使用 Hexo+GitHub 搭建个人免费博客
准备:Github账号+域名(非必备)
优点:轻量快速,易维护,安全省心,迁移方便,免费
缺点:发文不便,拓展性差,首次安装麻烦,国内访问速度慢
推荐:有一定编程基础的童鞋
本文目录
1.环境搭建
1.1. GitHub Pages和Hexo简介
1.2. 环境搭建
2.配置 GitHub
3.创建 GitHub Pages 仓库
4.本地安装 Hexo 博客程序
4.1. 安装 Hexo
4.2. Hexo 初始化和本地预览
5.部署 Hexo 到 GitHub Pages
6.绑定域名(可选)
6.1. 域名解析
6.2. 绑定域名到 Hexo 博客
6.3. 自定义域名并开启 HTTPS
7.开始使用Hexo
7.1. 常用命令
7.2. 更换主题
7.3. 网站设置
7.4. 常用代码
1.环境搭建
1.1 GitHub Pages和Hexo简介
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页,最大的优点在于我们不用费尽心力去关注前端页面。
Hexo + GitHub 文章发布原理(图片来源:知乎crystal)
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。

1.2 环境搭建
我们首先要安装Git,本教程是用的GitBash,而Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 安装后会带),下面是下载地址和相关教程,安装过程不过多赘述,大家看教程就行。
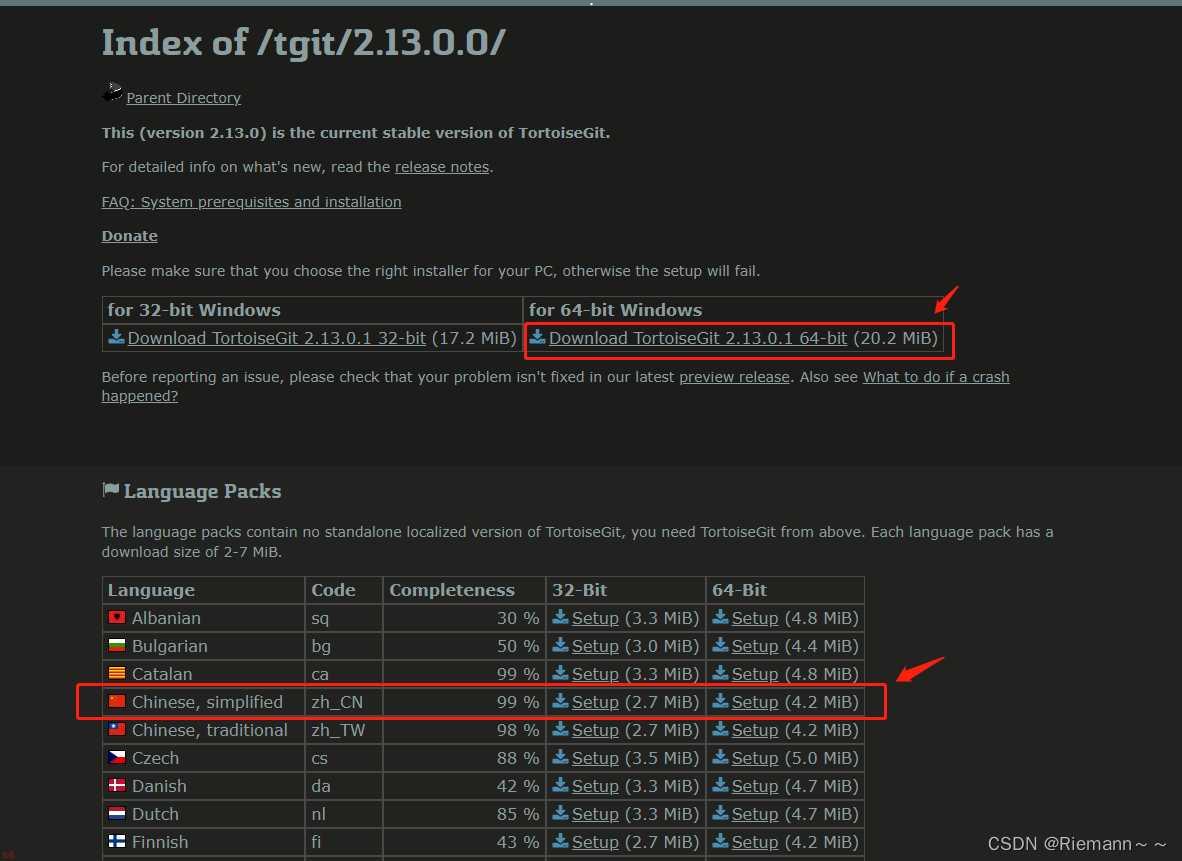
Node.js下载地址:https://nodejs.org/zh-cn Git下载地址(官网很慢,推荐百度网盘或者淘宝镜像): 官网:https://git-scm.com/downloads 淘宝镜像:https://npm.taobao.org/mirrors/node Node和Git百度网盘下载地址【也可以关注本公众号发送:Node或者Git关键词得到下载地址】: 链接:https://pan.baidu.com/s/1A5P7y0gzbSbGOYQp36OYsA 提取码:71ia Git使用教程:https://www.idzd.top/archives/111/#%E5%AE%89%E8%A3%85git
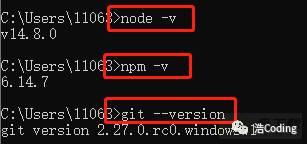
下载 Node.js 和 Git 程序后安装,一路点 “下一步” 按默认配置完成安装。安装完成后,Win+R 输入 cmd 并回车,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即安装成功:

