Visual Studio Code简称叫做vscode,在程序开发中使用到,既可以写html、js的代码,也可以写后台代码。那么,visual studio code如何使用,以及自定义设置呢?
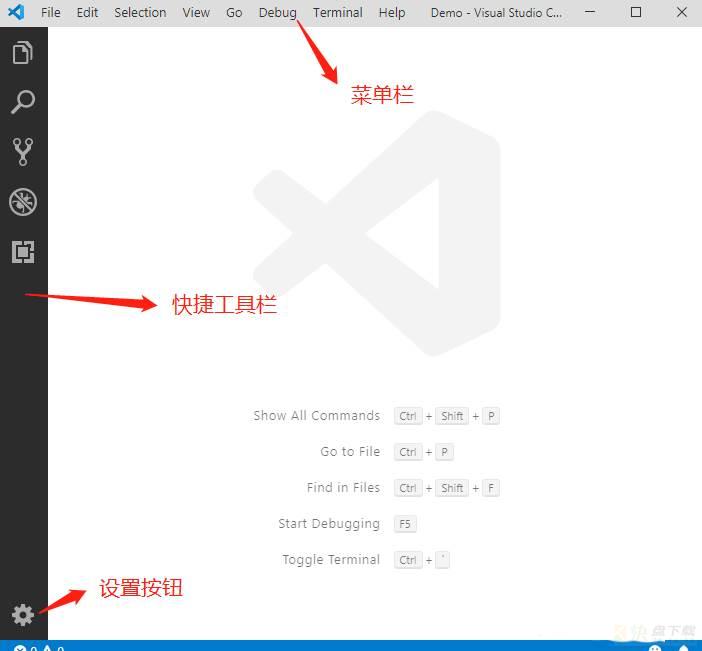
打开visual studio code之后,界面如图所示。最上方的是菜单栏,左侧的是快捷工具栏,设置按钮就在左侧的最下方

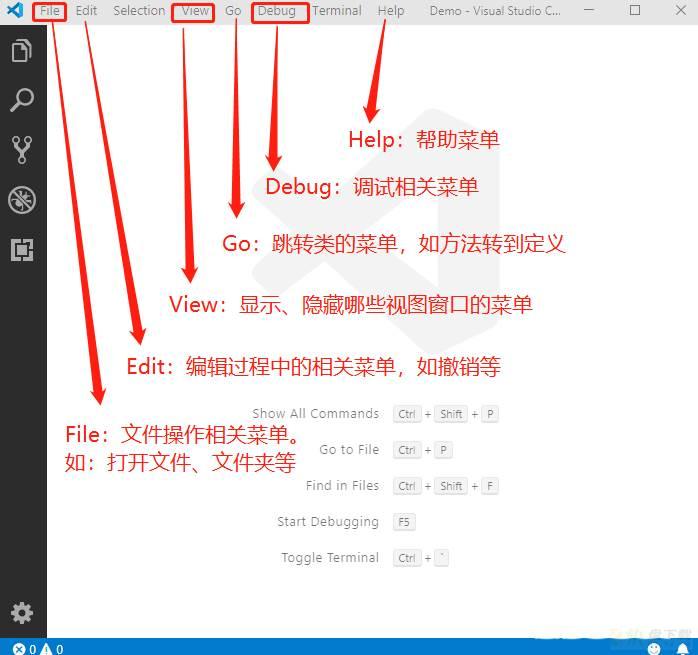
首先看顶部的菜单栏,File是对文件操作的菜单,如打开文件、文件夹等。Edit是编辑过程中的相关菜单,比如撤销等。View是显示或者隐藏哪些视图窗口的菜单。Go是跳转类的菜单,如转定义等等。Debug是调试相关的菜单。Help是帮助菜单

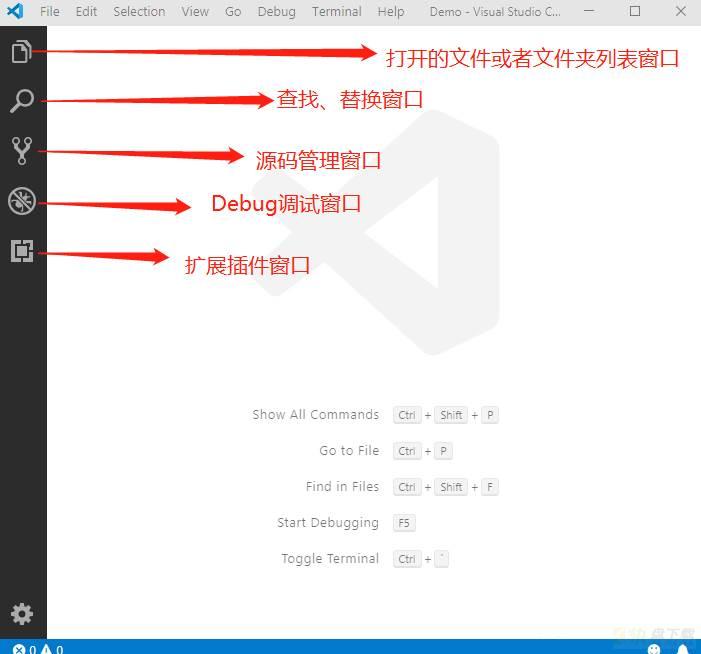
接着看左侧的快捷工具栏,从上到下依次是,Explorer:当前打开的文件或者文件夹的列表窗口。Search:查找和替换窗口。Source Control:源码管理的窗口,比如配合svn、git等源码管理工具。Debug:调试窗口。Extensions:扩展插件窗口

