Highcharts是一个完全由Javascrip编写的图表数据库。在这里容纳了目前最多的图表模型,供您选择,辅助你制作出直观的交互性强的图表,Web网站、Web应用程序等都不在话下。还兼容市面上所有的浏览器。而且支持的图表类型非常的丰富,软件最大的亮点就是对于个人用户来说是免费的,让您无需花费大量资金投资在这上面。让数据可视化变得更加简单。

图表库
现在的企业里,各种数据都需要通过图表来展示,通过图表与用户进行更好的交互。一张好表,可以清楚直观的显示出各种数据。随着大数据时代的到来,图表必定会在时代的浪潮里占领一席之地。
Highcharts软件特色
1、图表丰富
Highcharts提供了丰富的图表类型,诸如线图、柱形图、饼图、散点图、仪表图、雷达图、热力图、混合图等多种图像应有尽有。
2、开源
Highcharts的源代码基于 Github 托管,无论是谁都可以下载和修改。
3、良好的兼容性
Highcharts兼容市面上所有的浏览器,能够保证在不同的浏览器上做到展现效果。
4、个人用户免费
对于个人网站或是非利益网站,都允许您直接使用,无需经过Highcharts授权。
Highcharts主要功能
1、数据视图
对于现在的用户来说,数据视图带来的视觉效果会比普通的图表更加真实直观,让您可以用自己独特的方式来呈现您的数据。
2、动态类型切换
一条数据用不同的图表展示出来的效果也是相差甚远的,您可以根据用户的喜好和需求,动态切换图表类型。
3、多图联动
一张图塞不下数据?那就跨图联动,在Highcharts里,您可以一次性将多张图表拼接在一起。
4、炫酷特效
图表再好看久了也是枯燥的,来Highcharts加点炫酷的特效吧!用不同的特效让您牢牢抓住客户的眼球。
Highcharts支持的图表类型
1、区域图
2、测量图
3、动态图
4、组合图
5、3D图
6、饼图
7、树状图
8、散点图
9、曲线图
10、热点图
11、气泡图
Highcharts环境配置
在 HTML 页面引入 jQuery 与Highcharts库,代码如下:
Highcharts常见问题
1、Js的引入顺序出错怎么办?
因为在Highchart插件中用到了jquery,当时jquery-1.8.3.js的引入顺序放到了highchart插件js的下面,导致当加载highchart插件用到的js时,找不到jquery的js,报出某个js的函数不合法。所以要jquery的js要在引入highchart的js之前引入
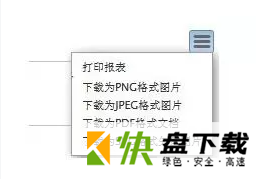
2、exporting.js 打印下载的js中,提示的都是英文,如何设置成中文?

修改方法:
修改exporting.js
p(s.lang,{printChart:"打印报表",downloadPNG:"下载为PNG格式图片",downloadJPEG:"下载为JPEG格式图片",
downloadPDF:"下载为PDF格式文档",downloadSVG:"下载为SVG格式矢量图片",contextButtonTitle:"打印 下载"});
修改后的效果:

























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版