HTML;VUE;正则;TortoiseSVN日志信息自动提取生成表格小工具
此工具是HTML;Vue制作;利用TortoiseSVN日志信息复制信息;并利用js正则表达工过滤;用Vue渲染出表格。
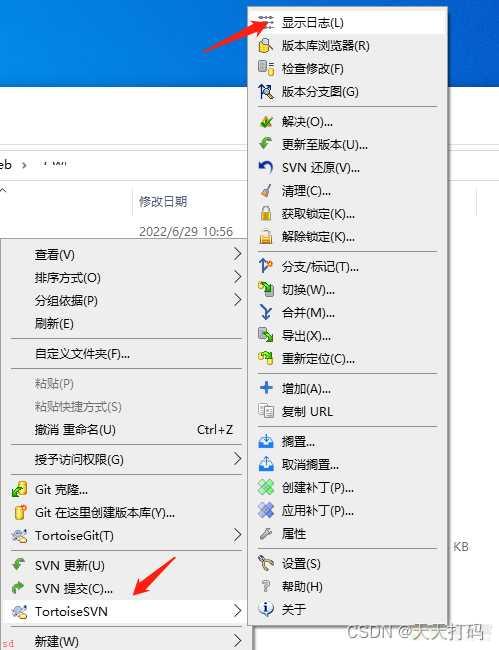
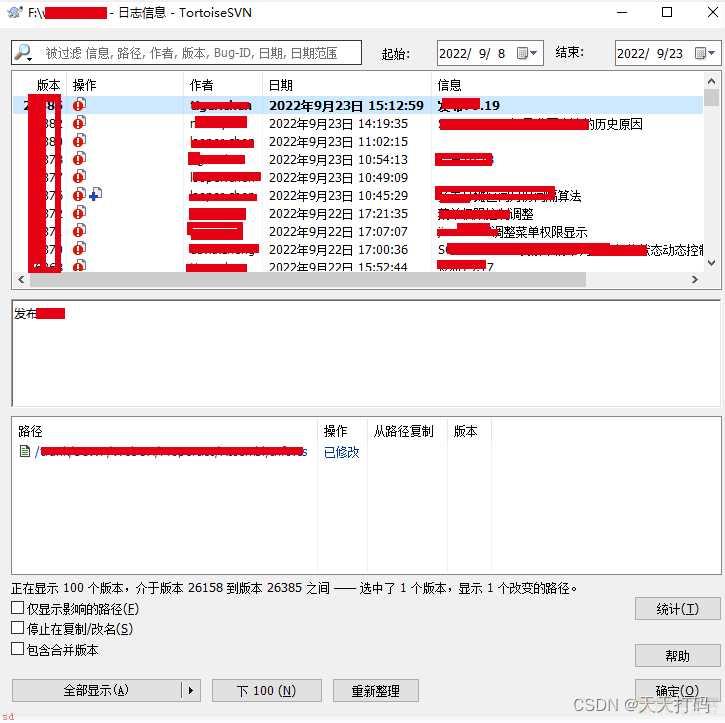
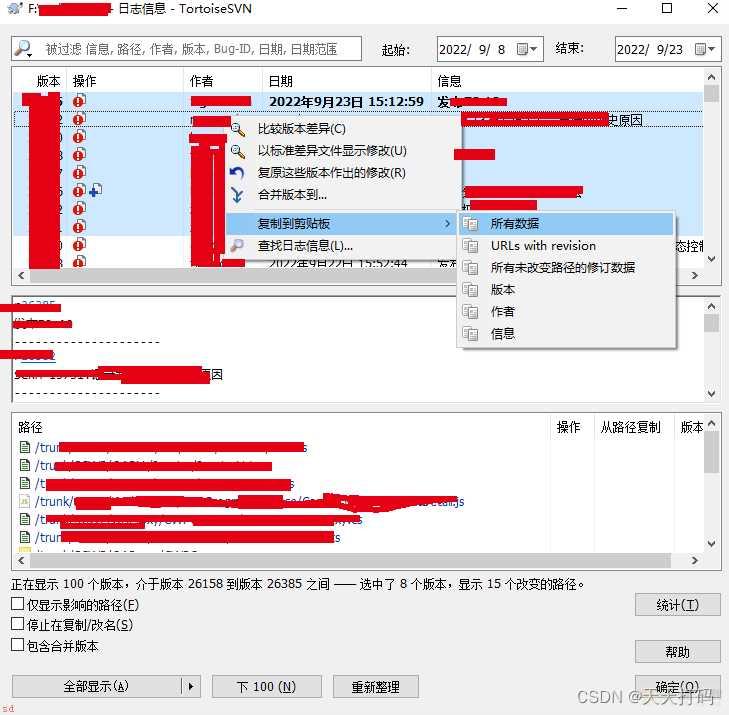
