HTML
Hyper Text Markup Language;超文本标记语言;W3C
World Wide Web Consortium成立于1994年;Web技术领域最权威和具影响力的国际中立性技术标准机构http://www.w3.org/http://www.chinaw3c.org/w3C标准包括
结构化标准语言(HTML、XML)表现标准语言(Css)行为标准(DOM、ECMAScript )常见IDE
记事本DreamweaverIDEA;咱们用IDEA;WebStorm…等等 <!--!DOCTYPE html;告诉浏览器;我们要使用什么规范-->
<!DOCTYPE html>
<html lang=;en;>
<!--head;网页头部 -->
<head>
<!-- meta;描述性标签;它用来描述我们网站的一些信息-->
<!-- meta;一般用来做SEO-->
<meta charset=;UTF-8;>
<meta name=;keywords; content=;狂神说Java;>
<meta name=;description; content=;学习Java;>
<!--title;网页标题-->
<title>Title</title>
</head>
<!--body;网页主体-->
<body>
<h1> 狂神</h1>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>跑得快跑得快</p>
<p>一只没有耳朵</p>
<p>一只没有尾巴</p>
<p>真奇怪真奇怪</p>
<p>两只老虎两只老虎</p>
<!--<hr/>;水平线标签-->
<hr/>
<!--换行标签 <br/>: 自闭合标签-->
跑得快跑得快<br/>
一只没有耳朵<br/>
一只没有尾巴<br/>
真奇怪真奇怪<br/>
两只老虎两只老虎<br/>
<!--粗体;斜体-->
<p>粗体;<strong>i love you</strong></p>
<p>斜体;<em>i love you</em></p>
<br/>
<!--特殊符号-->
<p>空格; 空格</p>
<!-- → 空格符号-->
<p>空格; 空格</p>
<!--> → ;>; -->
<p>></p>
<!--< →; < ;-->
<p><</p>
<!--© → ;©; -->
<p>©版权所有符号</p>
<br/>
<hr/>
<!--特殊符号记忆方式
& ;
-->
</body>
</html>

<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>3.图片标签学习</title>
</head>
<body>
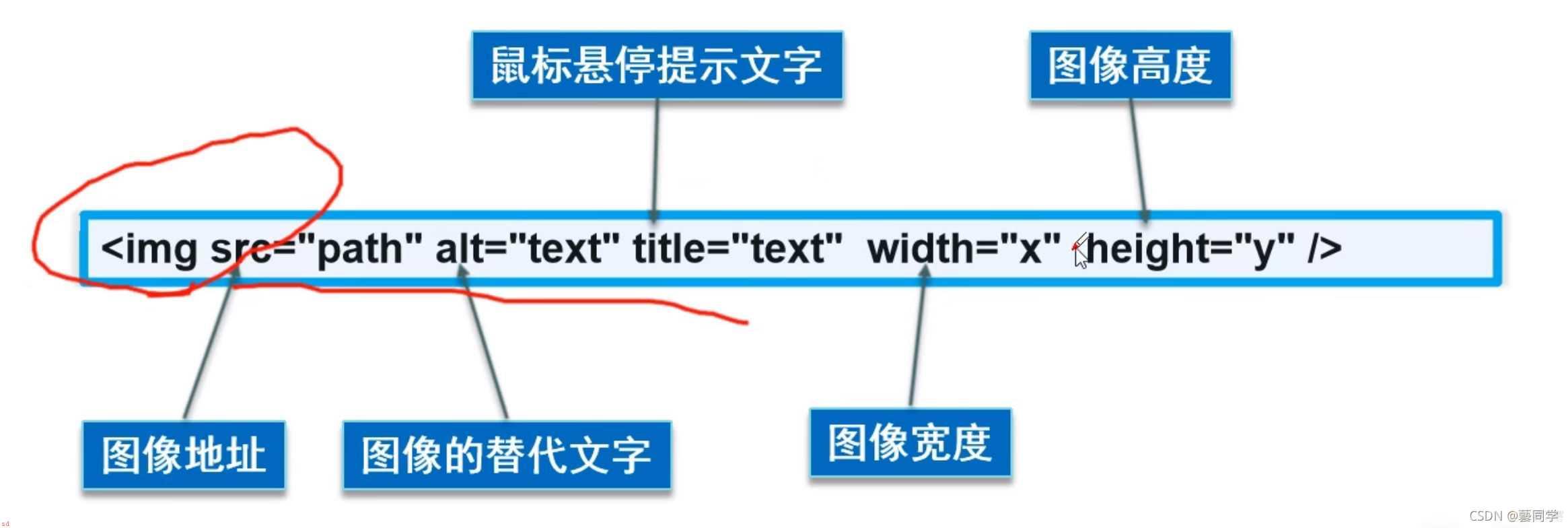
<!--img 学习
src : 图片地址
相对地址 ../ 上一级目录
绝对地址;写死;; D:workSpringboot_ExampleJAVA_studyHTMLsrcmain
esourcesimages善逸子.jpg
alt:图像的替代文字;图像找不到时会显示alt写的内容;必填;
title; 鼠标悬停提示文字
width ;图像宽度
height ; 图像高度
-->
