Simple CSS是一款专门用来制作CSS文档的工具,SimpleCSS使用非常方便,使用Simple CSS,您可以管理多个CSS项目。在设计制作网页的时候经常用到。Simple CSS并且能够赋予不一样的颜色和字体,颜色和其他页面元素的样式。通过使用这款软件,欢迎来快盘软件园下载体验。

Simple CSS软件功能
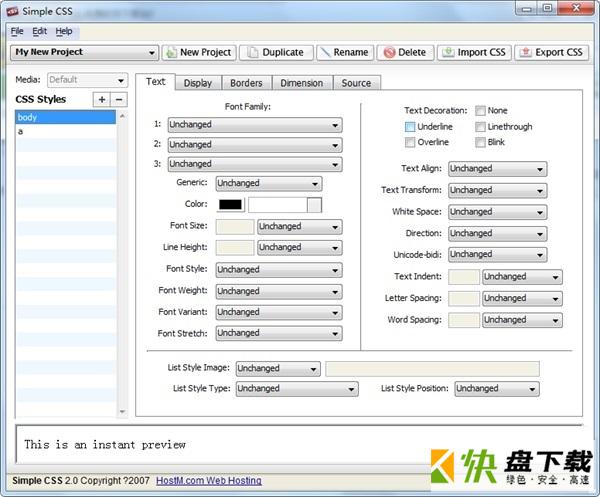
1.支持可视化的css编辑器,让您界面更加的人性化、简单化
2.Simple CSS允许您从头开始轻松创建级联样式表,并使用熟悉的点击界面修改现有样式表。
3.也可对局部进行快速的修改功能的操作

Simple CSS软件优势
1.上手也非常的容易
2.支持对文字样式、边框样式、图片样式等属性元素等进行设置。
3.可以根据需要导入现有文件,并将项目导出到。 css文件。
4.使用Simple CSS,您可以管理多个CSS项目。
5.软件的用户界面虽然是英文版
6.可是操作起来非常的简单

Simple CSS软件特色
1.可以根据需要导入现有文件,并将项目导出到。 css文件。
2.可是操作起来非常的简单
3.上手也非常的容易

Simple CSS使用说明
一 CSS文字属性:
color : #999999;
fontfamily : 宋体,sansserif;
fontsize : 9pt;
fontstyle:itelic;
fontvariant:smallcaps;
letterspacing : 1pt;
lineheight : 200%;
fontweight:bold;
verticalalign:sub;
verticalalign:super;
textdecoration:linethrough;
textdecoration: overline;
textdecoration:underline;
textdecoration:none;
texttransform : capitalize;
texttransform : uppercase;
texttransform : lowercase;
textalign:right;
textalign:left;
textalign:center;
textalign:justify;
verticalalign属性
verticalalign:top;
verticalalign:bottom;
verticalalign:middle;
verticalalign:texttop;
verticalalign:textbottom;
二、CSS边框空白
paddingtop:10px;
paddingright:10px;
paddingbottom:10px;
paddingleft:10px;
liststyletype:decimal;
liststyletype:lowerroman;
liststyletype:upperroman;
liststyletype:loweralpha;
liststyletype:upperalpha;
liststyletype:disc;
liststyletype:circle;
liststyletype:square;
liststyleimage:url(/dot.gif);
liststyleposition: outside;
liststyleposition:inside;
四、CSS背景样式
backgroundcolor:#F5E2EC;
background:transparent;
backgroundimage : url(/image/bg.gif);
backgroundattachment : fixed;
backgroundrepeat : repeat;
backgroundrepeat : norepeat;
backgroundrepeat : repeatx;
backgroundrepeat : repeaty;
指定背景位置
backgroundposition : 90% 90%;
backgroundposition : top;
backgroundposition : buttom;
backgroundposition : left;
backgroundposition : right;
backgroundposition : center;
Simple CSS更新日志
修复了一些bug,优化增强了软件界面
增加了可制作的特效类型
增加了一些多图层的处理功能
解决了一些代码格式上的已知问题



















 excel2011官方下载
excel2011官方下载 AiOffice 下载
AiOffice 下载 Microsoft Office2021最新版
Microsoft Office2021最新版 Office2021自定义安装工具
Office2021自定义安装工具 极速Office下载
极速Office下载 InfixPro PDF Editor下载
InfixPro PDF Editor下载 进销存管理模板下载
进销存管理模板下载 DjVu阅读器
DjVu阅读器 Super Diary下载
Super Diary下载 酷文闪存大师下载
酷文闪存大师下载