墨刀MockingBot是一个简单易用的原型设计工具,旨在帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。各种素材应有尽有,支持PNG、HTML、APK、IPA等多种格式,提供强大的云端管理服务,不管是产品想法展示,还是向客户收集产品反馈,它一定是您设计辅助软件的不二之选。

功能介绍
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
高效演示及评审
真实设备边框、全屏演示
一键分享
在线获取评论
Sketch插件&标注
导入Sketch稿
自动标注&切图
获取全平台代码
云端编辑
浏览器直接登录
随时随地办公
异地团队协作
多人协作
协同编辑、查看、审阅
项目同步、沟通透明
项目&成员便捷管理
软件特色
一键粘贴CAD,创建墙体、门洞、窗洞,支持弧顶窗
一键弧面化,弧形门窗与拱顶等,完全不在话下
一键石膏线吊顶,踢脚线等,可添加自定义截面
一键护墙板,可添加自定义截面
一键生成软包、硬包与棱镜
增强挤出倒角,补充Max的不足(墙角开窗与墙面开槽的必备技术)
墙面开槽,没有增强挤出的技术玩这个是扯淡
轴点为起铺点,也可铺到墙面上
一键楼梯,旋转楼梯、异形楼梯,异形台阶楼梯,可换栏杆扶手样式
一键屋顶及盖瓦
道路接口,高效的道路建模
安装教程
1.在快盘下载站下载该软件

2.解压MockingBot-win32-x64-zh-0.7.6.exe进入安装界面

3.软件打开即可使用

使用教程
链接、手势及定时器
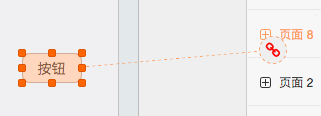
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
常见问题
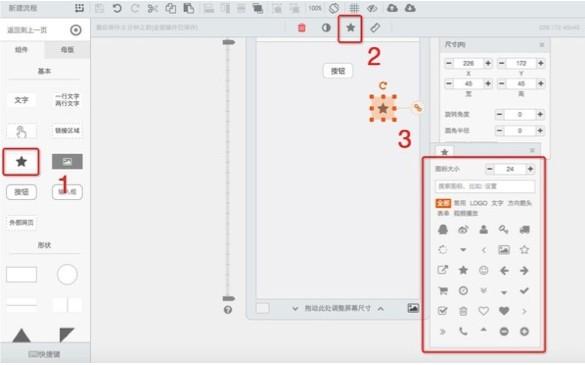
问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。

问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
更新日志
2019.11.13
「新增」
取消全局状态,每个状态支持单独添加组件
不同状态间可通过「替换到」功能替换组件的位置和样式状态列表支持复制、拖拽排序
预览和标注模式下支持查看页面所有状态,支持下载页面非默认状态新增深色主题,可在偏好设置中选择
「优化」
个人/企业方案信息、账单记录、发票申请等界面及流程工作区U布局更新
优化性能
























 人证合一 核验系统
人证合一 核验系统 电脑版鼠标连点器下载
电脑版鼠标连点器下载 滚齿机的挂轮计算
滚齿机的挂轮计算 字符转换器下载
字符转换器下载 FastGestures下载
FastGestures下载 快速查看文件夹大小的软件
快速查看文件夹大小的软件 腾讯地图下载v9.27.1
腾讯地图下载v9.27.1 腾讯地图离线包下载
腾讯地图离线包下载 腾讯地图坐标拾取器 v1.0
腾讯地图坐标拾取器 v1.0 迅投迅影下载 v2.7.1.1
迅投迅影下载 v2.7.1.1 mach3中文汉化版
mach3中文汉化版 显示分辨率修改
显示分辨率修改 音乐打铃播放系统下载
音乐打铃播放系统下载 红警2分辨率修改工具
红警2分辨率修改工具 ntest下载
ntest下载 Sunset Screen下载
Sunset Screen下载 CAMWorks2021下载
CAMWorks2021下载 赣政通PC版
赣政通PC版 WinFR批量改名工具下载
WinFR批量改名工具下载 HyperWorks2下载
HyperWorks2下载