本章主要内容:
表单辅助方法、表单元素辅助方法、链接辅助方法、PartialView和 ChildAction方法。
HTML辅助方法主要作用:顾名思义,HTML辅助方法是用来辅助HTML开发的:确保HTML页面链接中URL指向正确位置、表单元素拥有适用于model binding的合适名称和值、当model binding(模型绑定)失败时,其他元素能够显示相应的提示信息。
<form action="/Home/Index">
<input name="q" type="text"/>
<input value="提交" type="submit" />
</form>
如果没有 method 默认是: get 方法。
get 请求的所有参数都在URL中,因此可以为GET请求建立书签。除此之外,还可以保留所有的表单输入值。
因为GET不会改变服务器上的状态,所以客户端可以向服务端重复发送GET请求而不会产生负面影响。
通常在Web程序中,GET 请求用于读操作,POST 请求用于写操作(通常包括更新,创建和删除)。
本章许多辅助方法都可以输出模型值。所有这些输出模型值的方法都会在渲染前,对值自动进行HTML编码。
@Html.TextArea("text","hello <br/> world");
TextArea 辅助方法的第二个参数是要渲染的值。这个辅助方法对应下面的HTML代码:
<textarea cols="20" id="text" name="text" rows="2">
hello <br/> world </textarea>

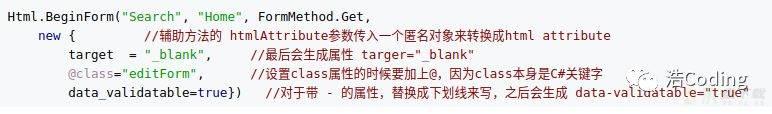
设置元素的class特性就要求匿名类型对象上必须有一个名为class的属性,或者值的字典中有一个名为class的键。在字典中有一个“class”的键值不是问题,问题在于对象中带有一个名为class的属性。因为class是c#语言的保留关键字,不能用作属性名称或标识符,所以必须在class前面加一个@符号作为前缀:
@using (Html.BeginForm("Search", "Home", FormMethod.Get, new {target = "_blank",
@class="editForm"})) 另一个问题是将属性设置为带有连字符的名称(项data-val)。带有连字符的C#属性名是无效的,但所有的HTML辅助方法在渲染HTML时会将属性名中的下划线转换为连字符。
1 @using (Html.BeginForm("Search", "Home", FormMethod.Get,
new {target = "_blank",@class="editForm", data_validatable=true})) 等效的HTML为:
<form action="/Home/Search" class="editForm" data-validatable="true" method="get" target="_blank">
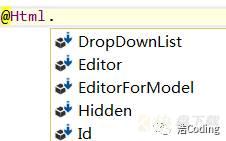
每一个 Razor 视图都继承了它们的基类的 Html 属性。Html 的属性类型是 System.Web.Mvc.HtmlHelper<T> 。
当方法名称左边有一个向下的蓝色箭头时,说明这个方法是一个扩展方法。

介绍完上面的原理之后,下面笼统的介绍各个常用的HTML辅助方法:
1 @using (Html.BeginForm("Search", " Home", FormMethod.Get))
2 {
3 <input type="text" name="q" />
4 <input type="submit" name="Search" />
5 } 等效的html:
<form action="/Home/Search" method="get">
@Html.ValidationSummary(true) —— 显示错误信息
用来显示ModelState字典中所有验证错误的无序列表。使用布尔类型参数(值为true)来告知辅助方法排除属性级别的错误,而不显示那些具体模型属性相关的错误。
@Html.TextBox("Title",Model.Title) 渲染一个type特性为text的input标签,用于接收用户自由形式的输入,等效的HTML:
<input id="Title" name="Title" type="text" value="For those about to Rock We Salute You" />
@Html.TextArea("text","hello <br/> world") 等效HTML,注意会自动编码哦:
<textarea cols="80" id="text" name="text" rows="10">hello <br /> world </textarea>
@Html.LabelFor("GenereId") 等效HTML:
<label for ="GenreId">Genre</label>
返回一个<label/>元素,并使用String类型的参数来决定渲染的文本和for特性值
DropDownList允许进行单项选择,而ListBox支持多项选择(在要渲染的标记中,把multiple特性的值设置为multiple)
通常,select元素有两个作用:
展示可选项的列表展示字段的当前值下拉列表需要包含所有可选项的SelectListItem对象集合,其中每一个SelectListItem对象又包含有Text、Value和Selected三个属性。可以根据需要构建自己的SelectListItem对象集合,也可以使用框架中的SelectList或者MultiSelectList辅助方法类来构建。这些类可以查看任意类型的Ienumerable对象并将其转换为SelectListItem对象的序列。
例如,StoreManager控制器中的Edit操作:
1 public ActionResult Edit(int id)
2 {
3 var album = storeDB.Albums.Single(a => a.AlbumId == id);
4 ViewBag.Genres = new SelectList(storeDB.Genres.OrderBy(g => g.Name),"GenreId","Name",album.GenreId);
5 return View(album);
