Dreamweaver CS6简称dw cs6,这是由adobe推出的一款专业网页设计制作软件,软件提供了代码模式、所见即所得模式等供用户参考,这个版本增强了对html5、css3的支持,另外还针对热门平板电脑和智能手机特别设计,通过jQuery移动、PhoneGap、多屏幕预览面板、CSS3/HTML5 等快速建立移动应用程序,改善了FTP的性能,能高效传输大体积文件,提供了一套直观的可视界面,供您创建和编辑html 网站和移动应用程序。使用专为跨平台兼容性设计的自适应网格版面创建适应性版面,在发布前使用多屏幕预览审阅设计。

Dreamweaver CS6简介
Adobe Dreamweaver CS6 网页设计软件提供了一套直观的可视界面,供您创建和编辑网站和移动应用程序。使用专为跨平台兼容性设计的自适应网格版面创建网页。在发布前,使用"多屏幕预览"来审阅您的设计。
特色介绍
1、流体网格布局:使用基于 CSS3 的自适应网格版面系统,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。进一步了解自适应网格版面 ?
2、改善的 FTP 性能:利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
3、Adobe Business Catalyst 集成:使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。进一步了解网站构建工具 ?
4、增强型 jQuery Mobile 支持:使用更新的 jQuery Mobile 支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
5、Dreamweaver CS6更新对Adobe PhoneGap支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
6、CSS3 转换:将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
7、更新的实时视图:使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
8、更新的多屏幕预览面板:利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现。

安装教程
Dreamweaver这款强大的所见即所得的网页编辑器相信大家都有用过,CS6这个新版本增加了对Html5、css及jqurey的支持,还有其他一些功能的增加。下面是Dreamweaver CS6安装图文教程,打击可以参考一下。
1、首先我们需要下载Dreamweaver cs6官方中文原版安装程序,下载完毕后直接点击压缩包程序解压到指定文件夹,如下图所示:

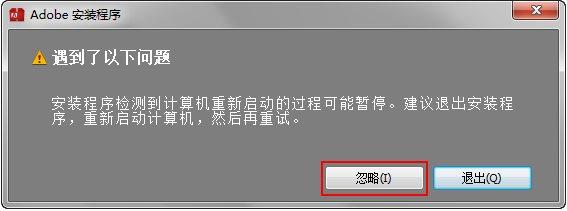
2、解压完毕后会自动启动安装程序,在这个过程可能会出现下图所示弹框,点击忽略即可。

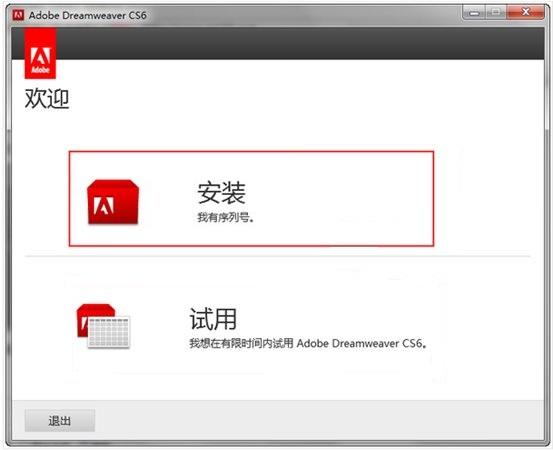
3、接下来我们就开始进行安装了,选择“ 安装 ”,不要选择“ 试用 ”。

4、输入序列号,点击下一步,出现联网验证,请选择“ 稍后连接 ”。如下图所示:

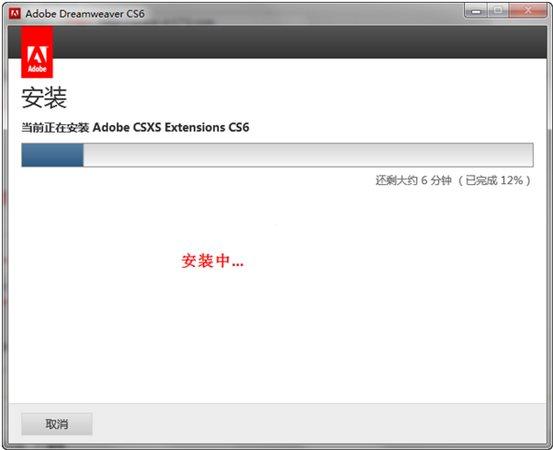
5、等待安装完成,这个过程大约5~10分钟左右。

7、完成上面几步,就安装成功了。运行 Dreamweaver CS6,就可以编辑文件了
更新日志
修复了bug
优化了界面
























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版