在这一部分内容中;我们来讨论ASP.NET Core中的一个新功能;环境变量和启动设置;它将开发过程中的调试和测试变的更加简单。我们只需要简单的修改配置文件;就可以实现开发、预演、生产环境的切换。
—>1:Core中可以IIS跟控制台同时启动;也可以控制只启动控制台;如果控制值启动控制台;那么在IIs里面部署就无法启动运行起来。
如何控制 只启动控制台?
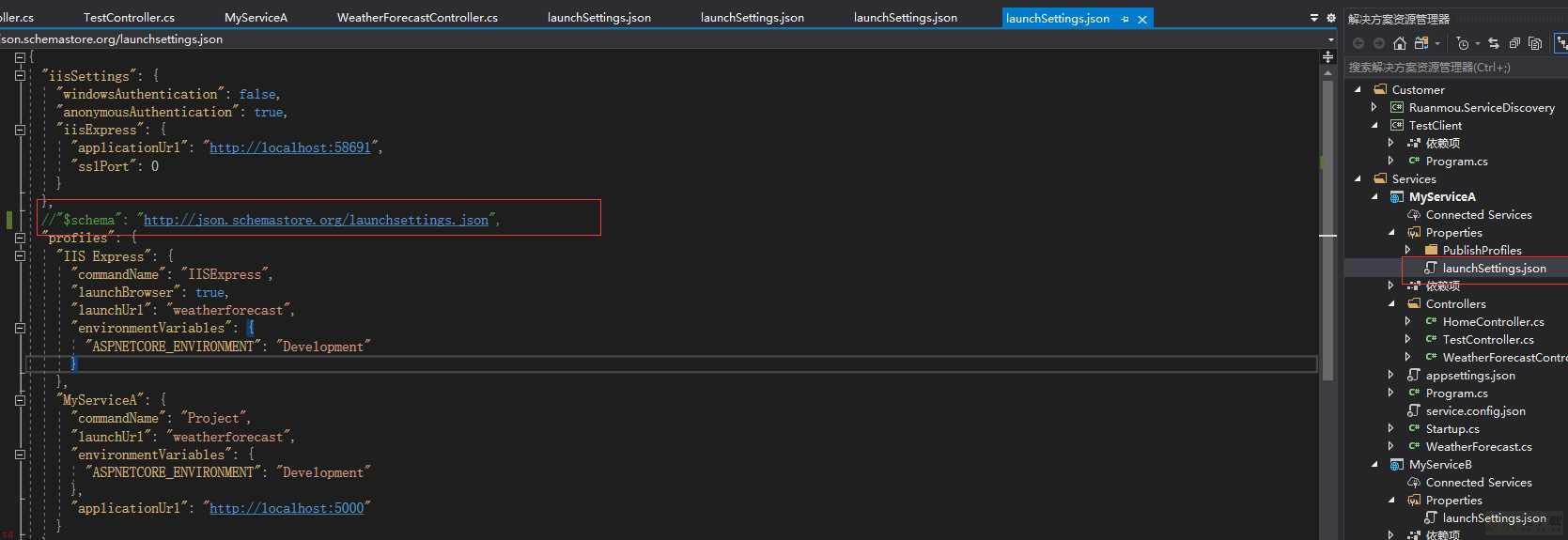
找到文件;launchSettings.json 在Properties文件夹中
—>2;打开后发现如下xml文件; 把注释的这条语句 放开;
—>3:如果没有这个语句;就手动添加一下;;$schema;: ;http://json.schemastore.org/launchsettings.json;,
—>4: 这样启动后;就只有控制台程序;不启动浏览器页面;这样方便测试
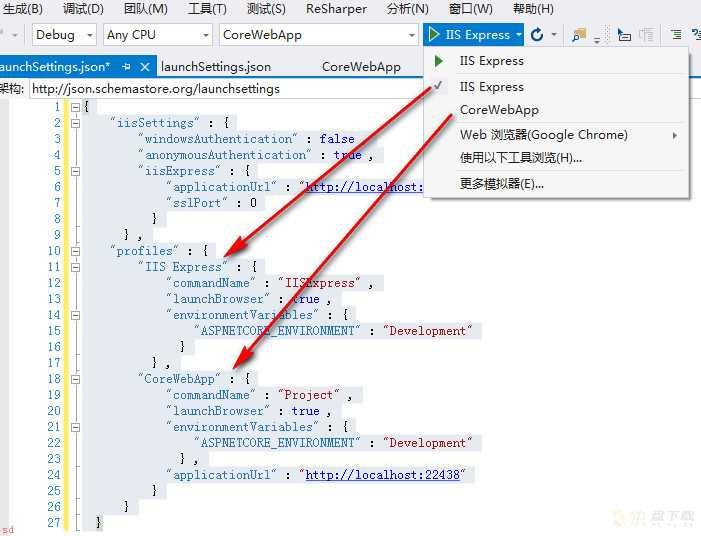
—>5:在core里面有2中启动方式;一种是 只启动iis;就是选择IIS Express 二;就是启动项目名本身

