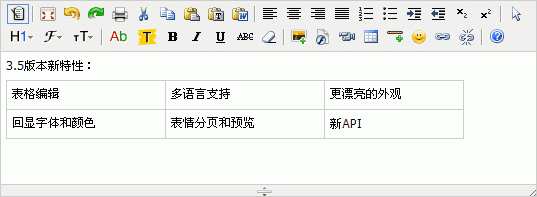
KindEditor是一套功能强大/界面美观的开源的HTML可视化编辑器,快,是软件最大的优势,不同于普通的编辑器,软件通过完整的语法提示,大大的提高了HTML编程的开发效率,软件给了用户极大的自主权,支持span标记,修改编辑器风格等多种个性化操作,可以自由修改源代码,也可以集成在您的商业程序。它同时兼容Eclipse插件和Ruby Bundle。

功能介绍
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、firefox、Safari、chrome、Opera
软件特色
所有内容都可编辑
托管代码·页面层
可重用的样式和元素包
HTML5 & CSS3·跨浏览器
SEO·多语种网站
完全可定制的CSS
元素编辑器-创建和共享元素
容易集成脚本·数据库
安装教程
1.在快盘下载站下载好该软件

2.查看使用更新说明.txt如何使用
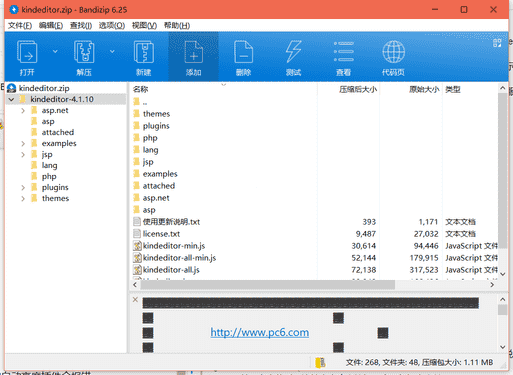
3.将软件解压到电脑上即可使用
调用方法
1.下载 KindEditor 最新版本。打开下载页面;
2.解压zip文件,将所有文件上传到您的网站程序目录下。例如:http://您的域名/editor/
3.在需要显示编辑器的位置添加TEXTAREA输入框。
4.id在当前页面必须是唯一的值,还有,在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
5.在TEXTAREA里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,")。具体例子请参考各语言目录下面的demo.xxx程序,目前支持asp、asp.net、php、jsp。
更新日志
ver 4.1.10
Bugfix: 兼容IE11。
Bugfix: [IE6-7] 上传按钮界面错乱。
Bugfix: 引入kindeditor-all.js后开启自动高度插件会报错。
Bugfix: ®来回切换代码模式后变成(R)。
Bugfix: 字体、文字大小、颜色等操作有toogle效果。
Bugfix: 非IE设置returnValue和cancelBubble。
Bugfix: 特定的字符导致浏览器死循环。






















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版