点击关注了解更多精彩内容!!
写前端页面时候肯定用得到chrome的控制台,在Console下调试各种bug是常有的事,话不多说,上干货。文末有彩蛋哦(*^▽^*)。
Chrome开发者工具介绍
Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析。
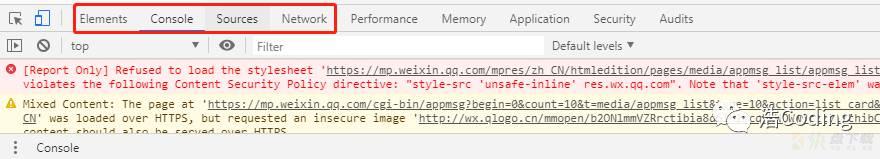
其中,Chrome 开发者工具最常用的四个功能模块有:元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)。

元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、 断点等。css可以即时修改,即时显示,大大方便了开发者调试页面. 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象, 查看调试日志信息或异常信息。还可以当作Javascript API查看用, 例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console" 并按回车执行即可。 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、 CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
快捷键:Control -Shift -J(Windows)
Command - Option - J (Mac)
直接按:F12
菜单栏:View > Developer > JavaScript Console
使用Console API
小技巧:控制台输入代码后,按回车会运行代码,如果我们在控制台想要代码换行的话,按Shift+Enter即可换行。
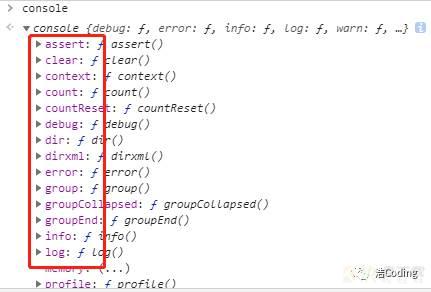
其实Chrome的控制台是自带代码提示的,和大部分的IDE一样,如果想要查看console相关的API,在控制台输入“console”回车即可:

一 、输出信息类API
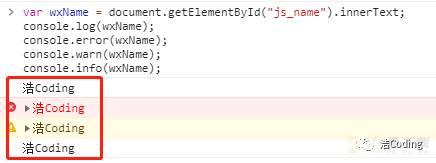
console.log():普通信息 console.error():错误信息【红色】 console.warn():警示信息【黄色】 console.info():提示信息
举例,在控制台输入以下代码:
var wxName = document.getElementById("js_name").innerText;
console.log(wxName);
console.error(wxName);
console.warn(wxName);
console.info(wxName); 
console.assert(expression, message)
参数解释:
expression: 条件语句,语句会被解析成 Boolean,且为 false 的时候会触发message语句输出。【重点:表达式为False的时候才触发】
message: 输出语句,可以是任意类型。
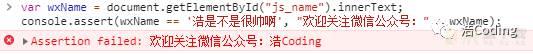
该函数会在 expression 为 false 的时候,在控制台输出一段语句,输出的内容就是传入的第二个参数 message 的内容。当我们在只需要在特定的情况下才输出语句的时候,可以使用 console.assert。下面是例子:
var wxName = document.getElementById("js_name").innerText;
console.assert(wxName == '', "欢迎关注微信公众号:" + wxName); 
console.dir(object)
object:被输出的对象,可以是页面元素,或者自定义的数组、列表、对象等等。
该函数会打印出参数对象的所有属性和属性值。log和dir的区别类似于toString和自己重写后的toString方法。示例如下:
var wxTest = [
{ name: "花花", sex: "10" },
{ name: "豆豆", sex: "12" },
{ name: "毛毛", sex: "11" }
];
console.dir(wxTest); 
console.dirxml(object)
该函数将打印输出XML元素及其子孙后代元素,且对HTML和XML元素调用console.dirxml() 和 调用 console.log() 是等价的。
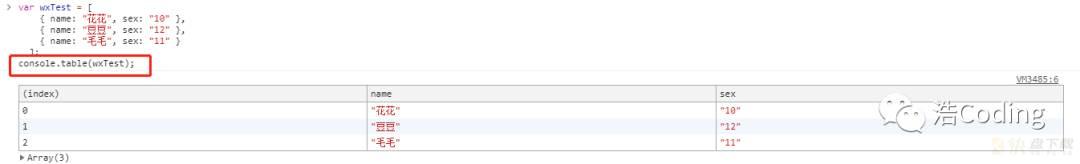
console.table(object)
该函数将以表格形式输出对象。

