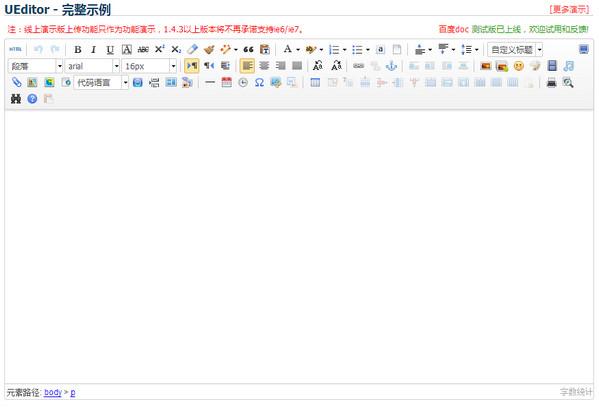
ueditor编辑器是由百度开发的一款非常优秀的轻量级开源富文本编辑器。主要基于MIT协议,允许自由使用和使用代码,同时采用了简洁清晰的的分层架构设计理念,整个系统由核心层、命令插件层和UI层组成,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本编辑器。它可以给web访客一个发表留言的功能,同时又增强了交互特性!让用户的发言更加生动具体,提升网站的吸引力!

软件功能
功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
软件特点
UEditor 在设计上采用了经典的分层架构设计理念,尽量做到功能层次之间的轻度耦合。具体来讲,整个系统分为了核心层、命令插件层和UI层这样三个低耦合的层次。
1、核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等。
2、在核心层之上覆盖的是命令插件层。之所以叫命令插件层,是因为UEditor中所有的功能型实现都是通过这一层中的命令和插件来完成的,并且各个命令和插件之间基本互不耦合——使用者需要使用哪个功能就导入哪个功能对应的命令或者插件文件,完全不用考虑另外那些杂七杂八的JS文件(极少数插件除外,关于这些插件下文会整理出一个依赖列表来供同学们参考)。
理论上来讲,所有的命令都是可以用插件来代替的,但是依然将两者分开的主要原因是命令都是一些静态的方法,无需随editor实例初始化,从而优化了编辑器的性能。而插件随编辑器的初始化而初始化,性能上会有少许的影响,但相比命令而言,插件能够完成更加复杂的功能。其中最主要的一个特点是在插件内部既可以为编辑器注册命令,也可以为编辑器绑定监听事件。这个特点使得为编辑器添加任何功能都可以在插件中独立完成。
3、在命令插件层之上则是UI层。UEditor的UI设计与核心层和命令插件层几乎完全解耦,简单的几个配置就可以为编辑器在界面上添加额外的UI元素和功能,具体的配置下面将会深入阐述。
目录介绍
UEditor 下载包有两个类型: 源码包 和 部署包
源码包包含了 UEditor 的源码、各后台的代码和使用的例子
1. 部署包目录说明
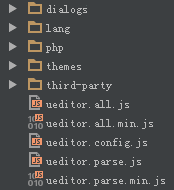
部署包解压后的文件目录结构如下所示

dialogs: 弹出对话框对应的资源和JS文件
lang: 编辑器国际化显示的文件
php或jsp或asp或net: 涉及到服务器端操作的后台文件
themes: 样式图片和样式文件
third-party: 第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js: 开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js: ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js: 编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js: 编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式,具体看内容展示文档
ueditor.parse.min.js: ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
2. 源码包目录说明
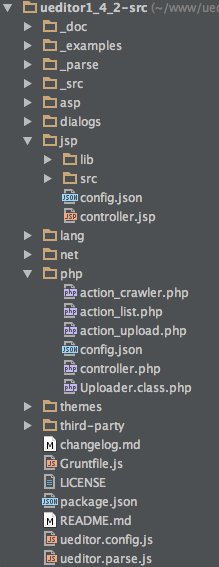
源码包解压后的文件目录结构如下所示

