提到sublime Text 3,这块大名鼎鼎的编辑器软件,基本是无人不知,无人不晓啊,具体有点我就不讲了,简单说一下与之齐名的软件UltraEdit 简称 ue,还有一个Notepad++ ,不多说了。这三款软件都支持众多高级语言,从效率上讲sublime略胜一筹,就是配置麻烦点,从正则使用方面,ue略胜一筹吧。说远了,提到sublime只要是为了说Emmet插件,Emmet的前身是大名鼎鼎的Zen coding。该插件主要是为了前端编写工作,速度奇高,各种变态语法,让你少些很多代码,人生苦短,我用Emmet,哈哈。既然搞web开发有Emmet,那么搞微信开发有没有先关的插件支撑一下呢 ???
首先我们要解决一个问题:
答案:
打开文件后移步右下角。
wxml选择“HTML”解析方案;将小程序的wxml文件类型设置为html(才能有代码提示的功能)
wxss选择 CSS解析方案。
至此,Sublime微信小程序wxml, wxss代码高亮问题解决了。
如何做到有记忆的功能?就是.wxml总按“html”方案来解析,.wxss总按“css”方案来解析?其实就要用另外的选择了:
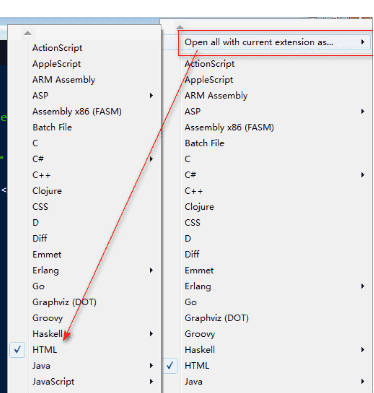
打开.wxml文件的时候,不要那样选择,而是选择头上的“Open all with current extension as...”,然后再从弹出的列表中选择“HTML”

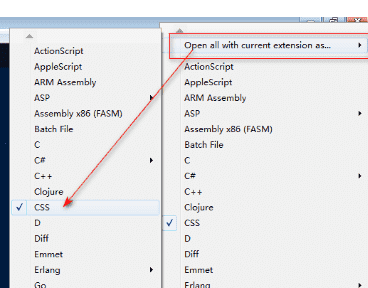
.wxss文件类似:

ok。以上问题都解决了。我们就来配置一下ublime Text 3 微信小程序语法高亮、代码提示插件问题!
https://github.com/springlong/Sublime-wxapp/blob/master/docs/README.zh-ch.md
微信开发者工具的编辑器虽然自带代码提示功能,但是就其编码体验和主题选择,个人觉得还是不太好用。
而VS Code虽然有完善的小程序插件,而且挺好用,功能齐全,但是个人还是更偏向于简洁的Sublime Text。
1、打开控制面面

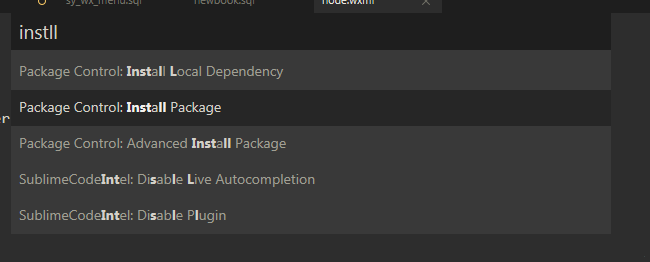
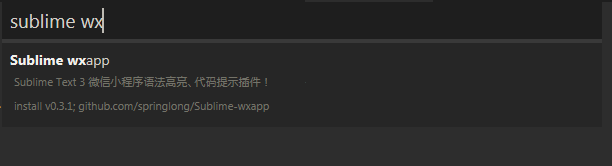
2、通过 Package Control: Install Package 搜索 Sublime wxapp 进行安装。

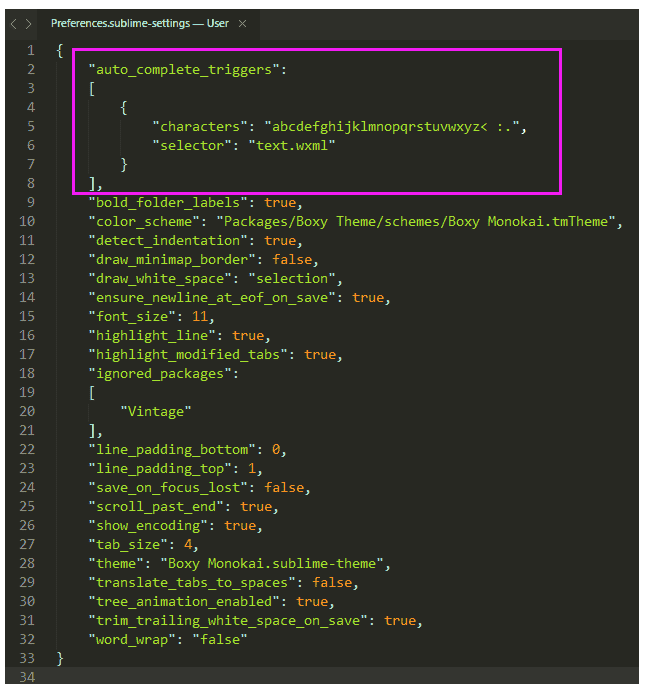
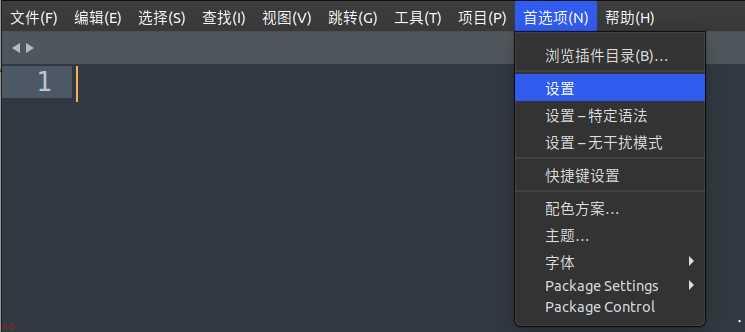
3、需要选择菜单(Preferences > Settings),在打开的Preferences.sublime-settings用户配置文件中加入下面的代码:
"auto_complete_triggers":[
{ "characters": "abcdefghijklmnopqrstuvwxyz< :.", "selector": "text.wxml"
}
],
安装好之后就可以实现,微信内置组件的代码提示和自动补全,微信API的代码提示和自动补全。更新功能等待你的发觉。


前端代码开发神器:sublime text(程序员必备工具)