
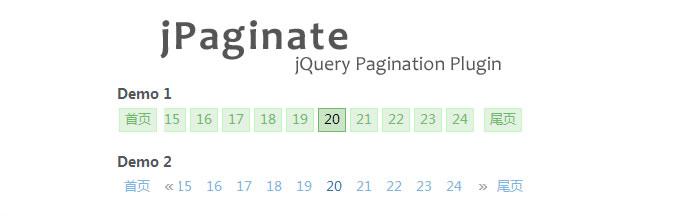
jPaginate是一款动感滚动分页插件,它的表现形式是像分页的按钮一样,有意思的是这些按钮却可以左右滚动,可以通过单击或 鼠标滑向点两侧的小箭头来控制按钮的左右滚动。
12 10
分页参数:
1 $("#demo3").paginate({
2 count: , //总记录数
3 start: 1, //开始显示的页数
4 display: 5, //分页条显示的页数
5 border: true, //是否显示页码的边框
6 border_color: '#BEF8B8', //设置边框的颜色
7 text_color: '#79B5E3', //设置页码的颜色
8 background_color: '#E3F2E1', //设置页码的背景色
9 border_hover_color: '#68BA64', //设置鼠标滑向页码时页码边框的颜色
10 text_hover_color: '#2573AF', //设置鼠标滑向页码时页码的颜色
11 background_hover_color: '#CAE6C6', //设置鼠标滑向页码时页码背景的颜色
12 images: false, //是否显示页码导航箭头
13 Mouse+: 'press', //设置为'press'时,当鼠标滑向导航箭头时,页码随之滚动;设置为'slide'时,鼠标单击一次导航箭头页码滚动一次。
14 onChange: function(page) { //当单击页码时,回调函数.
15 $("#pagetxt").load("article.php?p=" + page);
16 }
17 });1 $p = isset($_GET['p']) ? intval($_GET['p']) : ""; 2 3 $result = mysql_query("select id from article"); 4 $total = mysql_num_rows($result); 5 6 $pagesize = 6; //每页显示数 7 $page = ceil($total / $pagesize); //总页数 8 if ($p) { 9 $startPage = ($p - 1) * $pagesize; 10 $query = mysql_query("select id,title,addtime from article order by id desc limit $startPage, $pagesize"); 11 while ($row = mysql_fetch_array($query)) { 12 $pubdate = date("Y-m-d", $row['addtime']); 13 echo '' . $pubdate . '' . $row['title'] . ''; 14 } 15 }