<img src=;../images/植物.jpg; alt=;加载失败; title=;植物; width=;1000; height=;600;>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name=;top;>顶部</a>
<a href=;#down;>down</a>
<!--a 标签学习
href; 必填;表示要跳转到哪个页面
target ; 表示窗口在哪里打开
_blank ; 在新标签中打开
_self : 在自己的网页中打开
-->
<a href=;1.我的第一个网页标签.html; target=;_blank;>第一个网页标签</a>
<a href=;2.基本标签.html; target=;_self;>基本标签</a>
<a href=;3.图片标签.html;>图片标签</a>
<br/>
<!--图片超链接-->
<a href=;3.图片标签.html;>
<img src=;../images/善逸子.jpg; alt=;善逸子; title=;我妻善逸; width=;100; height=;60;>
</a>
<div>
<p>
<a href=;3.图片标签.html;>
<img src=;../images/善逸子.jpg; alt=;善逸子; title=;我妻善逸; width=;100; height=;60;>
</a>
</p>
<p>测试方便可以多放几张图片</p>
</div>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href=;#top;>回到顶部</a>
<a name=;down;>底部</a>
<!--功能性链接
邮件链接;mailto
QQ推广链接
-->
<a href=;mailto:你的邮箱地址;>点击联系我</a>
<a target=;_blank; href=;http://wpa.qq.com/msgrd?v=3&uin=你的qq号&site=qq&menu=yes;>
<img border=;0; src=;../images/善逸子.jpg;
alt=;点击联系我; title=;点击联系我; width=;100; height=;60;/>
</a>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>5.列表学习</title>
</head>
<body>
<!--有序列表
应用范围; 试卷;问答...
-->
<!--ol:li: 显示是数字列表1. 2.-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C;;</li>
</ol>
<hr/>
<!--li: 显示的是“.”这个标签-->
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C;;</li>
<hr/>
<!--无序列表
应用范围;导航;侧边栏....
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C;;</li>
</ul>
<!--自定义列表
dl:标签
dt;列表名称
dd;列表内容
应用范围; 公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>数据结构</dd>
<dd>数据分析</dd>
