vue 官方文档;https://cn.vuejs.org/guide/scaling-up/state-management.html#pinia
Pinia 官方文档;https://pinia.web3doc.top/
pinia;在英语中发音类似/peenya/;是和 pina;西班牙语的pineapple;最近接的词;pineapple是菠萝的意思;译者注;。刚好别人没有使用过这个包名。菠萝实际上是好多独立的花聚合在一起形成了一个水果。这和状态管理类似;每一个状态都是独立的;但是最后要把它们聚合在一起。
相信大家在 Vue2 中没少用 Vuex 状态管理库;但在 Vue3 中已经不建议使用了;而是使用更强的 Pinia;。
Pinia 它包括但不限于以下几点优势;
另外;状态管理的核心属性相比于 Vue2 变化不大。
Vuex;State、Getters、Mutations;同步; 和 Actions;异步;。
Pinia;State、Getters 和 Actions(同步异步均支持)。
可以看到 Pinia 是将 Mutations 同步方法给去掉了;开发者可以随便同步或异步;它内部自己处理。
另外;Pinia 这几个属性的作用;相比 Vue2 变化基本无差异。
如果您的项目创建时没有携带 Pinia;那么您需要手动安装和配置。
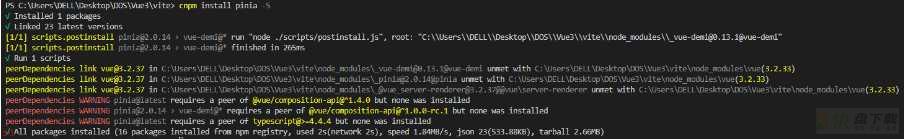
我们先来安装 Pinia;咱们打开编辑器;在项目根目录执行命令。
cnpm install pinia -S
-S 是为了将其保存至 package.json 中;便于项目给其他开发人员。

好;安装完成了。
这回咱们手动配置一下;先在 src 目录下新建 store 文件夹;然后在里面再新建一个 index.js 文件。
然后;在 index.js 里面写入以下代码。
// 通过 pinia 提供的 defineStore 接口来创建一个状态管理实例
import { defineStore } from ;pinia;
// 第一个参数: 容器的ID(必须唯一) 后面Pinia会把所有的容器挂载到根容器
// 第二个参数;选项配置对象, state / getter / action
// 返回值;一个函数, 调用即可得到状态管理容器实例
export const store = defineStore(;main;, {
// 这块vue2中是一个对象,但在这里必须是一个函数(箭头函数)
// 为什么必须是函数呢? 在服务端渲染的时候避免交叉请求导致的数据状态污染
// 那又为什么是箭头函数呢? 为了TypeScript更好的类型推导
// 另外也可以这么写: state: () => ({...})
state: () => {
return {
title: ;比游戏还刺激——杰哥;
}
},
getters:{},
actions:{}
})
写完了配置后;我们在项目入口进行声明和注册;打开 main.js。
import { createApp } from ;vue;
import App from ;./App.vue;
import ;./index.css;
// 使用 createPinia 创建Pinia实例
import { createPinia } from ;pinia;
const app = createApp(App)
// use
app.use(createPinia())
app.mount(;#app;)
一切准备做好了;我们随便找个页面试一试;如下代码所示;
<template>
<h1>
{{ vuex.title }}
</h1>
</template>
<!--
setup语法糖(组件无需注册/数据和方法无需return/不用写setup()/...)
-->
<script setup>
import { store } from ;./store/index.js;
const vuex = store()
// Proxy
console.log(vuex)
</script>
结果;

可以看到;成功读到了数据。
前面我们学习了如何搭建状态管理及读取数据;实际上即为 state 属性。
这块学习 getters 属性;我们打开编辑器;来简单体验一下。
先打开 index.js ;把前面写的代码;改造一下。
// 通过 pinia 提供的 defineStore 接口来创建一个状态管理实例
import { defineStore } from ;pinia;
// 第一个参数: 容器的ID(必须唯一) 后面Pinia会把所有的容器挂载到根容器
// 第二个参数;选项配置对象, state / getter / action
// 返回值;一个函数, 调用即可得到状态管理容器实例
export const store = defineStore(;main;, {
// 这块vue2中是一个对象,但在这里必须是一个函数(箭头函数)
// 为什么必须是函数呢? 在服务端渲染的时候避免交叉请求导致的数据状态污染
// 那又为什么是箭头函数呢? 为了TypeScript更好的类型推导
// 另外也可以这么写: state: () => ({...})
state: () => {
return {
num: 10
}
},
// 其实这个就相当于组件中的 computed 计算属性
// 也就是具有缓存的功能
getters: {
// 获取num*2的结果
// 参数: state状态对象(看上面)
getResult(state) {
return state.num *= 2
}
},
actions: {}
})
然后随便找个页面;获取测试一下。
<template>
<h1>
{{ vuex.getResult }}
</h1>
</template>
<!--
setup语法糖(组件无需注册/数据和方法无需return/不用写setup()/...)
-->
<script setup>
import { store } from ;./store/index.js;
const vuex = store()
// Proxy
console.log(vuex)
</script>