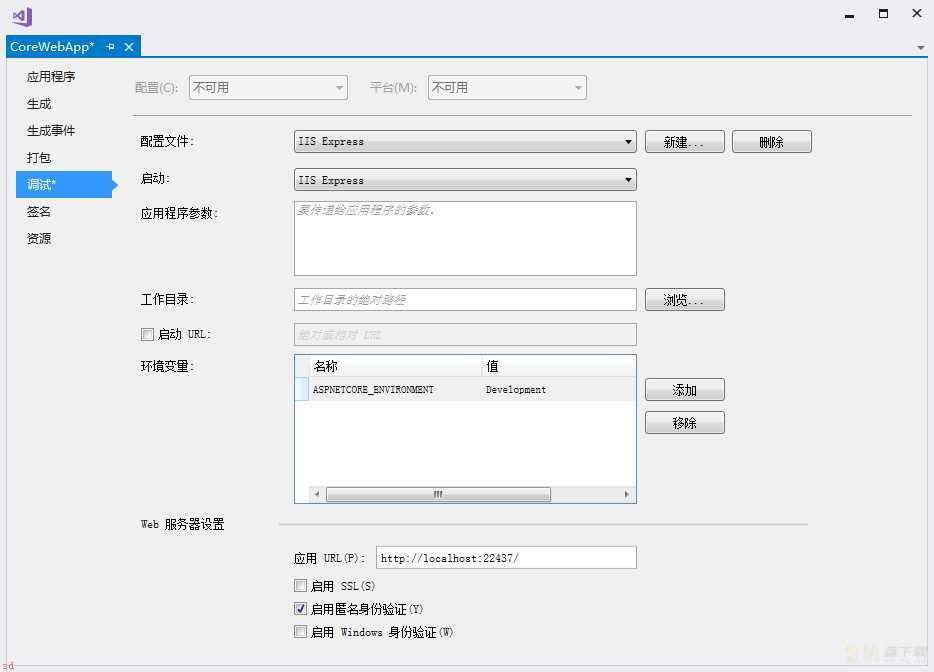
ASP.NET Core控制环境切换最核心的东西是“ASPNETCORE_ENVIRONMENT”环境变量;它直接控制当前应用程序运行的环境类型。您可以通过在项目上右键菜单选择“属性”选项;然后切换到“调试”标签来修改此环境变量。

此环境变量框架默认提供了三个值;当然您也可以定义其它的值;
Development;开发;Staging;预演;Production;生产;我们在Startup.cs文件中;可以使用相应的方法来控制应用程序的行为。以下是创建示例程序时Startup.cs文件生成的默认代码;
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection(;Logging;));
loggerFactory.AddDebug();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler(;/Home/Error;);
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: ;default;,
template: ;{controller=Home}/{action=Index}/{id?};);
});
}
其中 IHostingEnvironment 类型的变量表示的是当前应用程序运行的环境;ASP.Net Core提供了四个扩展方法;用于检测 “ASPNETCORE_ENVIRONMENT”当前的值。
IsDevelopment()IsStaging()IsProduction()IsEnvironment()如果您需要检查该应用程序是否在特定环境中运行;可以使用 env.IsEnvironment(;environmentname;) ;该方法忽略大小写;请不要使用 env.EnvironmentName == ;Development; 来检查环境;。
过上面的代码;我们可以知道;如果当前是开发环境;使用UseDeveloperExceptionPage()、UseBrowserLink()方法启用开发环境的错误页面和启用Visual Stuido中的Browser Link功能;这些功能都有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能;而是将出错页面指向路径“/Home/Error”;给用户显示友好的错误提示。
ASP.Net Core包含一个launchSettings.json的新文件;您可以在项目中“Properties”文件夹中找到该文件;

