TypeScript是JavaScript的超集,为JS带来了静态类型支持,这可以帮助我们写出更清晰可靠的接口,带来更好的IDE提示。
那么如何在Visual Studio 2022中创建基于TypeScript的React应用呢?下面我们就来看看详细的教程。
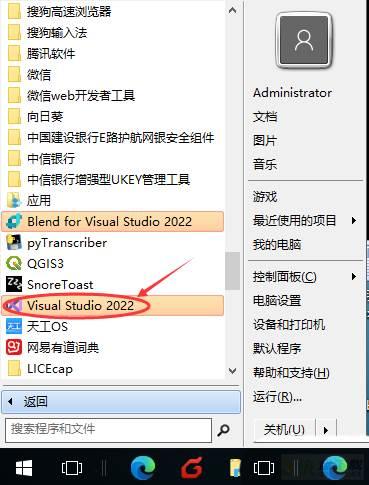
打开Windows 10系统下已安装的Visual Studio 2022开发工具,如下图所示:

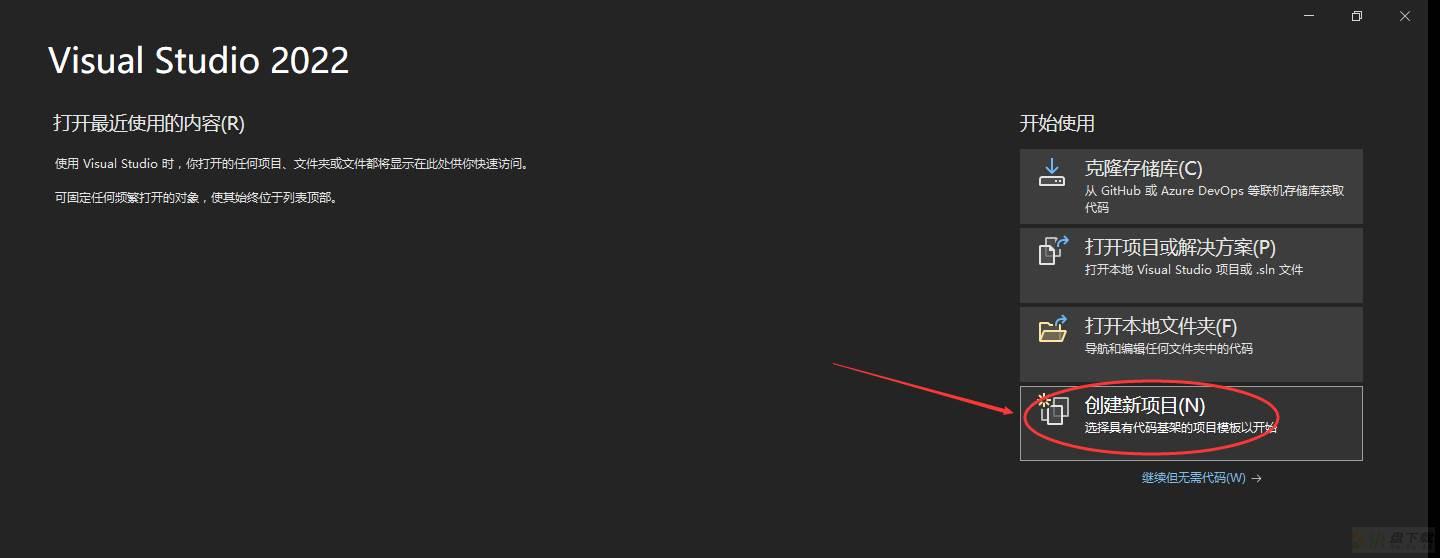
打开Visual Studio 2022启动页面后,选择"创建新项目",如下图所示:

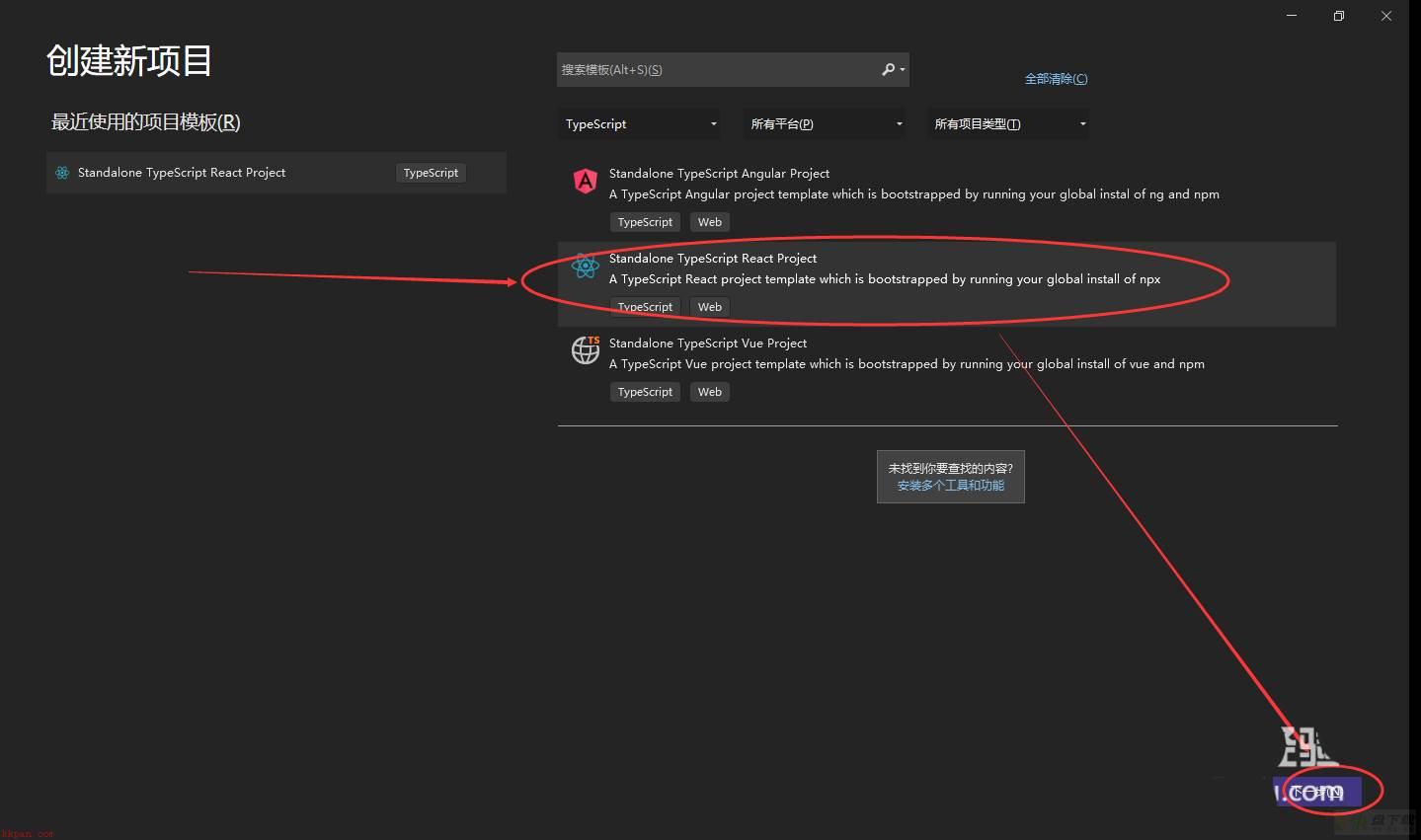
在创建新项目页面中,浏览选择 "Standalone TypeScript React Project",然后点击"下一步",如下图所示:

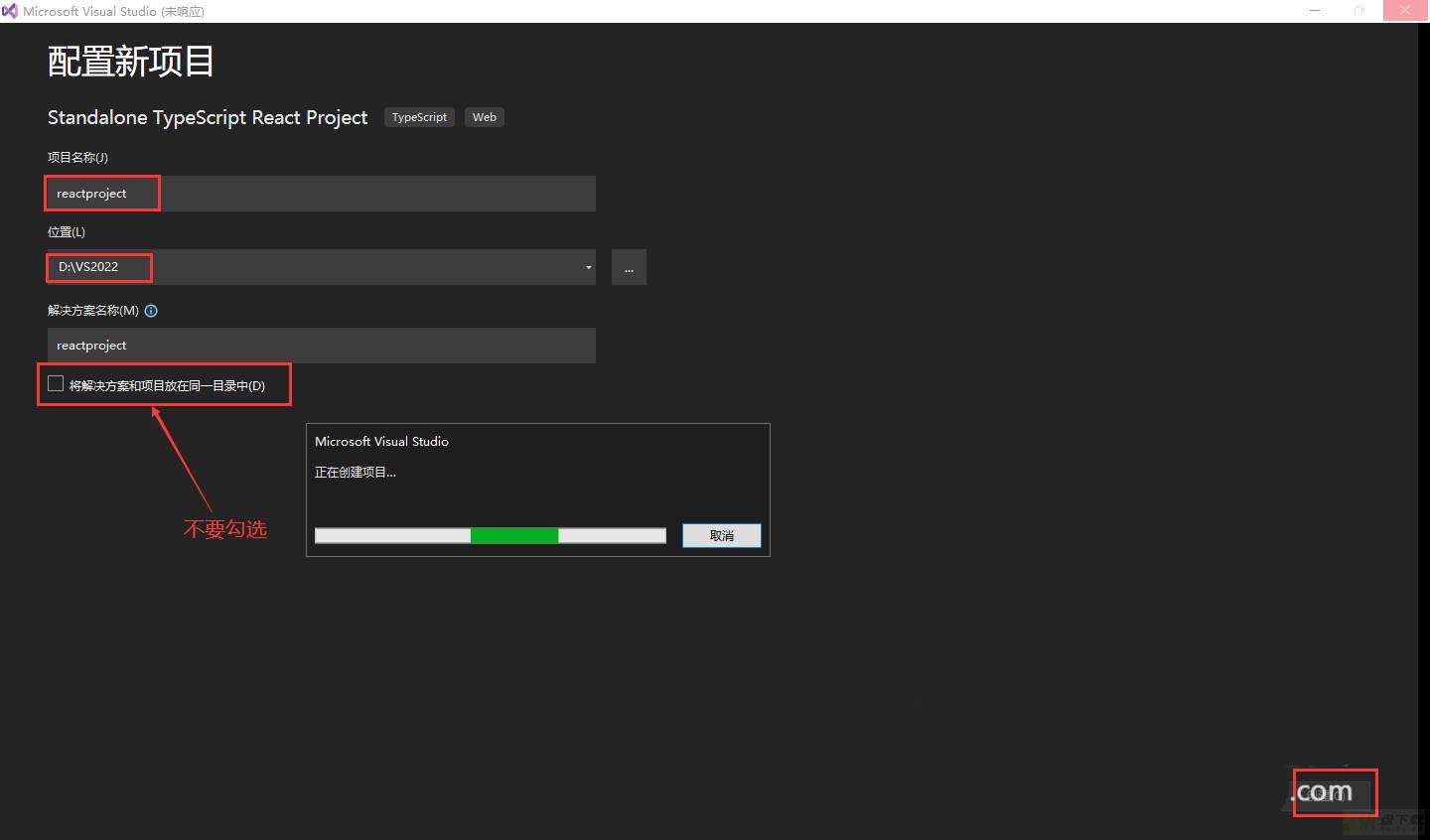
填写项目名称,浏览项目保存位置,记得不要勾选"将解决方案和项目放在同一目录中",然后点击"创建",如下图所示:

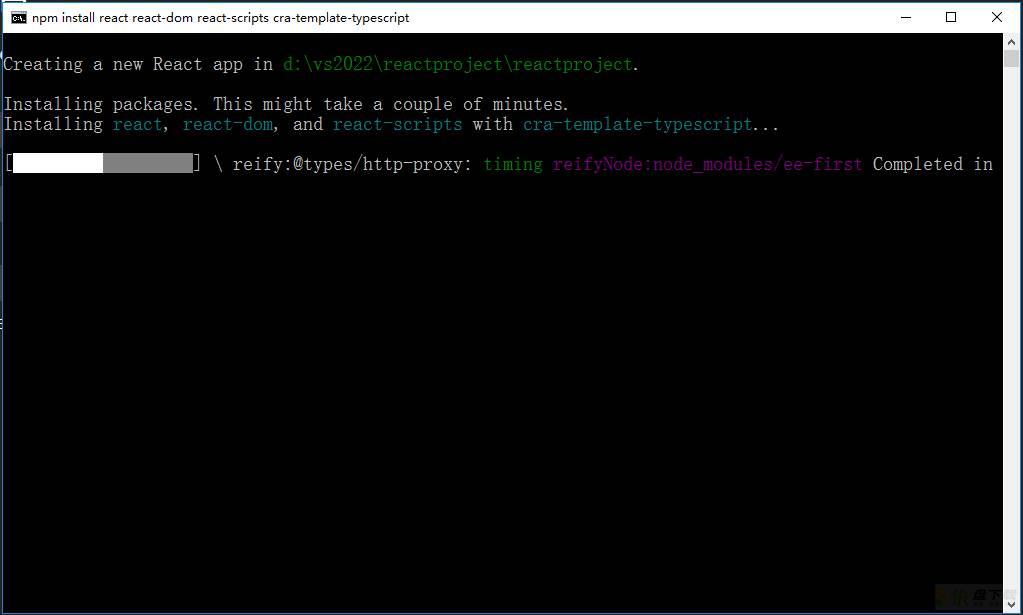
此时会打开一个命令提示窗口,通过自动执行命令
npm install react react-dom react-scripts cra-template-typescript
来创建项目模板,并生成项目初始文件,如下图所示:

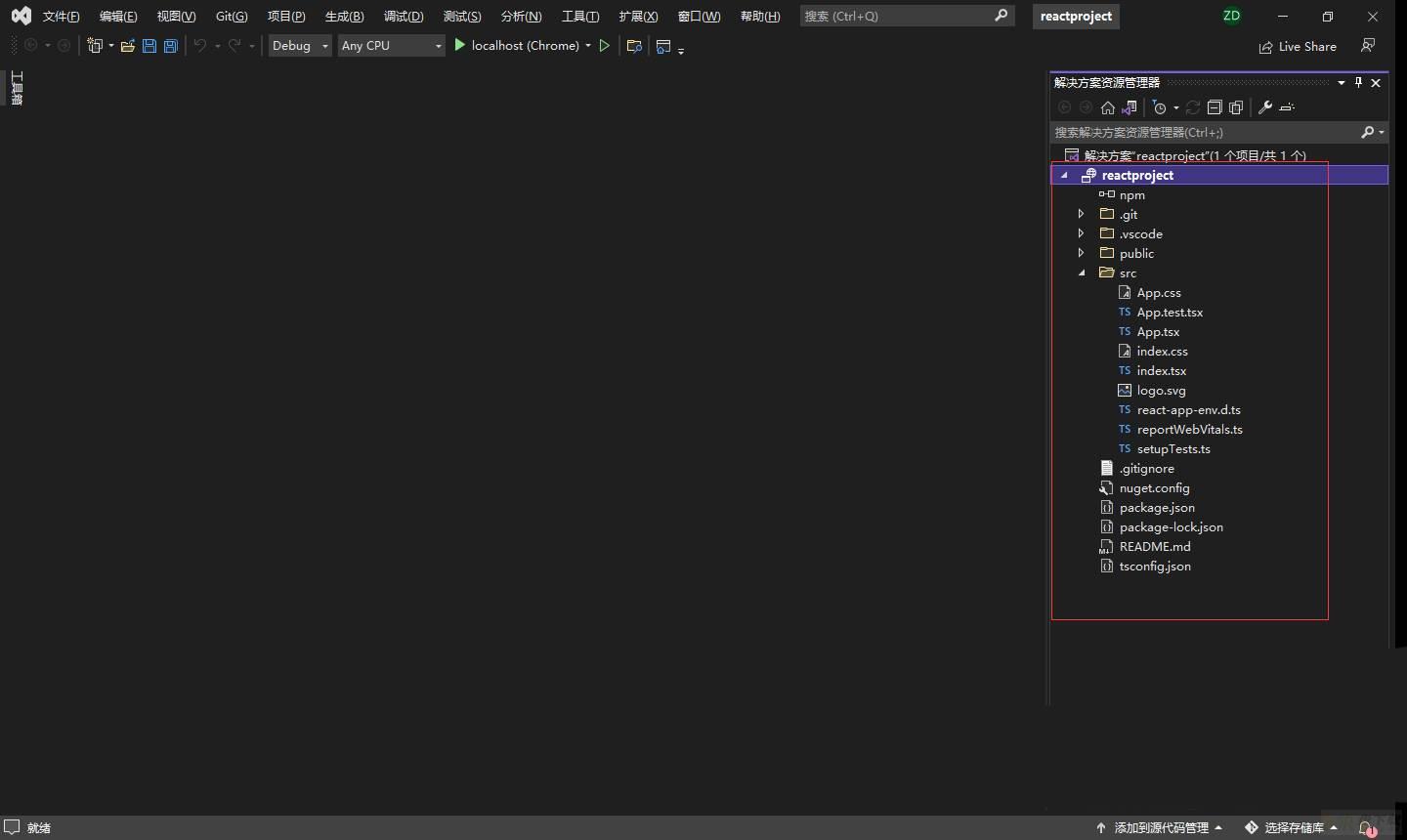
此时项目的结构如下图所示:

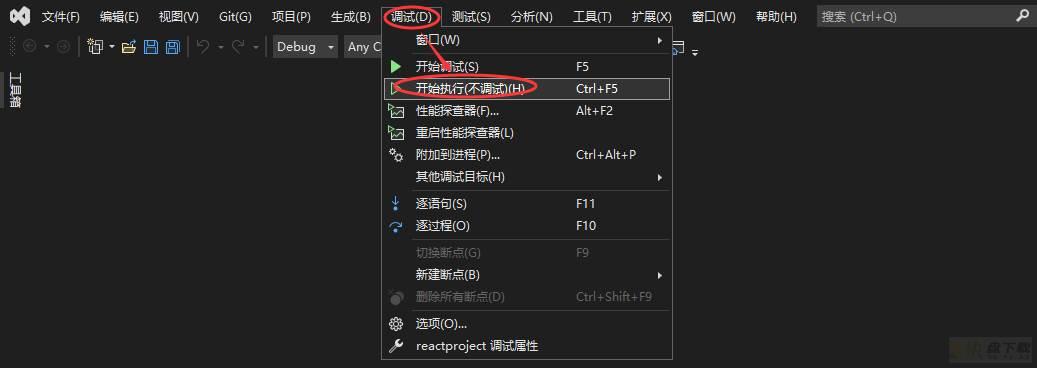
依次点击菜单栏中的"调试"->"开始执行(不调试)",如下图所示:

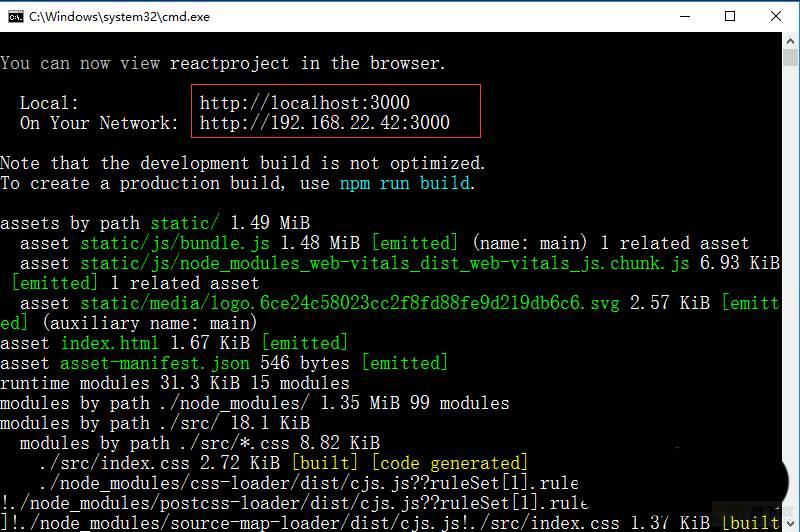
此时会自动打开一个命令提示符,运行npm start,如下图所示:

成功启动后,通过访问本地localhost下的3000端口,可以看到初始页面,如下图所示:

以上就是VS2022中创建基于TypeScript的React应用的图文教程,希望大家喜欢,请继续关注快盘下载。
相关推荐:
VS2017怎么打开CMake项目并配置?
VS2015怎么解决scanf函数的C4996错误?
VS2017怎么创建创建空的ASP.NET Core Web项目?