2.配置GitHub
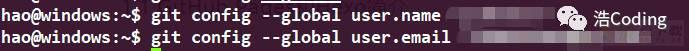
桌面空白处右键 -> Git Bash Here,进入Gitbash设置用户名和邮箱:
git config --global user.name "GitHub 用户名" git config --global user.email "GitHub 邮箱"

创建 SSH 密匙:
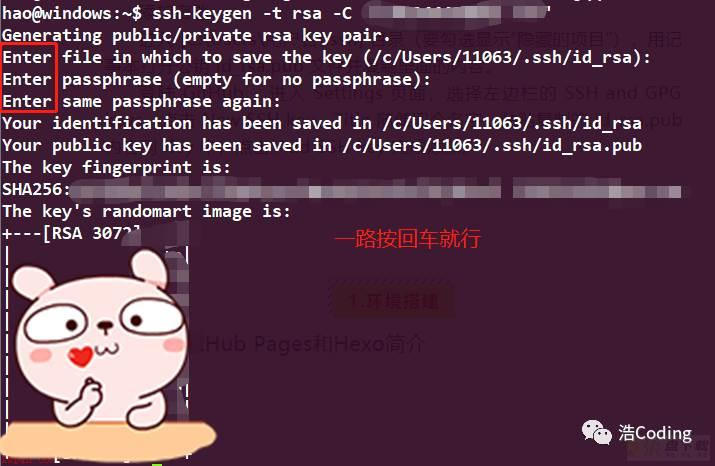
输入以下代码,然后一路回车。
ssh-keygen -t rsa -C "GitHub 邮箱"

添加密匙:
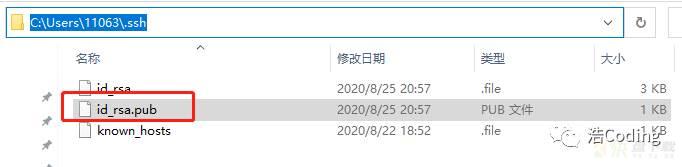
进入 [C:Users用户名.ssh] 目录(要勾选显示“隐藏的项目”),打开公钥 id_rsa.pub 文件并复制里面的内容(建议用Notepad++++、EditPlus等软件,不建议用记事本打开,可能会导致编码异常)。

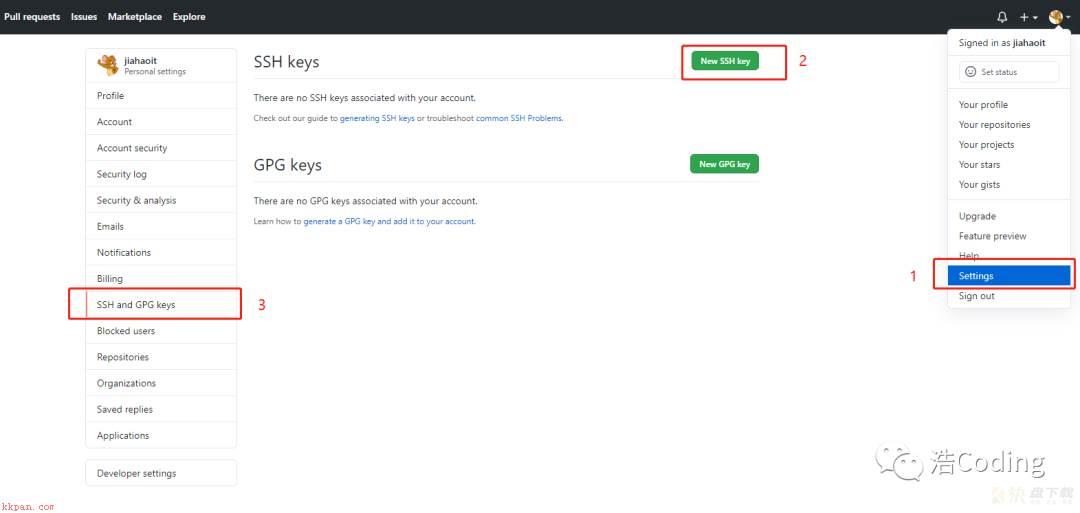
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。