二 、常用API
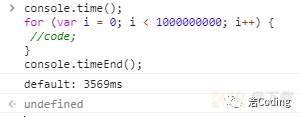
console.time([label]), console.timeEnd([label])
label: 用于标记计时器的名称,不填的话,默认为 default。
console.time() 会开始一个计时器,并当执行到 console.timeEnd() 函数时(需要两个函数的lable参数相同),结束计时器,并将计时器的总时间输出到控制台上。例子如下:
console.time();
for (var i = 0; i < 1000000000; i++) {
//code;
}
console.timeEnd(); 
console.clear()
该函数用于清空控制台,也可以点击控制台左上角的清空按钮,效果一样:

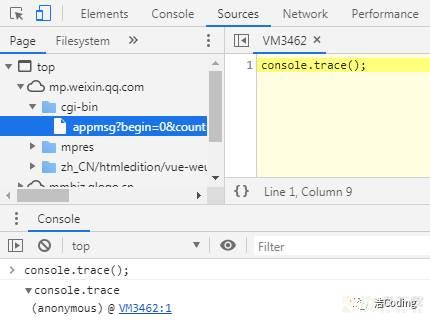
console.trace(object)
该函数将在控制台打印出从 console.trace() 被调用的位置开始的堆栈信息。

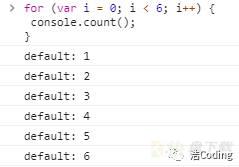
console.count()
该函数将在控制台输出执行次数,也可以debug用。
for (var i = 0; i < 6; i++) {
console.count();
} 
三 、console.log()的高级用法
%s 格式化成字符串输出
%d or %i 格式化成整数输出
%f 格式化成浮点数输出
%o 转化成展开的DOM元素输出
%O 转化成JavaScript对象输出
%c 字符串增加样式输出
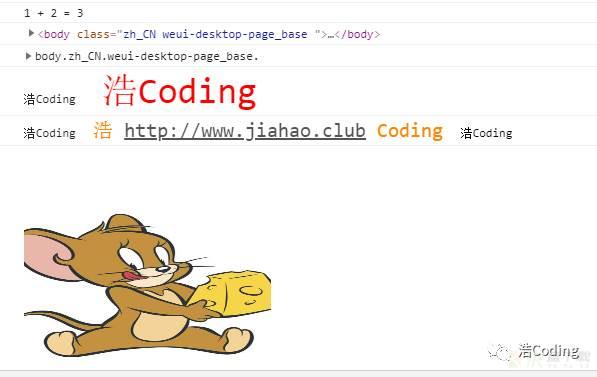
也不用详细讲解了,直接看代码,撸一遍就懂了,例子如下:
console.log('%d + %d = %d',1.11,2.22,3.33);
//%o%O打印dom节点时就不一样
console.log('%o',document.body);
console.log('%O',document.body);
// %c 后面的内容,增加css样式
//附:console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖
console.log('浩Coding %c 浩Coding','font-size:36px;color:red;');
console.log('浩Coding %c 浩 http://www.jiahao.club Coding %c 浩Coding','font-size:20px;color:#ff8400;','font-size:12px;color:#000');
//利用css样式加载图片 //没法直接设置width和height样式,line-height图片高度,再调padding
console.log('%c ','background-image:url("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3637230766,2134243449&fm=26&gp=0.jpg");background-size:120% 120%;background-repeat:no-repeat;background-position:center center;line-height:163px;padding:30px 120px;'); 

关于console控制台的彩蛋
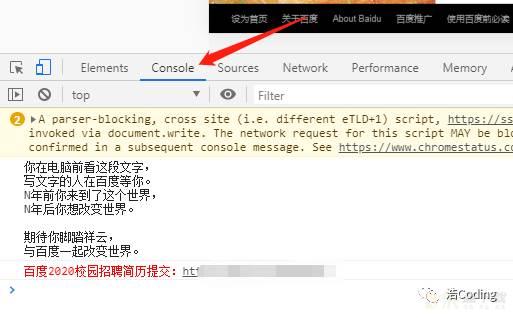
假如你在你的网页代码中加上console.log,是不会显示到页面中去的,除非你打开控制台。让我们打开百度,然后F12打开控制台:

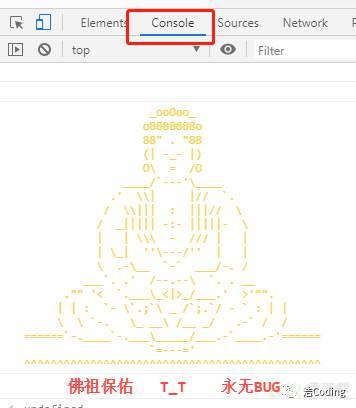
程序猿喜闻乐见的佛祖保佑:

console.log("%c", "background: url(https://graph.baidu.com/resource/12bc97c493488ef414e6e01543836841.jpg) no-repeat center; background-size:100% 100%;padding-left:150px;padding-bottom: 150px;margin-left:470px;")
console.log("%c", "background: url(https://graph.baidu.com/resource/1b9593de7916556213aae01543836040.jpg) no-repeat center; background-size:100% 100%;padding-left:150px;padding-bottom: 150px;margin-left:300px;")
console.log("%c", "background: url(https://graph.baidu.com/resource/138b2ebb99f890c8b8c7c01543836115.jpg) no-repeat center; background-size:100% 100%;padding-left:150px;padding-bottom: 150px;margin-left:640px;")
console.log([
"%c _ooOoo_",
" o8888888o",
" 88" . "88",
" (| -_- |)",
" O = /O",
" ____/`---'____",
" .' \| |// `.",
" / \||| : |||// ",
" / _||||| -:- |||||- ",
" | | \ - /// | |",
" | _| ''---/'' | |",
" .-__ `-` ___/-. /",
" ___`. .' /--.-- `. . __",
" ."" '< `.____<|>_/___.' >'"".",
" | | : `- `.;` _ /`;.`/ - ` : | |",
" `-. _ __ /__ _/ .-` / /",
"======`-.____`-.________/___.-`____.-'======",
" `=---='",
"^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^",
].join('
'),'color: #fad144;');
console.log('%c 佛祖保佑 T_T 永无BUG', 'color: #fa4844;font-size: 16px;font-weight: bold'); 谷歌浏览器的控制台格式错乱解决方法
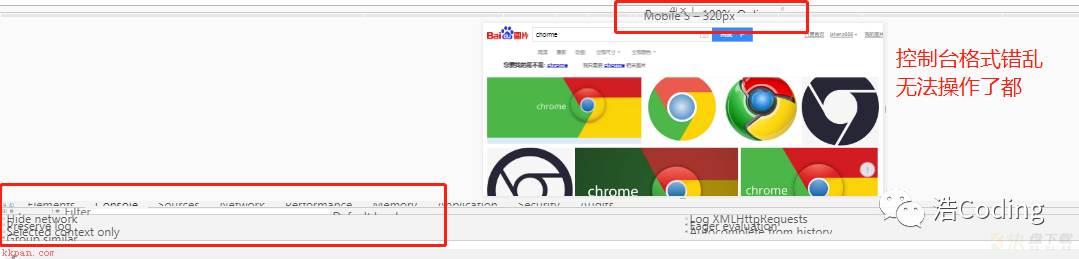
最近用谷歌浏览器的控制台,不知道怎么把格式弄乱了,像下面这样:

百度了半天,有说重装浏览器的,有说恢复默认的设置,但这都可能浏览器上很多网站的账号和Cookie失效:

总算在思否上面找到一个提问,其中“黑将军”用户的回答帮助我解决了问题,导致格式错乱的原因是控制台被缩放了,按住Ctrl键+鼠标滚轮就可以恢复了。试了一下,果然如此!

参考文章
1、有遇到chrome F12控制台样式错乱的问题吗?怎么解决
https://segmentfault.com/q/1010000014779063
2、chrome控制台使用(Using the Console)
https://www.cnblogs.com/clishwang/p/3896518.html
3、Chrome(谷歌)控制台,console实用教程
https://www.jianshu.com/p/24b9f50dc520
https://blog.csdn.net/QQ_26676207/article/details/52954112