可以看到;成功了;非常简单。
它主要是用来修改 state 中的数据的。
在 Pinia 中;修改 state 数据有两种官方建议的方法;我们来一一实操一把。
打开编辑器;打开前面的 index.js 文件;修改一下。
import { defineStore } from ;pinia;
export const store = defineStore(;main;, {
state: () => {
return {
// 多加一些数据
num: 10,
name: ;我是沙雕;,
desc: ;高级前端工程师;
}
},
getters: {},
// 这个就相当于组件中的 methods 方法
// 注意: 不能使用箭头函数来定义actions操作,因为箭头函数会绑定外部的this
actions: {
changeState() {
// 比如要修改state中的name属性
// 注意: 使用this.x来访问state数据
this.name = ;你是沙雕;
}
}
})
然后随便找个页面;测试一下。
<template>
<h1>{{ vuex.name }}</h1>
<button ;click=;go;>修改state值</button>
</template>
<script setup>
// 获取状态管理
import { store } from ;./store/index.js;
const vuex = store()
// 调用actions方法修改
const go = () => {
vuex.changeState()
}
</script>

很棒。
前面说了;有两种方式修改数据;咱们再来看一个通过 $patch 方法来修改 state 数据。
<template>
<h1>{{ vuex.name }}</h1>
<button ;click=;go;>修改state值</button>
</template>
<script setup>
// 获取状态管理
import { store } from ;./store/index.js;
const vuex = store()
// 调用actions方法修改
const go = () => {
// state: 就是你现在脑子里想的这个state
vuex.$patch(state => {
// 可直接访问
state.name = ;你是大沙雕;
})
}
</script>

注意啊;这个 $patch 除了可以改数据的本职之外;还有一个优点就是可以批量修改数据。
啥意思呢;就是一次可以改一堆 state 数据。
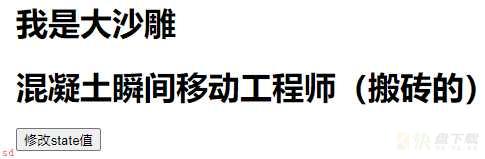
打开编辑器;尝试多修改几个数据。
<template>
<h1>{{ vuex.name }}</h1>
<h1>{{ vuex.desc }}</h1>
<button ;click=;go;>修改state值</button>
</template>
<script setup>
// 获取状态管理
import { store } from ;./store/index.js;
const vuex = store()
// 调用actions方法修改
const go = () => {
// state: 就是你现在脑子里想的这个state
vuex.$patch(state => {
// 批量修改数据
state.name = ;我是大沙雕;
state.desc = ;混凝土瞬间移动工程师;搬砖的;;
})
}
</script>

传送门;https://wangjiabin.blog.csdn.net/article/details/128114009
传送门;https://wangjiabin.blog.csdn.net/article/details/128114279
传送门;https://wangjiabin.blog.csdn.net/article/details/128115020
vue3 状态管理工具 pinia 使用;Vue3状态管理之Pinia的入门使用教程;Pinia使用详解(vue3默认状态管理);详解Vue3状态管理库Pinia的使用方法;Vue3 使用Pinia状态管理;vue3新一代状态管理器 — pinia的学习与使用;vue3使用pinia管理状态;vue3全家桶之-状态管理器pinia的使用;Vue3中Pinia的基本使用;上手Vue 新的状态管理 Pinia,一篇文章就够了;Pinia 安装和基本使用;pinia环境搭建;pinia 是一个轻量级的状态管理库;Vue3 - Pinia 状态管理;环境搭建安装及各属性使用教程;详细使用教程

女神联盟怎么召唤3个宠物同时出战?-女神联盟召唤3个宠物同时出战教程攻略

女神联盟怎么召唤3个宠物同时出战?-女神联盟召唤3个宠物同时出战教程攻略