这款ant design软件是一个企业级的前端设计语言和基于 React 的前端框架实现。代码执行效率高,可以为广大网友提供一个很不错的前端ui,为了方便用户尽快了解和使用ant design软件,小编给大家整理了对于这款软件的安装和使用教程。

软件特色:
1、背靠 npm 生态圈
2、丰富实用的 React UI 组件
3、基于 React 的组件化研发模式
4、企业级金融产品的交互语言和视觉体系
5、基于 webpack 的调试打造方案,支持 ES6
ant design安装教程:
1 先安装node
2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题
如果不能使用https fetch:
npm config set registry http://registry.npmjs.org/
npm config set strict-ssl false
如果提示非法有问题:
npm config set proxy http://xx@xx.com:xxxx
npm config set https-proxy=http://xx@xx.com:xxxx
取消非法设置
npm config set proxy null
npm config set https-proxy null
2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入:http://localhost:8000/就OK了。
ant design使用教程:
1、下载node.js4.x及以上,而后安装。
2、安装完后在win+r输入npm install antd-init -g 安装antd
3、创建ant-demo 输入mkdir antd-demo 创建antd-demo
4、cd antd-demo
5、安装npm依赖 输入 antd-init --type plain-react 这个时候会产生一些文件
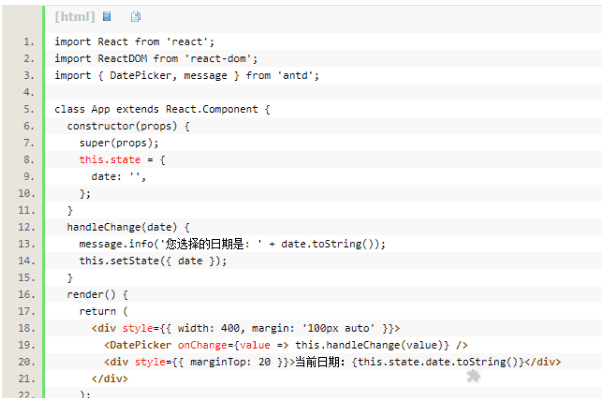
将以下代码替换antd-demosrcentriesindex.js的内容

6、重开运行 npm start输入开始服务器
7、另一个运行进入ant-demo目录 , npm run build打造和部署antd-demo
8、url访问127.0.0.1:8989/antd-demo
9、访问效果如下即可
Ant Design 3.22.1 发布,支持通过图片搜索图标
主要更新:
官网现在支持通过图片搜索图标啦!
调整 Table 展开按钮的样式。
增加 less 变量 @select-dropdown-bg @select-item-selected-bg @select-item-active-bg @anchor-border-colorr @descriptions-bg





















 JDK15下载
JDK15下载 窗口句柄窗口管理软件
窗口句柄窗口管理软件 合并冲突助手下载
合并冲突助手下载 鸿蒙adb工具箱
鸿蒙adb工具箱 lucidchart下载
lucidchart下载 3DS ZWrap破解版
3DS ZWrap破解版 net framework 4.0.30319下载
net framework 4.0.30319下载 SSMS2012下载
SSMS2012下载