源码包部分目录和文件与部署包名称一致,用途也会是一致,具体说明如下:
_doc: 部分markdown格式的文档
_example: ueditor的使用例子
_parse: ueditor.parse.js的源码,parse的用途具体看内容展示文档
_src: ueditor.all.js的源码,打包方法看grunt打包文档
_srccore: ueditor核心代码
_srcplugins: 插件文件
_srcui: ui相关文件
_srcadapter: 桥接层文件,对接ueditor核心和ui代码
php: php后台文件的目录
phpconfig.json: 后端配置文件,所有前后端相关配置项,都放在这里
phpcontroller.php: 接收所有请求的接口文件,通过它判断action参数,分发具体任务给其他php文件
phpaction_crawler: 撞去远程文件的代码,转存文件使用
phpaction_upload: 上传图片、附件、视频的处理代码
phpaction_list: 列出在线的图片或者是附件
phpUpload.class.php: 上传文件使用的类
jsp: jsp后台文件的目录
jspconfig.json: 后端配置文件,所有前后端相关配置项,都放在这里
jspcontrooler.jsp: 接收所有请求的接口文件
jsplib: 所有用到的jar包,其中的ueditor-*.jar包是ueditor所有后台相关处理逻辑的工具
jspsrc: lib里面的uedior-*jar文件的java源码
asp: asp后台文件的目录
net: .net后台文件的目录
App_Code: 上的文件是应用程序的源码。
Bin: 里面的是应用程序的依赖库,当前依赖 Newtonsoft 的 Json 库。Bin 目录和 App_Code 目录受应用程序保护,不用担心被用户访问到。
config.json: 是 UEditor 后端的配置文件,上一节已经介绍了比较重要的配置项。
controller.ashx: 是 UEditor 请求的入口,它把不同的 action 分发到不同的 Handler 来处理。
net.sln: 是项目的解决方案文件,安装 Visual Studio 2013 或以上的机器可以打开进行项目的改造。
README.md: 是net后台使用文件。
Web.config: 是应用程序的配置文件
dialogs: 同部署包说明
lang: 同部署包说明
themes: 同部署包说明
third-party: 同部署包说明
changelog.md: 各版本的ueditor更新记录
Gruntfile.js: grunt执行的任务文件,用来把源码包打包成部署版本,打包方法看grunt打包文档
LICENSE: 开源协议说明证书,ueditor使用MIT开源协议
ueditor.config.js: 前端配置文件
ueditor.parse.js: 还没合并时使用的parse文件,会自动加载_parse里面的文件
更新日志
实例创建后为什么直接执行接口报错?
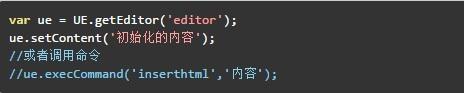
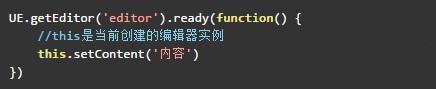
开发者在创建编辑器时后,会执行一些接口或者调用编辑命令,例如

这些代码看起来没有问题,编辑器实例也能正确拿到,但就是没有效果。
其实出现这种问题,其实是大家不了解UEditor的创建原理导致的。因为UEditor的编辑区域是使用iframe作为编辑容器的。所以当编辑器创建实例后,先会创建一个iframe元素,然后在iframe元素中写入一些脚本,这些脚本会在iframe元素初始化完成时被调用。脚本的作用主要是为编辑器实例赋值iframe中的body,window,document对象的引用。 看到这里,大家就应该明白UEditor的初始化过程其实是个异步过程。
因为是个异步过程。所以场景中的书写方式就会出现问题了。虽然工厂方法getEditor能正确返回编辑器实例,但同步的代码ue.setContent马上就被执行了,因为setContent是在编辑容器中写内容,这时需要用到body,document等元素,但这些元素的引用赋值却在异步中才做的赋值。所以才会出现直接执行setContent时会出现无效的问题。当然有时不同浏览器的效果会出现不同。一些高级的浏览器比如chrome有时是可以的,但大部分ie浏览器都不行。这主要是因为浏览器的性能所致的。
正确的初始化方式
UEditor为开发者提供了ready接口,他会在编辑器所有的初始化操作都结束时调用。保证你要做的操作能在一个完整的初始化环境中执行。

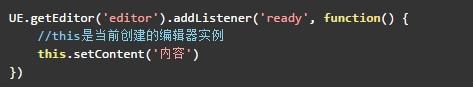
UEditor的老用户会说,不是还有个addListener可以注册ready事件吗?

确实这样写也能达到效果,但这样创建有个小问题。如果的这段代码是用在第一次创建时就没有问题。但如果编辑器已经创建,你需要再次赋值,想使用同一段代码,这时,这里的事件ready是不会触发的。但你调用接口ready注入你的操作,这种方式,会判断如果你的编辑器已经初始化完成了,那ready将会自动加载注入的内容,如果还没有初始化结束,它会自己注册ready事件,当完成初始化后再掉起自己。所以建议开发者使用ready接口作为初始化时注入操作。



















 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版