由于众所周知的原因,国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银、政府、办公系统等网站的正常使用。以360浏览器为例,优先通过Webkit内核渲染主流网站,只有少量的网站通过IE内核渲染,以保证页面兼容性。
出现一个控制手段——“内核控制标签”,只要你在自己的网站里增加一个meta标签,告诉360浏览器这个网站应该用哪个内核渲染,那么360浏览器就会在读取到这个标签后,立即切换对应的内核,并将这个行为应用于这个二级域名下所有网址。
浏览器默认内核的指定只需在head标签中添加一行代码即可:
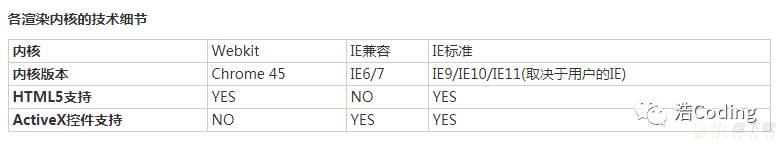
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit"> 若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp"> 若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand"> content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。