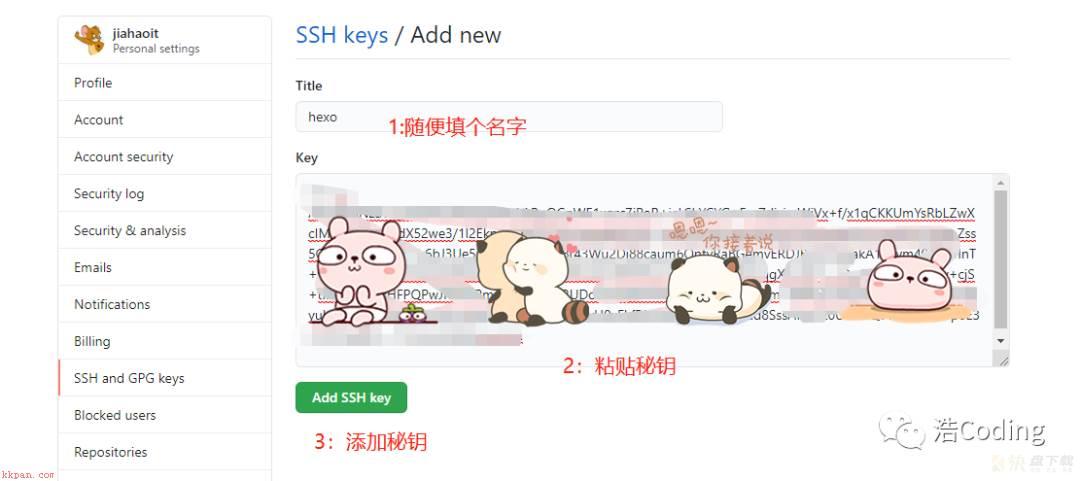
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

测试GitHub链接:
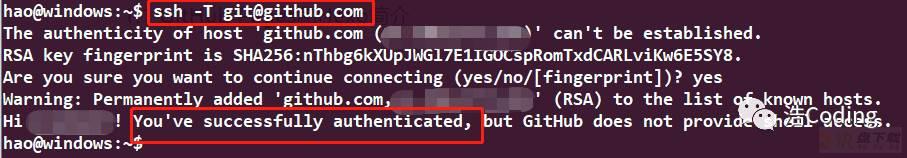
打开 Git Bash,输入下面代码,出现 “Are you sure……”,输入 yes 回车确认。
ssh -T git@github.com

出现 “Hi YourName! You've successfully authenticated…” 即连接成功。
3.创建 Github Pages 仓库
在GitHub 主页右上角加号 -> New repository:

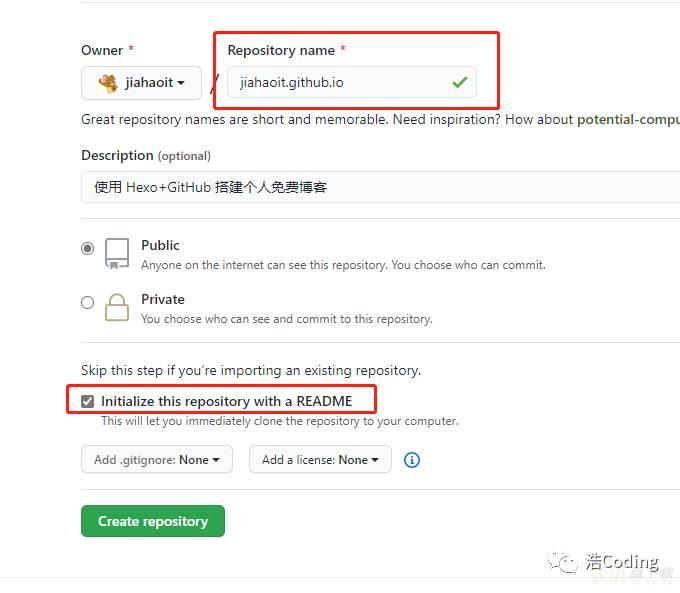
Repository name 中输入:用户名.github.io 【这里注意因为我们创建是GitHub的个人主页,所以必须填你的GitHub用户名】
勾选 “Initialize this repository with a README” 选项创建readme文件,Description 介绍信息选填。

GitHub page 可以建立多个,但个人账户page只能有一个, 项目page可以有多个。 个人主页必须要和用户的GitHub帐号同名,所以每个用户有且只能有一个repo作为个人主页,且必须是<username>/<username>.github.io的形式;而项目主页的命名则没有这种限制,且数量有任意多个。 不考虑绑定的自定义域名的前提下,个人主页的GitHub二级域名为<username>.github.io;项目主页的GitHub二级域名为<username>.github.io/<projectname>,没有<projectname>.<username>.github.io这种方式 个人主页的展示内容以master分支里的文件为准;而项目主页的展示内容以gh-pages分支内的文件为准 单个GitHub帐号下添加多个GitHub Pages的相关问题: https://blog.csdn.net/weixin_34402090/article/details/89487829
创建后GitHub默认启用 HTTPS,所以此时我们的博客地址为:
https://用户名.github.io
4.本地安装 Hexo 博客程序
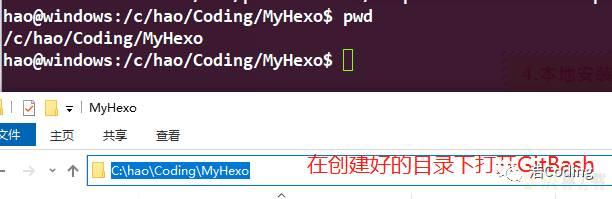
首先我们新建一个文件夹用来存放 Hexo 的程序文件,如 MyHexo。在该目录下,鼠标右键 -> Git Bash Here:

4.1 本地安装 Hexo
本地安装Hexo十分简单,使用 npm 一键安装 Hexo 博客程序,在刚才打开的GitBash中输入下面代码【可能等待时间比较长,如果报错就重新执行一遍命令】:
npm install -g hexo-cli

4.2 Hexo 初始化和本地预览
接下来我们初始化Hexo并安装依赖:
hexo init # 初始化 npm install # 安装依赖

然后我们输入下面命令,生成页面后启动本地服务器进行预览:
hexo g # 生成页面 hexo s # 启动预览

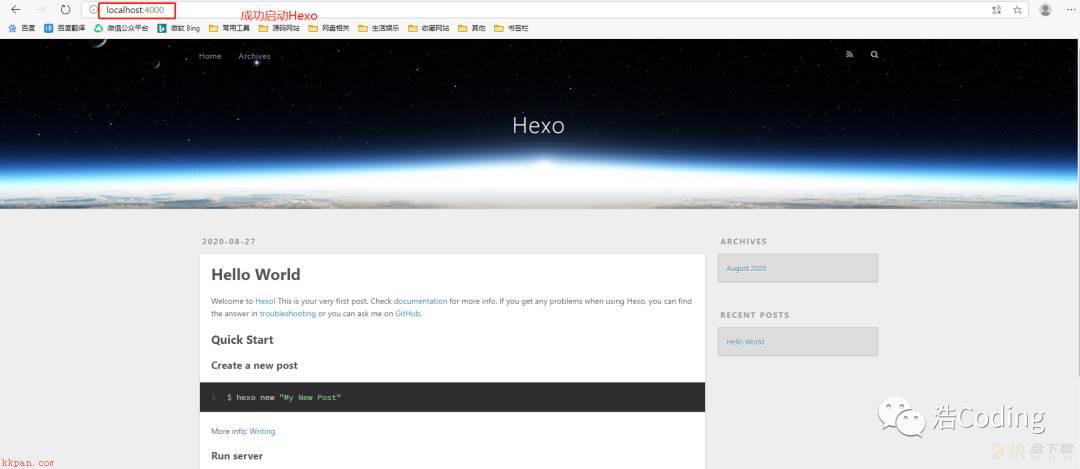
然后我们在浏览器访问 http://localhost:4000,出现下面的 Hexo 默认页面,本地博客安装成功!

注意:如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
Hexo 博客文件目录结构如下
【来自婷婷网站:https://www.idzd.top/archives/1430/】:
hexo #hexo 初始化目录 ├── node_modules # Node.js 依赖安装目录 ├── public # 生成的静态文件存放目录 ├── scaffolds # 模板文件目录 | ├── draft.md # 默认模板 | ├── page.md # 页面模板 | └── post.md # 文章模板 ├── source # 资源目录,用来存放文章源文件 | ├── _drafts # 默认页面存放目录 | └── _posts # 文章存放目录 ├── themes # 主题目录,存放用来生成静态页面的主题 ├── _config.yml # hexo的配置文件 ├── package.json # hexo的依赖和插件信息 └── package-lock.json # npm已安装依赖的记录(具体来源和版本信息)
5.部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git 插件:
npm install hexo-deployer-git --save

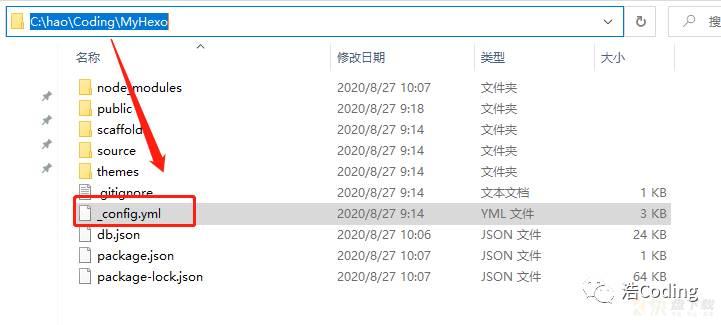
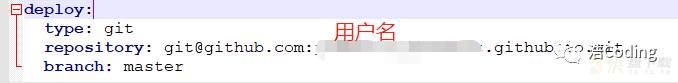
然后在我们安装Hexo目录(4小节开头)下修改 _config.yml 文件末尾的 Deployment 部分,修改成如下【其中的用户名填3小节的Github Pages 仓库的前缀】:
deploy: type: git repository: git@github.com:用户名/用户名.github.io.git branch: master