6 } 这里控制器操作不仅构建了主要模型(用于编辑的模型),还构建了下拉列表辅助方法所需要的表示模型。SelectList构造函数的参数指定了原始集合(数据库中的Genres表)、作为后台值使用属性名称(Name)以及当前所选项的值(他决定将哪一项标记为选择项)。
如果想在避免反射开销的同时还想自己生成SelectListItem集合,可以使用LINQ的Select方法来将SelectListItem对象集放入项目Genres:
var album = MusicStoreDB.Genres
.OrderBy(g => g.Name)
.AsEnumerable()
.Select(g => new SelectListItem
{
Text = g.Name,
Value = g.GenreId.ToString(),
Selected = album.GenreId == g.GenreId
});
return View(album);
1 @Html.ValidationMessage("Title") 等效HTML:
1 <span class="field-validation-error" data-valmsg-for="Title" data-valmsg-replace="true"> 2 What a terrible name! 3 </span>
当ModelState字典中的某一特定字段出现错误时,可以使用ValidationMessage辅助方法来显示相应的错误提示消息。
1 @Html.Hidden("WizardStep","1") 方法用于渲染隐藏的输入元素,等效HTML:
<input id="wizardStep" name="wizardStep" type="hidden" value="1" />
强类型方法是Html.HiddenFor。如果模型有一个WizardStep属性,就可以这样使用:
@Html.HiddenFor(m => m.WizardStep)
1 @Html.Password("UserPassword") 方法用于渲染密码字段。它除了不保留提交值,显示密码掩码之外,基本与TextBox辅助方法一样。
等效HTML:
<input id="UserPassword" name="UserPassword" type="password" value="">
Html.Password的强类型方法是Html.PasswordFor。下面的代码展示如何使用它来显示UserPassword属性:
@Html.PasswordFor(m => m.UserPassword)
1 @Html.RadioButton("color","red") 单选按钮一般都组合一起使用,为用户的单项选择提供一组可选项。
等效的HTML:
<input id="color" name="color" type="radio" value="red" />
Html.RadioButton有一个强类型的对应方法Html.RadioButtonFor。强类型方法不使用名称和值,而是用表达式来标识那些包含有要渲染属性的对象,当用户选择单选按钮时,后面会跟要提交的值:
@Html.RadioButtonFor(m => m.GenreId, "1") Rock
@Html.CheckBox("IsDiscounted") 方法是唯一一个渲染两个输入元素的辅助方法,等效HTML:
<input id="IsDiscounted" name="IsDiscounted" type="checkbox" value="true" /> <input name="IsDiscounted" type="hidden" value="false" />
辅助方法如Html.TextBox和Html.DropDownList(以及其他所有表单辅助方法)检查ViewData对象以获得要显示的当前值(在ViewBag对象中的所有值也可以通过ViewData得到)。
(1)如果想在一个表单中设置专辑的价格,可使用下面的控制器代码
1 public ActionResult Edit(int id)
2 {
3 ViewBag.Price = 10.0;
4 return View();
5 } 在相应的视图中,使用ViewBag中的值来为TextBox辅助方法命名,可以实现渲染显示价格的文本框:
@Html.TextBox("Price") TextBox辅助方法将生成如下所示的HTML标记:
<input id="Price" name="Price" type="text" value="10" />
(2)当辅助方法查看ViewData里面的内容时,他们也能看到其中的对象属性。修改先前的控制器操作:
1 public ActionResult Edit(int id)
2 {
3 ViewBag.Album = new Album {Price = 11};
4 return View();
5 } 在响应的视图中,可以使用下面这行代码来显示一个带有专辑价格的文本框:
@Html.TextBox("Album.Price") 现在渲染出的HTML标记如下所示:
<input id="Album_Price" name="Album.Price" type="text" value="11" />
如果在ViewData中没有匹配“Album.Price”的值,那么辅助方法将尝试查找与第一个点之前那部分名称(Album)匹配的值。换言之,就是找一个Album类型的对象。然后,辅助方法估测名称中剩余的部分(Price),并找到相应的值。
注意渲染得到的input元素的id特性值使用下划线代替了点(但name特性依然使用点)。
(3)TextBox辅助方法依靠强类型视图数据也能很好的工作。
1 public ActionResult Edit(int id)
2 {
3 var album = new Album {Price = 12.0m};
4 return View(album);
5 } 视图中的代码:
@Html.TextBox("Price"); 对应的HTML标记:
<input id="Price" name="Price" type="text" value="12.0" />
(4)如果想避免自动的查找数据,可向表单辅助方法提供一个显式的值。有时,显式提供值的方法是必须的。返回到刚才正在构建(用来编辑专辑信息)的表单。
控制器代码:
public ActionResult Edit(int id)
{
var album = storeDB.Albums.Single(a => a.AlbumId == id);
ViewBag.Genres = new SelectList(storeDB.Genres.