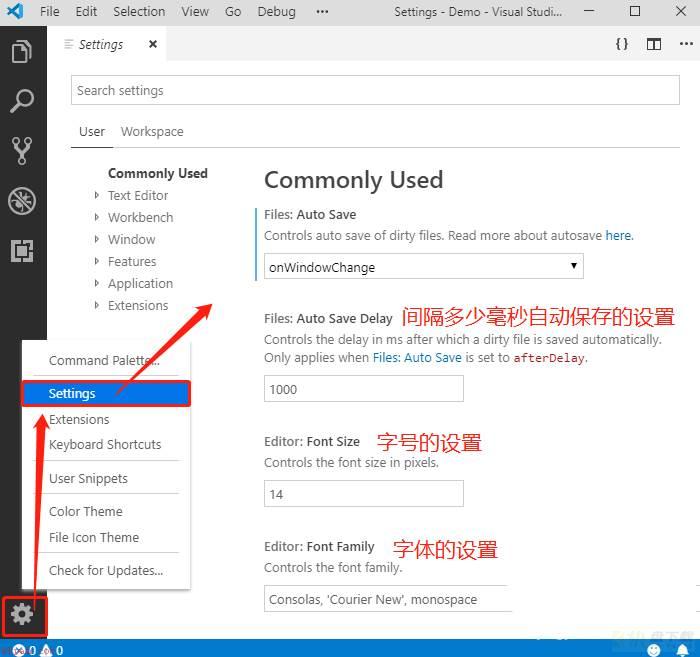
在左侧快捷工具栏的最下方,是设置按钮,点击之后,会出现一个弹出菜单,选择Settings,就能在右侧出现各种明细的设置选项。点开设置页面后,首先看到的是间隔多少毫秒自动保存的设置项,接着是字号、字体的设置

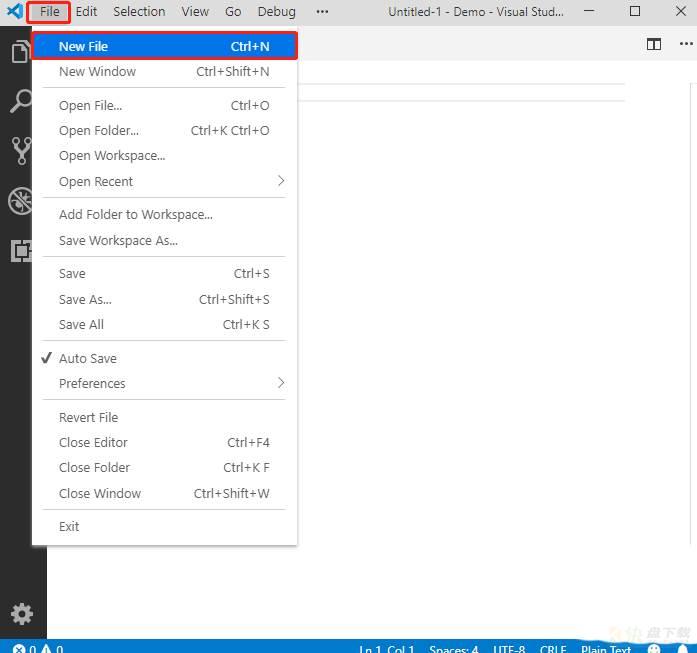
接下来,演示如何创建一个html页面。首先点击左上角的【File】菜单,选择【New File】就会出现一个空白的标签页,这样的标签页还没有存储任何内容,也没有存储成物理文件,所以,书写代码的时候,没有智能提示