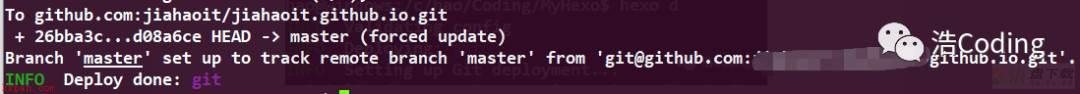
完成后运行 hexo d 命令将网站上传部署到 GitHub Pages。


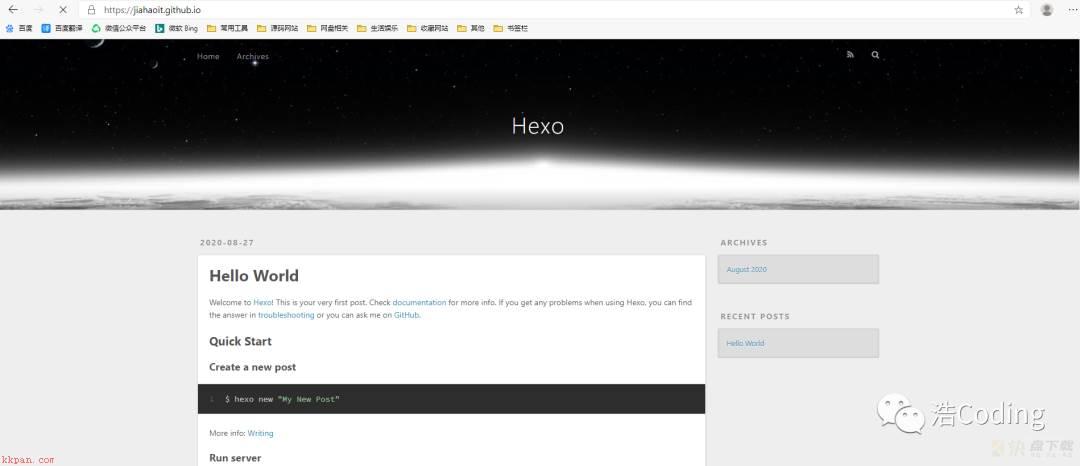
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了【比如我的就是:jiahaoit.github.io】

6.绑定域名(可选)
因为我们用的是GitHub Pages部署我们的网站,所以博客搭建完成使用的是 GitHub 的子域名(用户名.http://github.io),我们可以选择绑定自己的域名,反正买一个域名也才几十元一年【此处看个人情况选择】。
6.1 域名解析
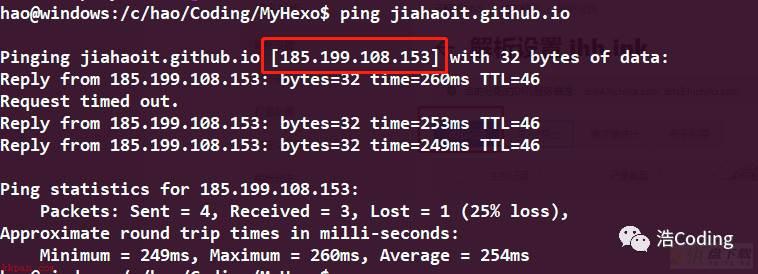
我们购买完域名之后,需要完成域名备案,之后将域名解析到我们的GitHub Pages即可。我们首先要知道自己的GitHub Pages的IP地址,我们可以ping一下:
ping 用户名.github.io #本文示范:jiahaoit.github.io

由此,我得到了我的GitHub Pages的IP地址185.199.108.153,下面域名解析会用到。
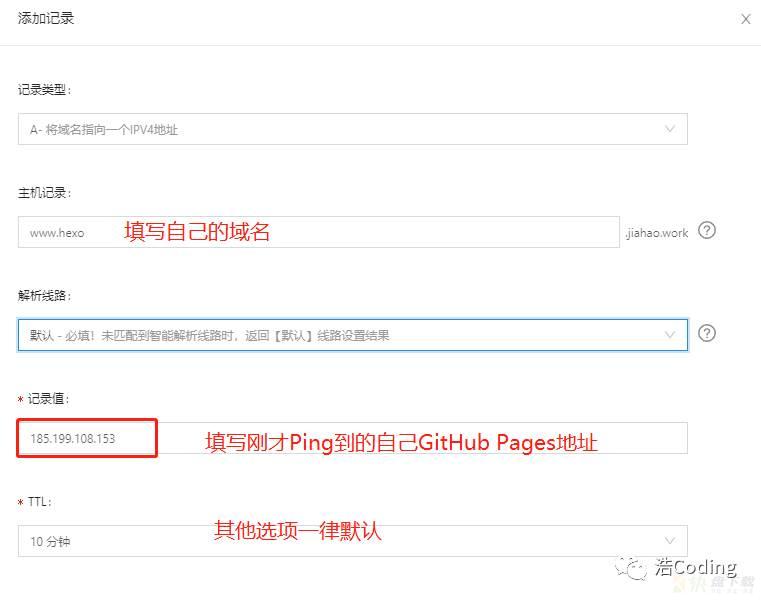
我用的是阿里云域名,进入域名控制台 -> 域名列表 -> 点击域名后面的解析 -> 添加记录:

填写自己的域名和刚才ping到的GitHub Pages的IP地址即可,其它选项一律默认即可。

6.2 绑定域名到 Hexo 博客
进入本地Hexo博客安装目录下的 source 文件夹内,打开记事本,里面输入自己的域名,如 http://www.hexo.jhh.ink,保存名称为 “CNAME”,格式为 “所有文件”(无 .txt 后缀)。

清除Hexo缓存并重新发布网站:
hexo clean # 清除缓存文件等 hexo g # 生成页面 hexo s # 启动预览 hexo d # 发布博客
6.3 自定义域名并开启 HTTPS
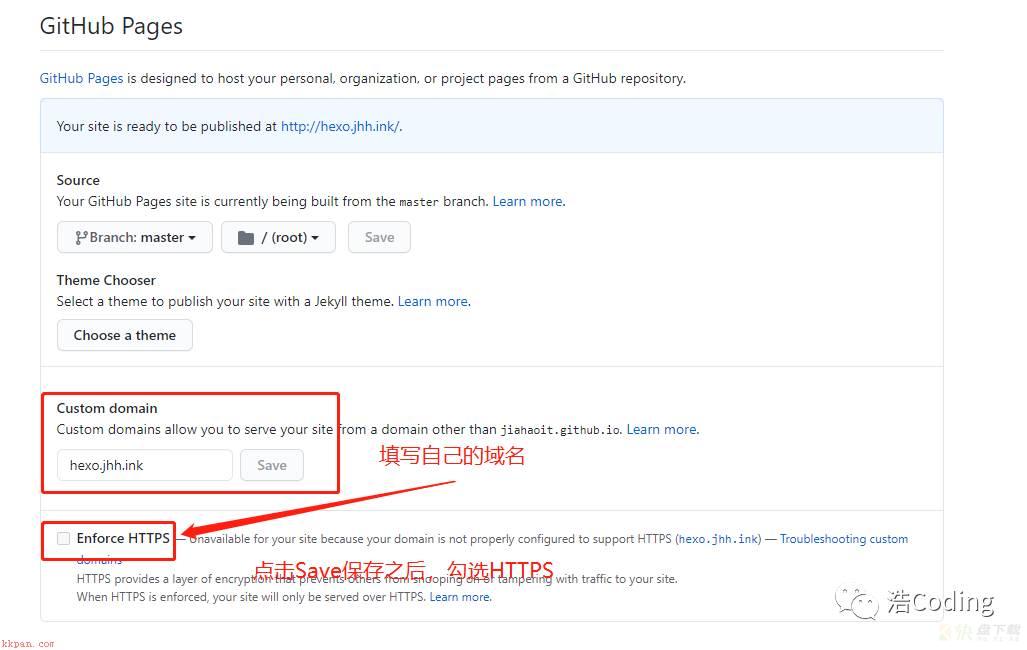
我们还需要设置Custom domain,打开自己GitHub Pages所在的仓库(用户名.github.io),点击Settings:
找到GitHub Pages选项,Custom domain填写自己的域名,点击Save按钮,然后勾选HTTPS选项。

ps:因为我用的子域名,所以图中没有配置HTTPS,其实是需要勾选HTTPS选项的。
HTTPS 证书部署成功需要一定时间,等大概几分钟再访问域名,就可以看到域名前面的小绿锁了,HTTPS 配置成功。
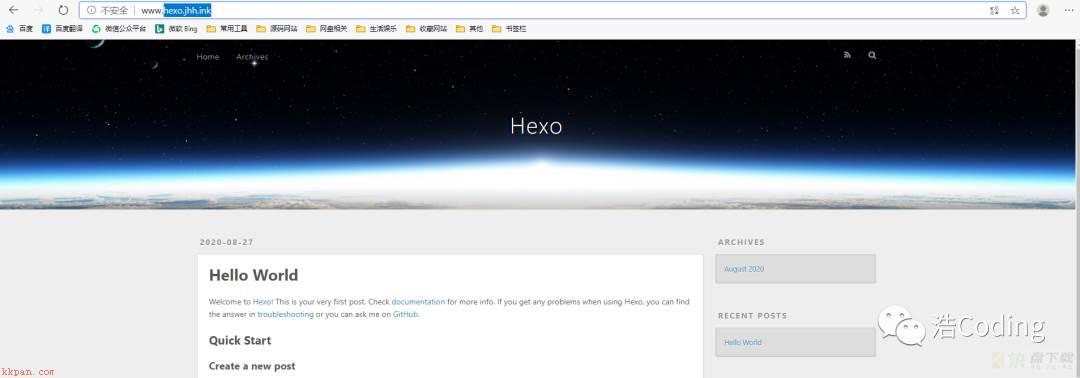
这时候我们再访问我们的域名,hexo.jhh.ink发现已经指向了我们的GitHub Pages页面了,Nice!大功告成:

7.开始使用Hexo
我们博客的基本设置前面就已经讲完了,下面我们开始学习更好的使用Hexo。
7.1 常用命令
# 新建页面 hexo new page <页面名> # 新建文章 hexo new post <文章名> #post可以省略
例如我们在GitBash中输入:
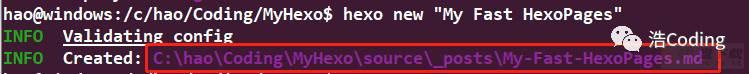
hexo new "My Fast HexoPages"