OrderBy(g => g.Name)
, "GenreId"
, "Name"
, album.GenreId);
return View(album);
}
视图:
@Html.TextBox("Title", Model.Title) 如果不适应使用字符串字面值从视图数据中提取值的话,也可以使用MVC提供的各种强类型辅助方法。使用强类型辅助方法时,只需要为其传递一个lambda表达式来指定要渲染的模型属性。表达式的模型类型必须和为视图指定的模型类型(使用@model指令)一致。对于专辑模型的强类型视图,需要在视图顶部输入如下所示的代码:
@model MvcMusicStore.Models.Album
一旦添加模型指令,就可以使用下面的代码重写前面的专辑编辑表单:
@using (Html.BeginForm())
{
@Html.ValidationSummary(excludePropertyErrors: true)
<fieldset>
<legend>Edit Album</legend>
<p>
@Html.LabelFor(m => m.GenreId)
@Html.DropDownListFor(m => m.GenreId, ViewBag.Genres SelectList)
</p>
<p>
@Html.TextBoxFor(m => m.Title)
@Html.ValidationMessageFor(m => m.Title)
</p>
<input type="submit" name="Save">
</fieldset>>
}
注意:
这些强类型的辅助方法名称除了有"For"后缀之外,跟先前使用的辅助方法还有相同的名称。尽管该代码生成了与先前代码同样的HTML标记,但是用lambda表达式代替字符串还有许多其他好处,其中包括智能感知、编译时检查和轻松的代码重构。这里不需要显式的为Title文本框设置值,这主要是因为lambda表达式向辅助方法提供了足够的信息,使其能直接读取模型的Title属性来获取需要的值。ActionLink辅助方法能渲染一个超链接(锚标签),渲染的链接指向另一个控制器操作,与前面看到的BeginForm辅助方法一样,ActionLink辅助方法在后台使用路由API来生成URL。
当链接的操作所在控制器与用来渲染当前视图的控制器一样时,只需要指定操作的名称:1 @Html.ActionLink("Link Text", "AnotherAction") 这里假设采用默认路由,那么执行这段代码将生成如下所示的HTML标记:
1 <a href = "/Home/AnotherAction">LinkText</a>
当需要一个指向不同控制器操作的链接时,可通过ActionLink方法的第三个参数来指定控制器名称。例如要链接到ShoppingCartController控制器的Index操作,可以使用下面的代码:
1 @Html.ActionLink("Link Text", "Index", "ShoppingCart") URL辅助方法与HTML的ActionLink和RouteLink辅助方法类似,但它不是以HTML标记的形式返回构建的URL,而是以字符串的形式返回这些URL。对此,有三个辅助方法:
ActionContentRouteUrlAction辅助方法与ActionLink非常类似,但是它不返回锚标签。例如,下面的代码会显示浏览商店里所有Jazz专辑的URL(不是链接):
1 <span>
2 @Url.Action("Browse", "Store", new {genre = "Jazz"}, null)
3 </span> 将会生成如下所示的HTML标记:
1 <span> 2 /Store/Browse?genre=Jazz 3 </span>
Partial辅助方法用于将部分视图渲染成字符串,如下将渲染一个名为AlbumDisplay的部分视图
@Html.Partial("AlbumDisplay") RenderPartial辅助方法与Partial非常相似,但RenderPartial不是返回字符串,而是直接写入响应输出流。基于这个原因,必须将RenderPartial放入代码块中,而不能放在代码表达式。
1 @{Html.RenderPartial("AlbumDisplay"); }
2 或
3 @Html.Partial("AlbumDisplay") 一般情况下,因为Partial相对于RenderPartial来说更方便(不必使用花括号将调用封装在代码块中),所以选择Partial。然而,RenderPartial拥有较好的性能,因为它是直接写入响应流的,但这种性能优势需要大量的使用(高的网站流量或在循环中重复调用)才能看出来。
Action和RenderAction之间仅有的不同之处在于:RenderAction可以直接写入响应流(略微加快一点点速度)。
参考文章:
https://www.cnblogs.com/imstrive/p/6475953.html
https://www.cnblogs.com/tangge/p/6230757.html
https://blog.csdn.net/QQ_30162859/article/details/81586362