<dd>数据库</dd>
<dt>位置</dt>
<dd>广州</dd>
<dd>深圳</dd>
</dl>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>6.表格学习</title>
</head>
<body>
<!--表格table
行 tr rows
列 td
-->
<table border=;1px;>
<tr>
<!--colspan 跨列;几列合并在一起-->
<td colspan=;4;>1-1</td>
<td>1-2</td>
<!-- <td>1-3</td>
<td>1-4</td>-->
</tr>
<tr>
<!--rowspan:跨行;几行合并在一起 -->
<td rowspan=;2;>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
<br>
<hr/>
<br>
<!-- 习题 -->
<table border=;2px; cellspacing=;0;>
<tr>
<td colspan=;3; align=;center;>学生成绩</td>
</tr>
<tr>
<td rowspan=;2;>狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan=;2;>秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>7.媒体元素学习</title>
</head>
<body>
<!--音频和视频
src ; 资源路径
controls ; 控制条
autoplay : 自动播放
-->
<video src=;本地视频地址; controls autoplay></video>
<audio src=;../audio/CelloNaduo - 风居住的街道;大提琴版;.mp3; controls></audio>
</body>
</html>

<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>页面结构</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>iframe</title>
</head>
<body>
<iframe src=;; name=;hello; frameborder=;0; width=;1000px; height=;800px;></iframe>
<a href=;10.页面结构分析.html; target=;_blank;>点击跳转</a>
<iframe src=;//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11;
scrolling=;no; border=;0; frameborder=;no; framespacing=;0; allowfullscreen=;true;> </iframe>
</body>
</html>


<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
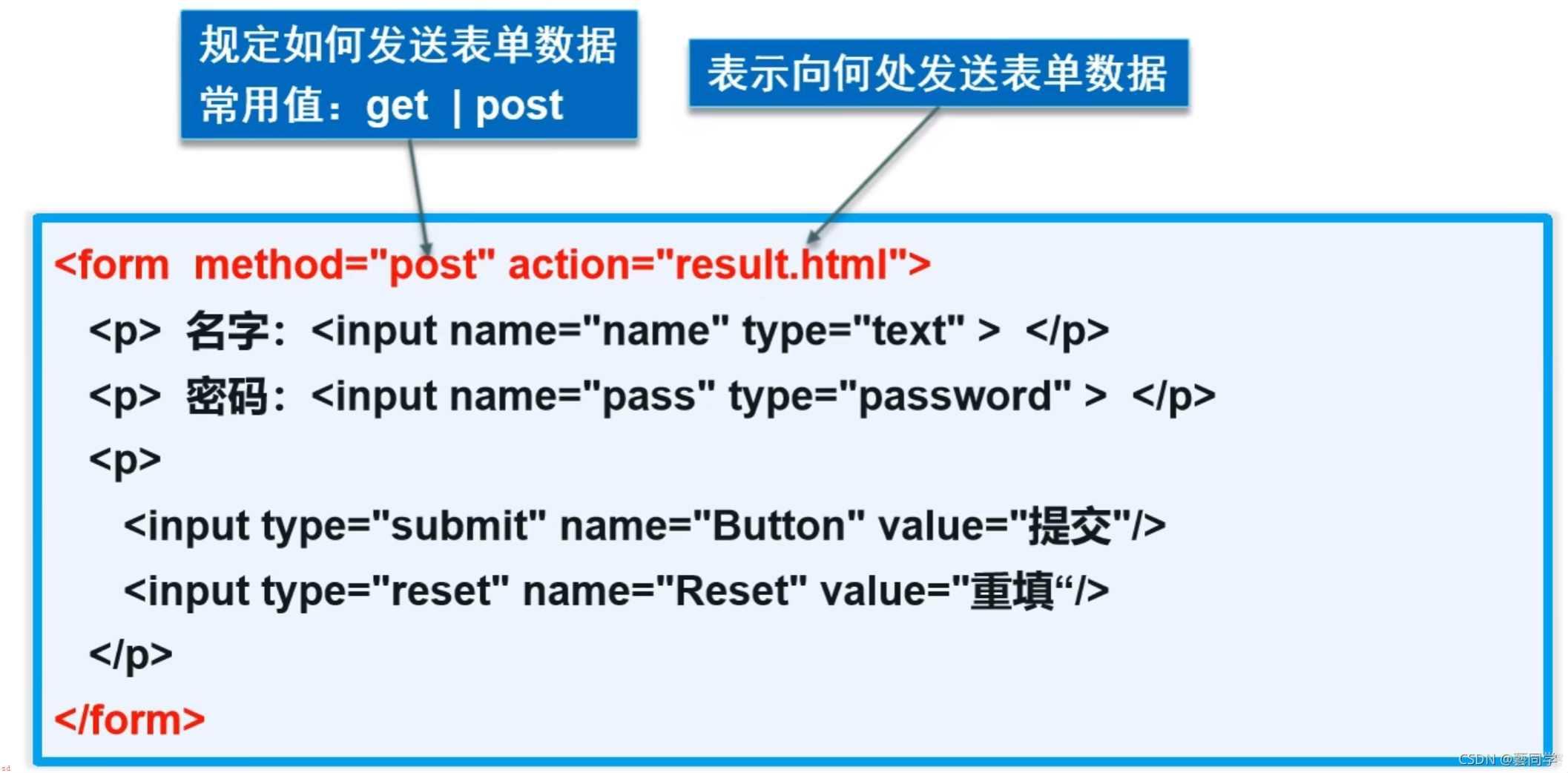
<!--表单form
action ;表单提交位置;可以是网站;也可以是请求处理地址