然后 Hexo安装目录source_posts文件夹中会出现一个My-Fast-HexoPages.md 文件,此时就可以使用 Markdown 编辑器在该文件中撰写文章了。 也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可:
--- title: My Fast HexoPages date: 2020-08-27 18:21:42 # 时间 categories: # 分类 - 测试 tags: # 标签 - FastHexo - Test --- 摘要 <!--more--> 正文
写完后运行下面两条命令,将文章渲染并部署到 GitHub Pages 上完成发布。以后每次发布文章都是这样:
hexo g # 生成页面 hexo d # 部署发布 hexo s # 本地预览

详细 hexo 命令
(来自婷婷的网站:https://www.idzd.top/archives/1485/)
官方文档:Hexo 指令【https://hexo.io/zh-cn/docs/commands】
# hexo初始化 hexo init <文件夹名> #如果 <文件夹名> 省略,则在当前目录初始化 # 新建页面 hexo new page <页面名> # 新建文章 hexo new post <文章名> # post可以省略 # 生成静态文件 hexo generate # 可简写为 hexo g # 启动本地服务器 hexo server # 可简写为 hexo s # 清理生成的静态文件 hexo clean # 部署静态文件 hexo deploy # 可简写为 hexo d # 生成静态文件并部署(二选一即可) hexo d -g hexo g -d
7.2 更换主题
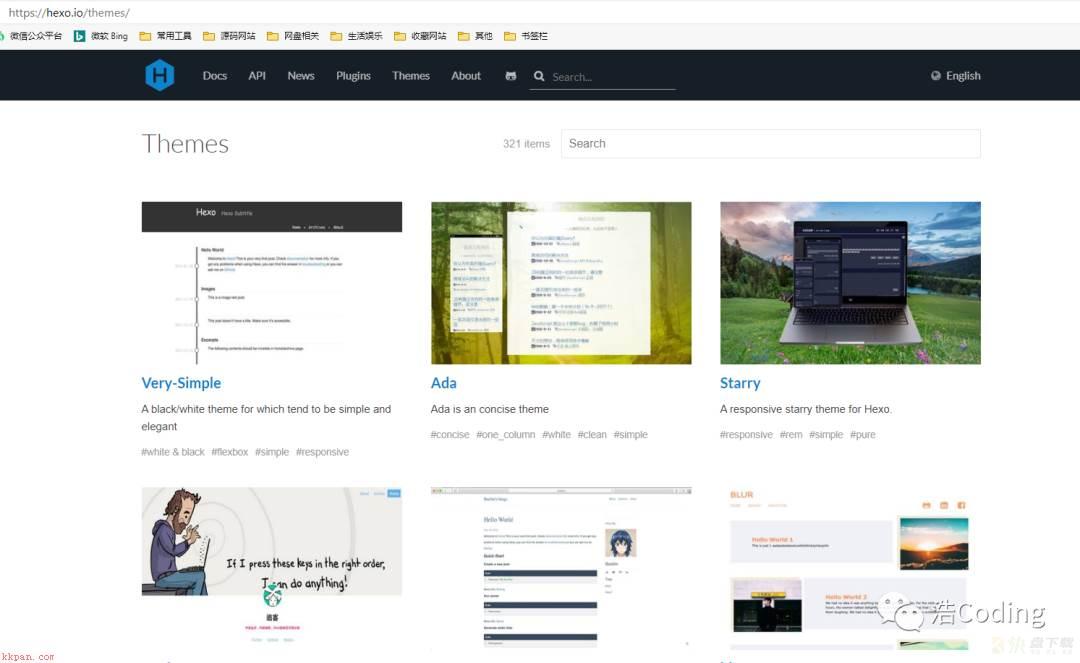
我们可以去Hexo 官方主题页挑一个自己心仪的主题。
链接:https://hexo.io/themes/

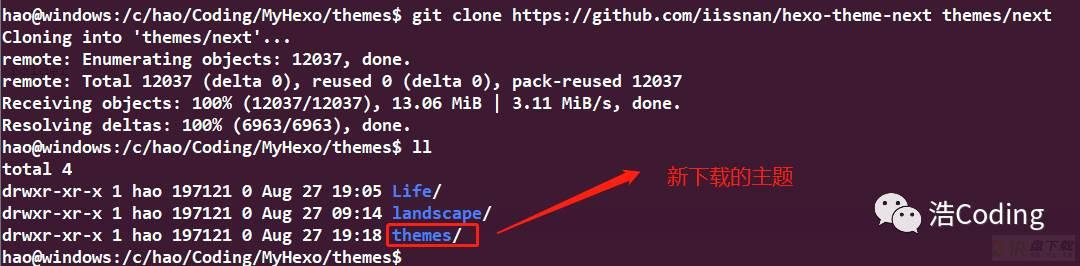
比如我现在下载了一个叫做 diaspora 的主题【PS:这个主题是我家婷婷维护的,欢迎来访:https://github.com/Fechin/hexo-theme-diaspora】,用Git将主题文件下载到Hexo安装目录 hemes文件夹下:
git clone https://github.com/Fechin/hexo-theme-diaspora.git themes/diaspora

