大家好,又见面了,我是你们的朋友全栈君。
当我vscode新建html文件时,用!+table键结果发现毫无反应?
嗯???[/手动黑人问号]
万能的某度来了>>>>>>>>>>>>>>>>>
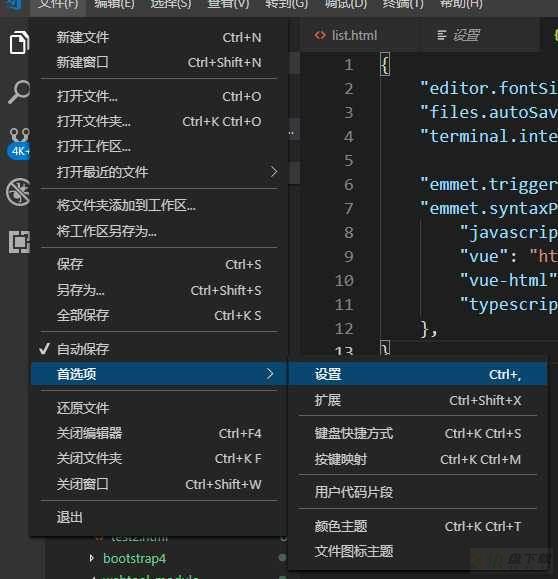
第一步:进入设置界面,搜索 seting.json

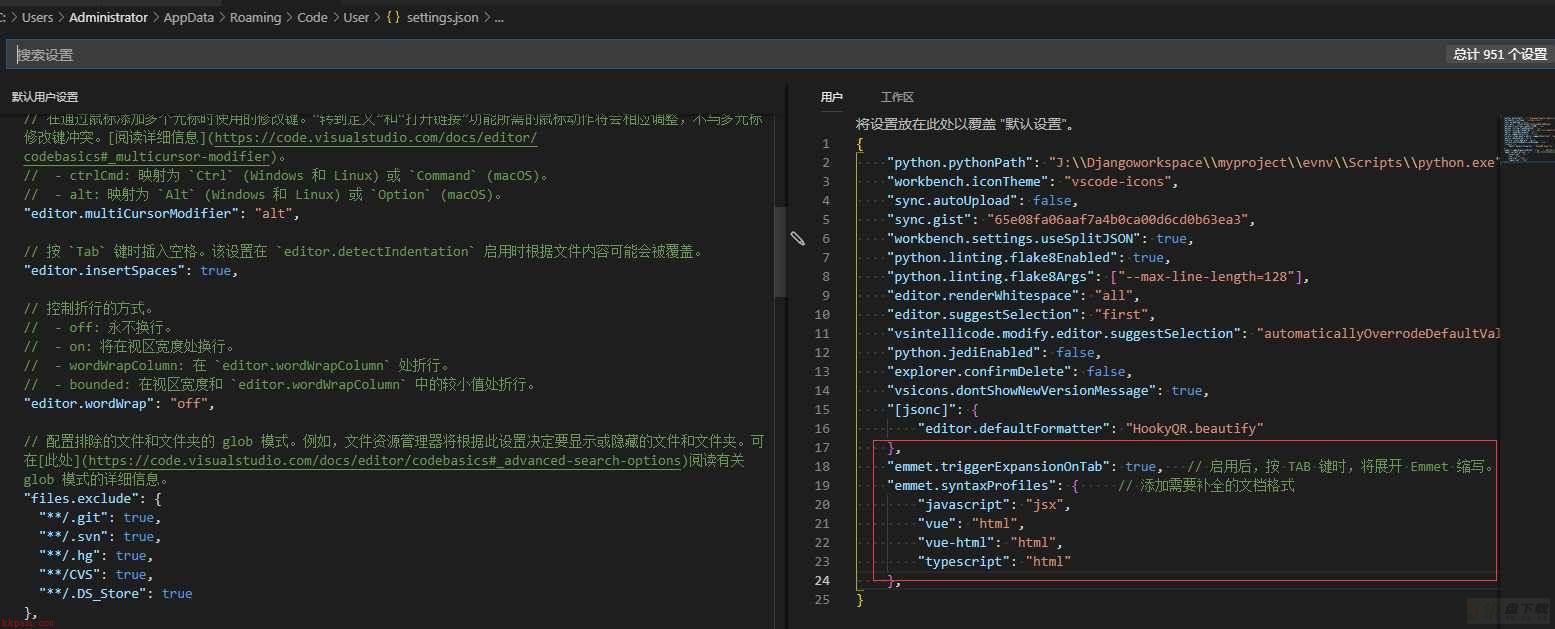
第二步:配置seting.json文件:
"emmet.triggerExpansionOnTab": true, // 启用后,按 TAB 键时,将展开 Emmet 缩写。 "emmet.syntaxProfiles": { // 添加需要补全的文档格式 "javascript": "jsx", "vue": "html", "vue-html": "html", "typescript": "html" },第三步:重启vscode,就可以了。
复制后的结果展示:

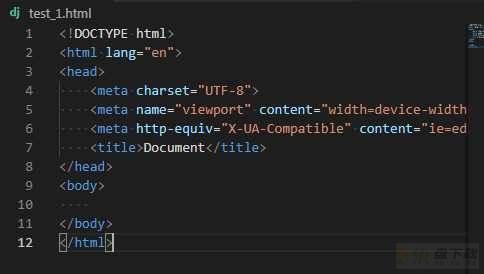
试下输入!再按table键

然后呢,敲标签的时候发现不能自动补全怎么办?
1按下快捷键 ctrl+shift+p
2在输入框输入change language mode,找到 “.html”的配置文件关联… ;
3选择成HTML;
摘自:vscode 设置table自动补全html – blackcat88的博客 – CSDN博客
———————-
!(英文)+tab
或者
输入 html: 再按 Table键
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/171889.html原文链接:https://javaforall.cn