method : post get 提交方式
get方式提交:可以通过URL看到提交信息;不安全;但高效
post方式提交;URL看不到提交信息;安全;传输大文件
value=;donghua; 默认初始值 maxlength=;8; 最长长度 size=;30;文本框长度
-->
<form action=;10.页面结构分析.html; method=;get;></form>
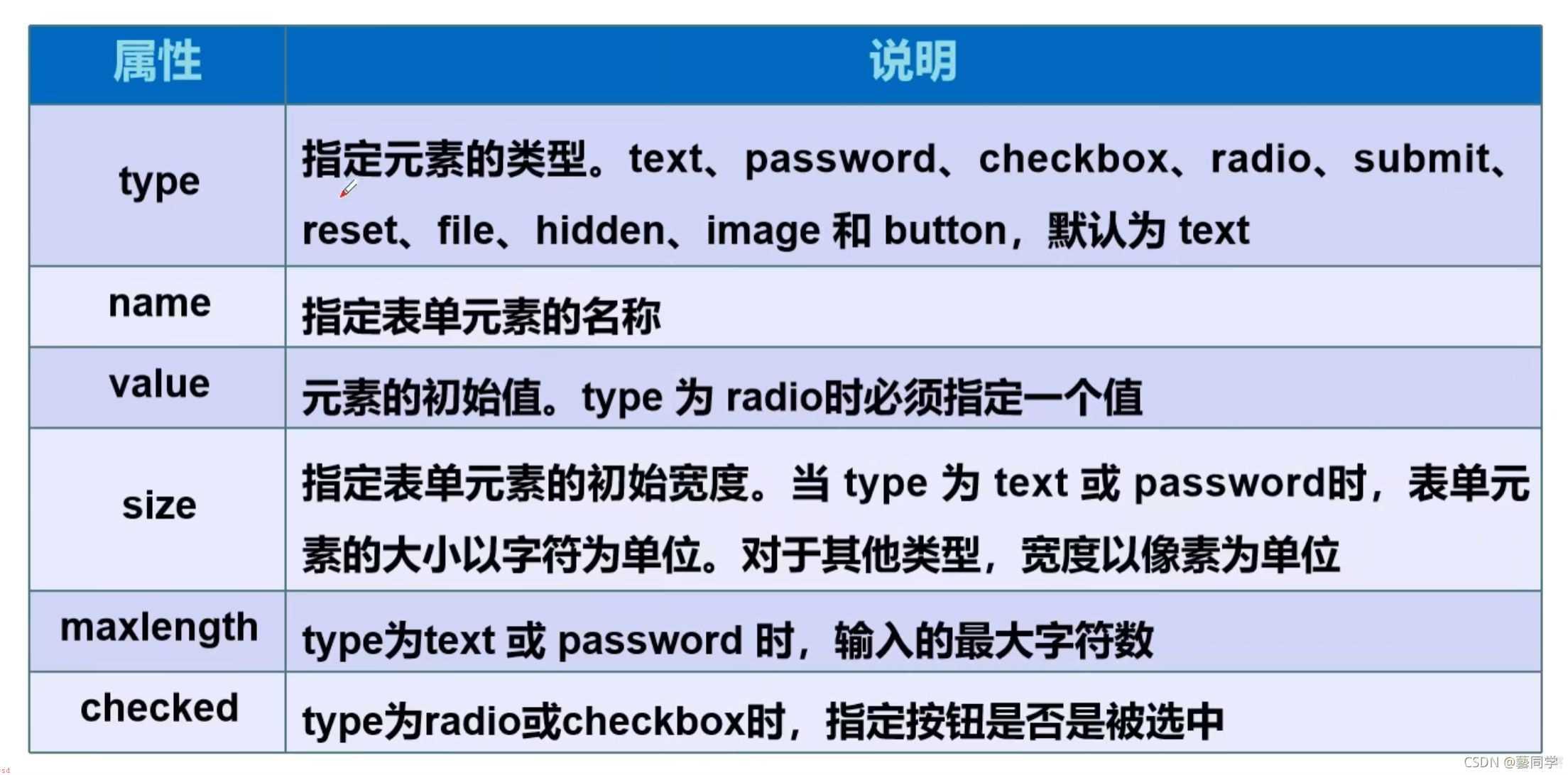
<!--文本输入框;input type=;text;-->
<p>姓名;<input type=;text; name=;username; value=;donghua; maxlength=;8; size=;30;></p>
<!--密码输入框;input type=;password;-->
<p>密码;<input type=;password; name=;password;></p>
<!--单选框标签radio
value ;值
name ;组
-->
<p>性别;
<input type=;radio; value=;boy; name=;sex;/>男
<input type=;radio; value=;girl; name=;sex;/>女
</p>
<!--多选框标签checkbox
value ;值
name ;组
-->
<p>
爱好;
<input type=;checkbox; value=;sleep; name=;hobby;>睡觉
<input type=;checkbox; value=;code; name=;hobby;>敲代码
<input type=;checkbox; value=;basketball; name=;hobby;>打篮球
<input type=;checkbox; value=;singsong; name=;hobby;>唱歌
</p>
<!--按钮-->
<p>
按钮;
<input type=;button; name=;btn1; value=;点击变长;>
<input type=;image; src=;;>
</p>
<p>
<input type=;submit;/>
<input type=;reset;/>
</p>
</body>
</html>
<!--
<input type=;button;/> 普通按钮
<input type=;image;/> 图像按钮
<input type=;submit;/> 提交按钮
<input type=;reset;/> 重置
-->
<!--下拉框;列表框
selected
-->
<p>国家;
<select name=;Country;>
<option value=;China; >中国</option>
<option value=;Switzerland; selected>瑞士</option>
<option value=;England;>英国</option>
<option value=;France;>法国</option>
</select>
</p>
<!--文本域
cols=;50; rows=;10;
-->
<p>反馈;
<textarea name=;textarea; cols=;50; rows=;10;>文本内容</textarea>