此文件设置了Visual Studio可以启动的不同环境;以下是示例项目中launchSettings.json文件生成的默认代码;
{
;iisSettings;: {
;windowsAuthentication;: false,
;anonymousAuthentication;: true,
;iisExpress;: {
;applicationUrl;: ;http://localhost:22437/;,
;sslPort;: 0
}
},
;profiles;: {
;IIS Express;: {
;commandName;: ;IISExpress;,
;launchBrowser;: true,
;environmentVariables;: {
;ASPNETCORE_ENVIRONMENT;: ;Development;
}
},
;CoreWebApp;: {
;commandName;: ;Project;,
;launchBrowser;: true,
;environmentVariables;: {
;ASPNETCORE_ENVIRONMENT;: ;Development;
},
;applicationUrl;: ;http://localhost:22438;
}
}
}
在这里;有两个配置节点;“IIS Express”、“CoreWebApp”;这两个节点;分别对应Visual Stuido的开始调试按钮的下拉选项;您可以选择对应的选项来启动应用程序;

launchSettings.json 文件用于设置在 Visual Stuido 运行应用程序的环境。我们也可以添加节点;该节点名称会自动添加到 Visual Stuido 调试按钮的下拉选项中。
现在我们来详细说一下这些属性的详细信息;
{
;iisSettings;: {
;windowsAuthentication;: false,//启用Windows身份验证
;anonymousAuthentication;: true,//启用匿名身份验证
;iisExpress;: {
;applicationUrl;: ;http://localhost:22437/;,//应用启动的Url路径。
;sslPort;: 44355//启用SSL的端口
}
},
;profiles;: {
;IIS Express;: {
;commandName;: ;IISExpress;,
;commandLineArgs;: ;;, //传递命令的参数
;workingDirectory;: ;;, //设置命令的工作目录
;launchBrowser;: true, //是否在浏览器中启动
;launchUrl;: ;1111;, //在浏览器中启动的相对URL
;environmentVariables;: { //将环境变量设置为键/值对
;ASPNETCORE_ENVIRONMENT;: ;Development;
}
}
}
}
要获取其它更多属性的详细信息;请转到此链接;http://json.schemastore.org/launchsettings 。
通过这个标签;应用程序当根据当前运行的环境修改MVC视图的结构。在示例项目中_Layout.cshtml文件生成的默认代码;
<environment names=;Development;>
<link rel=;stylesheet; href=;~/lib/bootstrap/dist/css/bootstrap.css; />
<link rel=;stylesheet; href=;~/css/site.css; />
</environment>
<environment names=;Staging,Production;>
<link rel=;stylesheet; href=;https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css;
asp-fallback-href=;~/lib/bootstrap/dist/css/bootstrap.min.css;
asp-fallback-test-class=;sr-only; asp-fallback-test-property=;position; asp-fallback-test-value=;absolute; />
<link rel=;stylesheet; href=;~/css/site.min.css; asp-append-version=;true; />
</environment>
在这个示例中;当在开发模式下运行应用程序时;我们使用本地的Bootstrap文件和自定义css文件;但是如果在预演和生产环境中运行;我们则使用ASP.NET内容分发网络;CDN;上的文件副本和经过压缩过的自定义样式。通过这种方式;我们可以提高应用程序的性能。
在ASP.NET Core中;开发者可以使用环境变量轻而易举控制应用程序在不同的环境中的行为。使用这些功能;我们完成以下功能;
创建和使用自定义环境;根据应用程序运行的环境启用或禁用应用程序部分功能;使用 environment 标签修改当前环境中MVC视图。
CorelDRAW怎么设计台历?- CorelDRAW设计台历教程攻略

CorelDRAW怎么撤销命令?- CorelDRAW撤销命令教程攻略