Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。内置JavaScript、TypeScript和node.js支持,vscode的定位位于编辑器与IDE之间,但是更像一个编辑器。在使用vscode编写前端代码时,经常会遇到修改标签名的情况,比如div修改为header,div修改为main等等,下面我们就来看看vscode在修改时,自动补全标签名,不用前后都修改一遍的设置方法,详细请看下文介绍。

1、打开vsCode,左侧找到扩展图标,点击扩展。

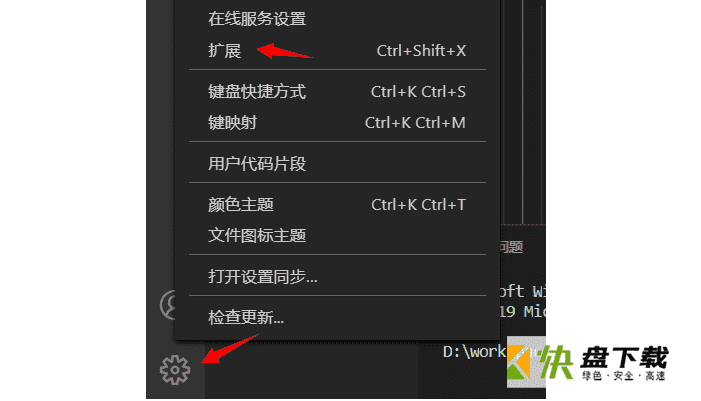
2、如果左侧没有扩展图标,可以点击【设置】图标,然后点击【扩展】

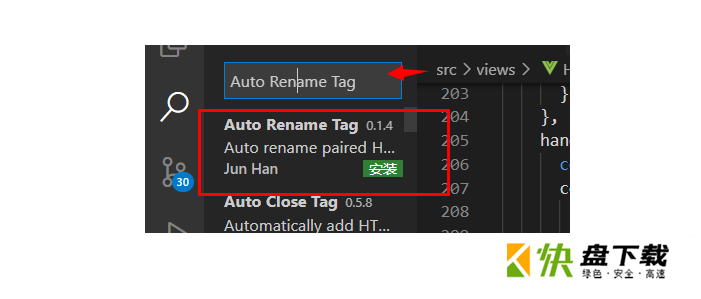
3、在搜索输入框内输入Auto Rename Tag,回车搜索,在列表中的第一个就是要安装的扩展插件,点击进入

4、点击【安装】,目前最新版本是0.1.4,安装完成后即全局使用

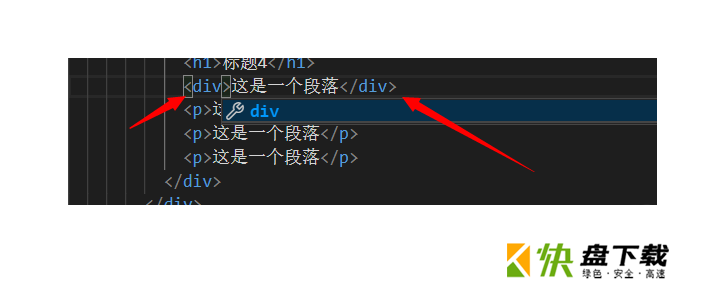
5、此时打开html文件,修改前面的标签名就可以看到后面的标签名自动补全了。

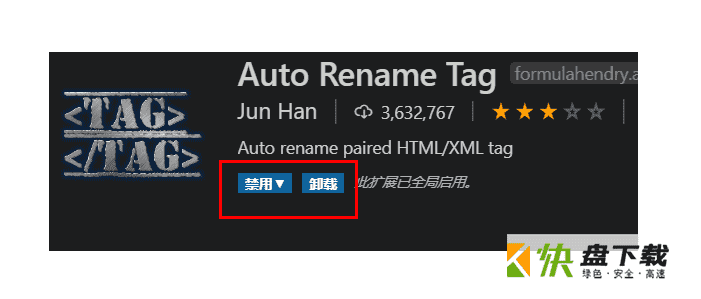
6、如果不想使用了也很简单,点击扩展,找到该插件,点击【禁用】或者【卸载】即可

以上就是vscode自动补全html的技巧,希望大家喜欢,请继续关注。
相关推荐:
vscode终端错误提示怎么查找错误?
VSCode代码怎么生成图片? Vscode漂亮的代码截图的实现方法
settings文件怎么打开? VSCode打开并配置settings.json文件的技巧