</p>
<!--文件域;上传文件
<input type=;file; name=;files;>
-->
<input type=;file; name=;files;>
<input type=;button; value=;上传; name=;upload;>
16. 简单验证和搜索框、滑块
<!--邮件验证-->
<p>邮箱;
<input type=;email; name=;email;>
</p>
<p>网址;
<input type=;url; name=;url;>
</p>
<!--数字;特价商品;限制购买量;可以用上-->
<p>商品数量;
<input type=;number; name=;num; max=;100; min=;0; step=;1;/>
</p>
<!--滑块
<input type=;range;/>
-->
<p>音量 ;
<input type=;range; min=;0; max=;100; step=;2; name=;voice;/>
</p>
<!--搜索框
<input type=;search; />
-->
<p>搜索:
<input type=;search; name=;search;>
</p>
<p>
<input type=;submit;>
<input type=;reset; value=;清空表单;>
</p>
<p>密码;<input type=;password; name=;password; hidden value=;123456;></p>
<p>名字;<input type=;text; name=;username; value=;admin; readonly></p>
<p>性别;
<input type=;radio; value=;boy; name=;sex; checked disabled/>小哥哥
<input type=;radio; value=;girl; name=;sex;/>小姐姐
</p>
<!--增强鼠标的可用性 <label for=;mark;> 可以指向id的位置-->
<p>
<label for=;mark;>点击有惊喜
<input type=;text; id=;mark;>
</label>
</p>
<p>名字;<input type=;text; name=;username; placeholder=;请输入用户名;></p>
<p>反馈;
<textarea name=;textarea; cols=;50; rows=;10; placeholder=;请输入文本内容;></textarea>
</p>
<p>名字;<input type=;text; name=;username; placeholder=;请输入用户名; required></p>
<p>密码;<input type=;password; name=;password; placeholder=;请输入密码; required></p>
<!--自定义邮箱;
正则表达式判断,脚本之家
https://www.jb51.net/tools/regexsc.htm
-->
<p>自定义邮箱;
<input type=;text; name=;diymail; pattern=;w;([-;.]w;)*;w;([-.]w;)*.w;([-.]w;)*;>
</p>