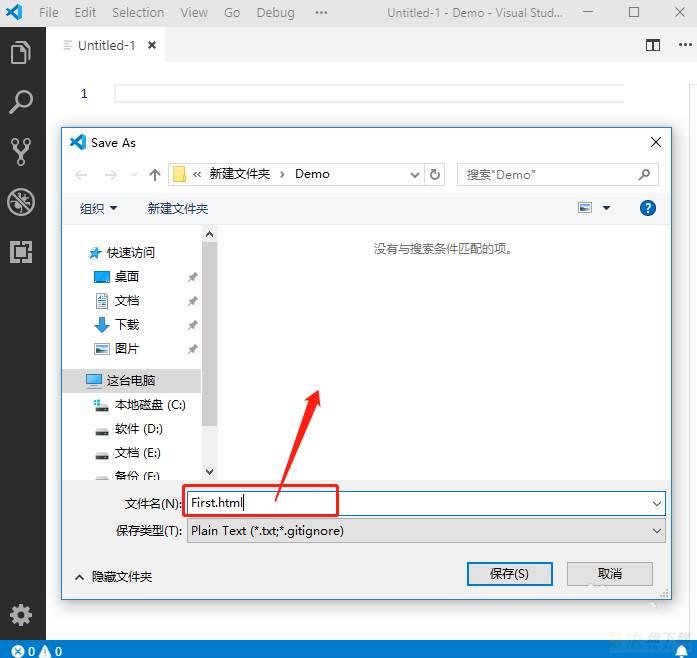
这个时候,可以使用【Ctrl + S】组合键,或者,点击【File】菜单下面的【Save】选项,保存文件到电脑的磁盘。在弹出的保存到磁盘位置的界面中,默认的文件类型是txt文本文件,注意要修改为.html结尾的文件,才是html网页文件


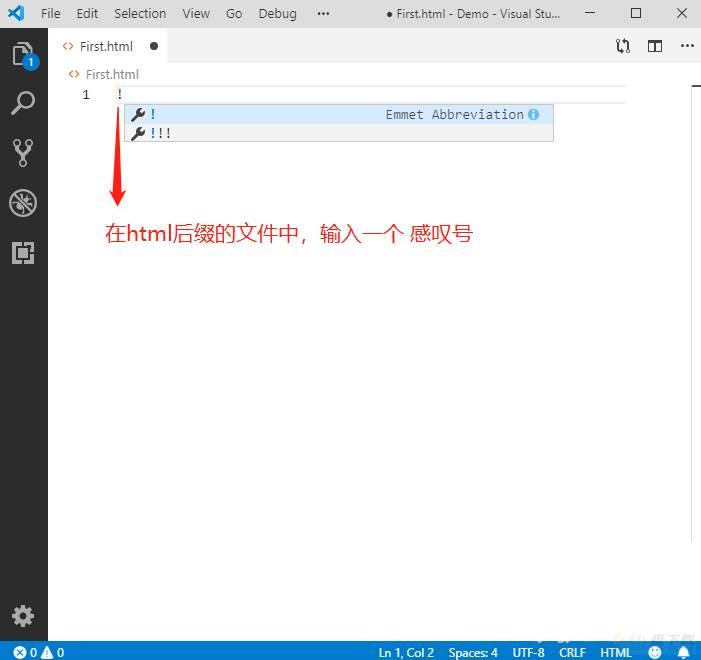
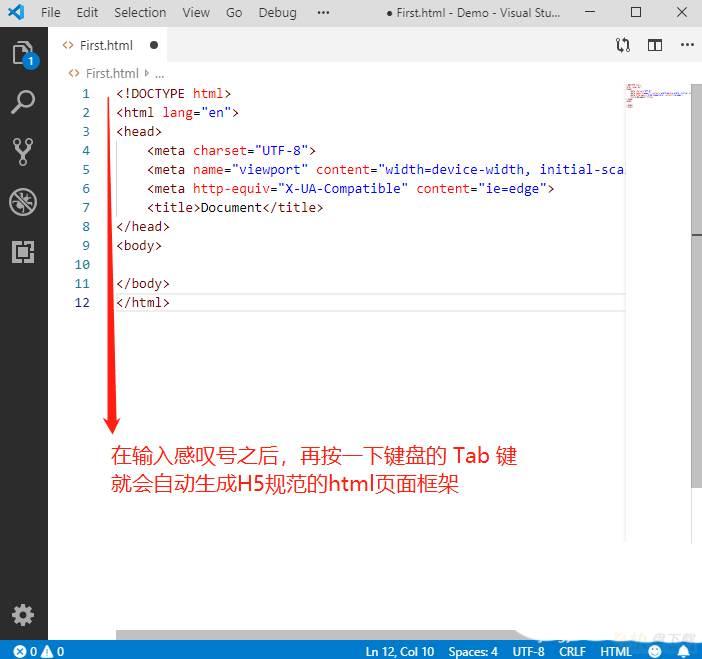
当保存为html结尾的网页格式文件之后,在文件的开始处,输入一个感叹号,再按一下 Tab 键,就能自动生成符合H5规范的html页面框架内容了


以上就是vscode新手入门教程,希望大家喜欢,请继续关注快盘下载。
相关推荐:
VisualStudio Code怎么按文件名搜索? vscode按文件名搜索的教程
visual studio code怎么改快捷键?vscode修改默认快捷键的方法介绍
vscode代码折叠功能怎么使用? vscode折叠代码的方法
VSCode默认主题怎么更换? VSCode更换背景色的教程

Vue3---Pinia-状态管理(环境搭建安装及各属性使用教程)详细使用教程