一般来说,都有主题说明文件README.md,按照文件配置主题信息即可:

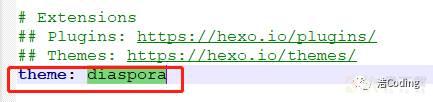
最后,在Hexo配置文件_config.yml中启用主题,找到 theme 关键字,替换默认主题为 diaspora :

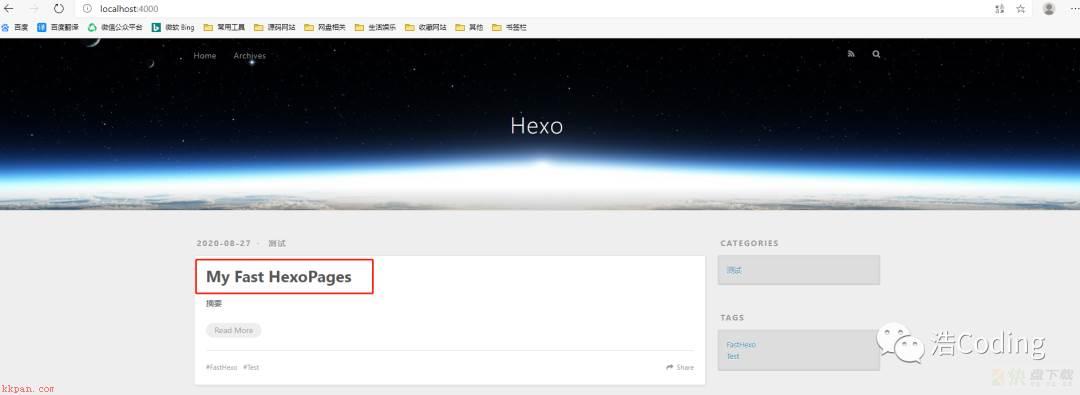
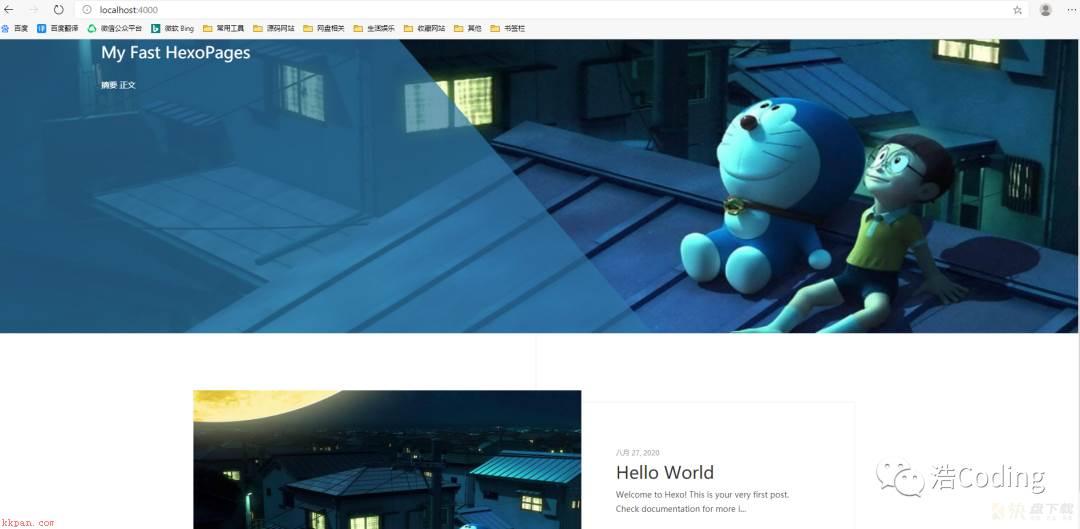
这时候,我们同样是用 hexo -c g s 命令生成页面,然后浏览器查看新主题即可:

Hexo 是一种纯静态的博客,我们必须要在本地完成文章的编辑再部署到 GitHub 上,依赖于本地环境。不能像 WordPress 或 Typecho 那样的动态博客一样能直接在浏览器中完成撰文和发布。可以说是一种比较极客的写博客方式,但是优势也是明显的 -- 免费稳定省心,比较适合爱折腾研究的用户,或者没有在线发文需求的朋友。【参考文章:知乎crystal】
参考文章
1、Hexo搭建个人博客+切换主题+Github托管+自动构建全流程记录:
https://www.idzd.top/archives/1430/
2、使用 Hexo+GitHub 搭建个人免费博客教程(小白向):
https://zhuanlan.zhihu.com/p/60578464
3、hexo搭建个人网站博客完全教程:
https://juejin.im/post/6844903679858851853
浩Coding公众号
Java、数据库、前端相关
【程序猿硬核科普】系列
2020面试宝典、Linux教程
长按识别二维码关注
你点的每个赞,我都认真当成了喜欢