微信web开发者工具是一款针对从事微信web开发人员,发布的编程开发工具;该软件完全模拟微信客户端的表现,可供开发者通过可视化的操作,在电脑端完成开发和调试工作,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

功能介绍
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 chrome DevTools 协助开发
软件特点
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的ChromeDevTools和基本的移动调试模块,协助开发。
使用教程
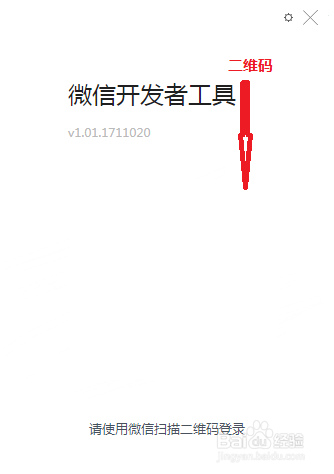
微信web开发者工具第一次打开如图

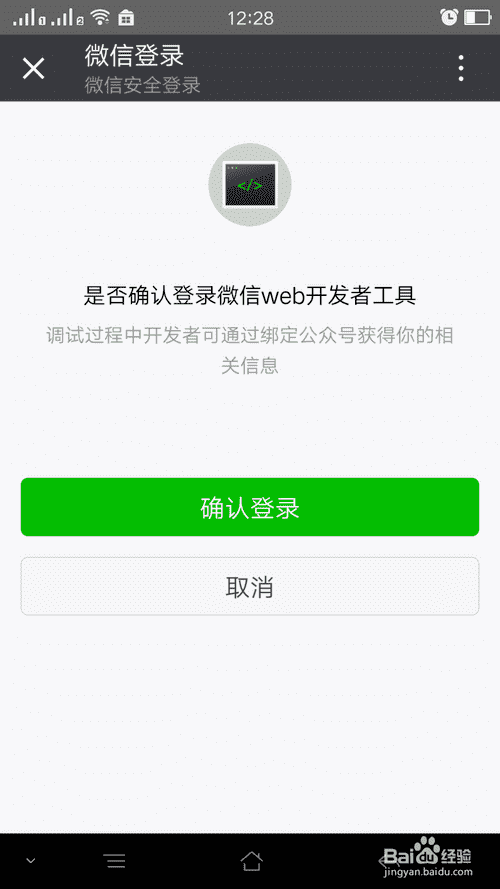
手机微信上扫描打开的二维码授权登录,如图

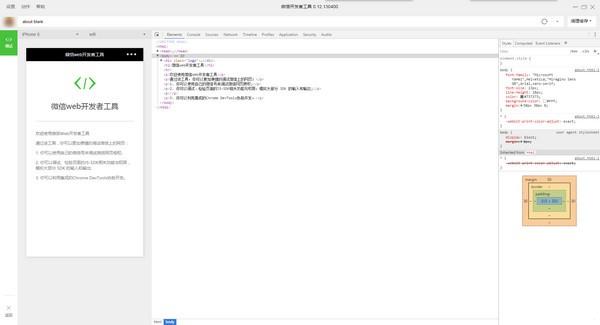
微信授权登录,微信web开发者工具进入到如图页面

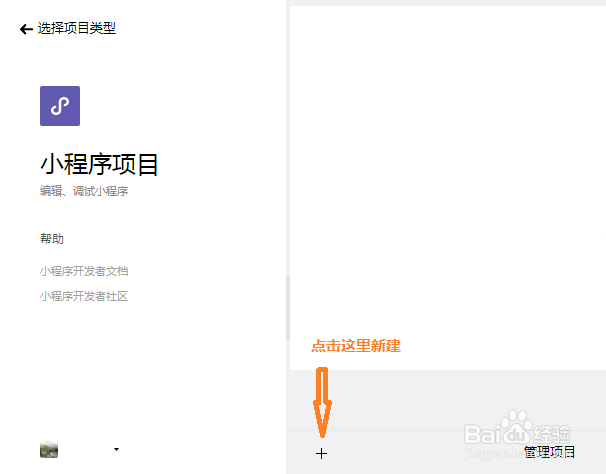
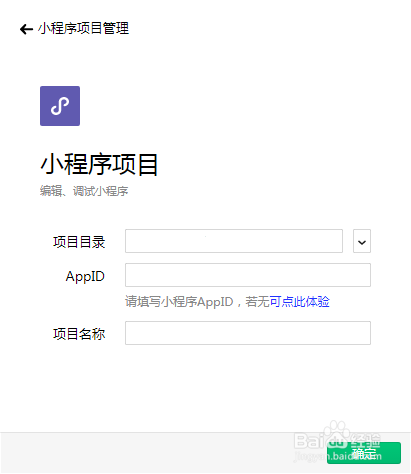
点击小程序项目,进入到如图页面,

点击新建项目,需要选择一个空的文件夹,

更新日志
1.修复 导航条背景色错误时白屏问题
2.修复 小程序页面跳转时 WXML 面板可能空白的问题
3.修复 修复计算上传代码包错误的问题
4.新增 新建项目时可以选择创建腾讯云的 quick start 项目。
5.新增 编辑器右键创建 Component 功能。
6.修复 模拟器选择 offline 后,没有明确提示问题。
7.修复 wx.downloadFile 的 downloadTask.onProgressUpdate 缺少返回参数totalBytesWritten、totalBytesExpectedToWrite 的问题。
8.修复 工具异常退出后仍然有进程未关闭并占用大量CPU资源的问题。





























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版