下载 鸿蒙adb工具箱
鸿蒙adb工具箱 lucidchart下载
lucidchart下载 3DS ZWrap破解版
3DS ZWrap破解版 net framework 4.0.30319下载
net framework 4.0.30319下载 SSMS2012下载
SSMS2012下载