Light Table是一款功能强大的代码编辑器。Light Table是一个很简单的概念:我们需要真正的工作面板,不只是编辑器和项目管理器。我们可以把东西尽量整洁地堆在这里,需要的时候可以把资料直接拿出来看。而且也是专门为了程序的编写进行设计的工具,支持多种语言进行使用,界面相当的清晰,也非常的专业。
 功能介绍
功能介绍
1、文档随处可见
当你在浏览一段全新代码时,总是希望能最快速度看到与之关联的其他关键代码。通常你必须特意去找有关函数定义的代码,不过在这个平台,信息会在旁边浮现出来。想要知道partial函数的相关信息?只需要把你的鼠标指针放在它上面就能看到了。如此你就不必再担心忘记了参数顺序了。
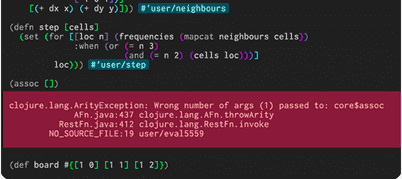
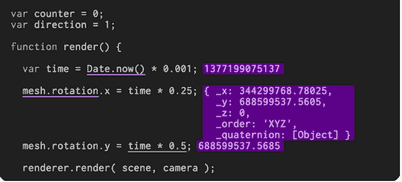
2、即时反馈
在Inventing on Principle视频里,Bret展示了如何在编辑器里重写游戏和二进制搜索就可以立刻运行并显示出效果。许多lisp程序员会使用REPL创建类似的环境。不过在这里却更方便——我们可以在同一界面上立即显示出效果。举个例子,我在这里输入代码(+3 4),就可以马上看到它的结果7——不用去按ctrl-enter键或做其他事情。
Ligth Table的功能不只是在旁边显示变量值,还能自动填充代码。这样做能让你在复杂的函数组里看到代码运行流程。
3、使用草图面板
在使用Visual Studio工作的一段时间内,我总结出用窗口来展示工作界面并不是最好的方案。某些引擎使用的平台包含了绘图,工具和一些相关信息。草图平台对于我们更好用。代码有非常复杂的交互性,所以我们要把相关的组件集中在一起的平台,而不是非要在那种把每个最小单元视为文件的环境里工作。
我们来看一个Code Bubbles的例子,当然这个还不算最完美——为什么我们不能把正在运行的游戏嵌入到我们的工作界面平台上?我们可以每当有输入的时候,都会获得开发环境的结果反馈。
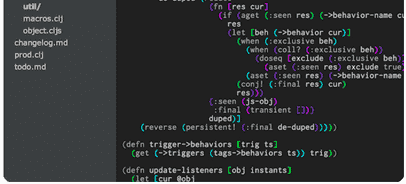
4、给代码高亮显示
开发工具没有理由不帮我们理解程序里的代码是如何组成的。在高亮模式里,Light Table能突出显示当前环境里正在使用的函数,它不仅会在代码里高亮显示,还会把函数的代码在旁边浮现出来。
这样我们就不需要不停来来去去地切换界面来浏览相关的各种代码。
软件特色
1、你不必专门去翻看文档
2、代码不再只能用文件形式来表示,用序列化的方式更方便
3、面板的任何地方都可以查看和编辑——不只限于文本
4、多去尝试更改——效果会立刻显示出来
5、相关的代码会以高亮显示
使用方法
下一代println跟踪代码中的重要价值。只是添加一个看一个表达式和值将被实时流回LT。

不再打印到控制台以查看结果。简单地评估你的代码和结果将显示内联。

开发工具应该是开源的。每一点的光表的代码是可用的社区,因为我们都不是和我们所有人一样聪明。

键盘映射,行为,和轻型表Behavior-Object-Tag引擎意味着你可以很容易地塑造你的IDE不管你的工作需要。

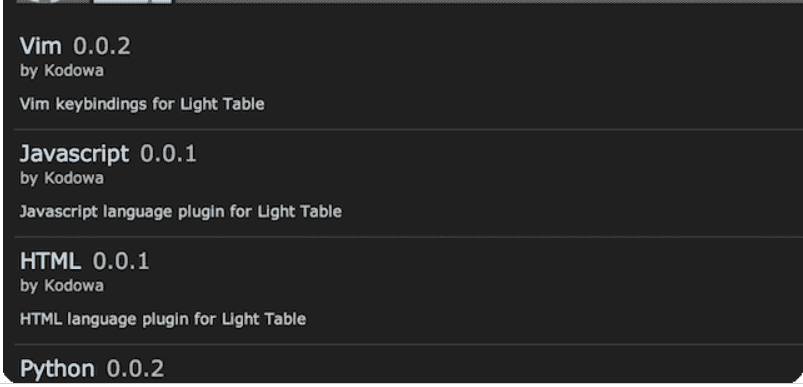
插件管理器钩子在中央的插件列表,这样你就不会去打猎在互联网上找到你想要的。

光表是一个轻量级、清洁和光滑的界面的所有权力和功能需要和期望从你的编辑器。

更新日志
更改: 我们从 NW.js 切换到了 Electron
更改: Light Table 的发行与自更新进程完全地公开在github上
增加: Light Table 可以用提供的脚本在各个支持的平台上从源码构建
增加: Light Table 大部分的 node 代码库将通过 npm 依赖来安装,以取代以前采用分叉库的方式
增加: 有效文档。
修复: 版本号 >= OSX 10.10的系统下的主要的可用性问题
更改: 官方不再提供 32位 Linux 软件包下载,不过仍然支持从源码构建
修复: ClojureScript eval 支持 ClojureScript 的现代版本






















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版