在做开发时;经常用到TortoiseSVN管理版本发布;但每次更新版本;查看提取时;都比较麻烦;都要手工一条条日志复制出来;贴到发布系统或文档里。日志很多条一条条复制粘贴比较麻烦;就做一个小功能一键提取选取范围内的日志记录;并生成一个格式;可以轻松快捷复制出来。想着就自己花1-2个小时html;js;vue写一个小工具出来。
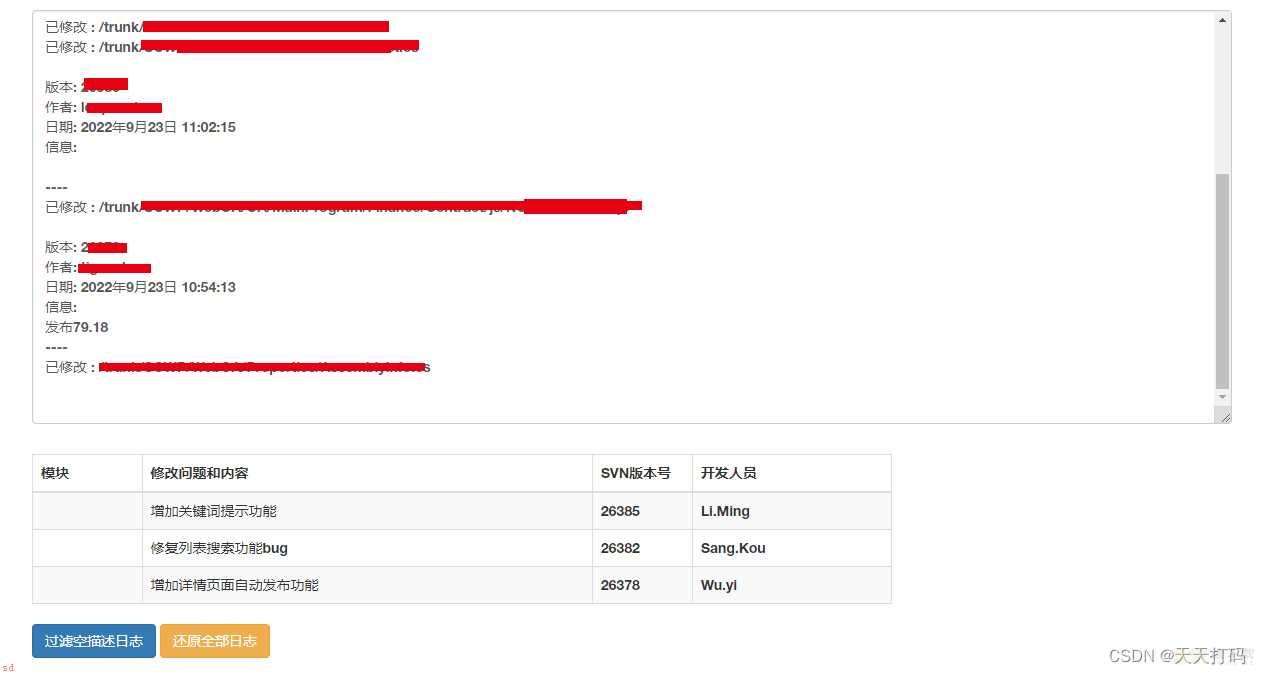
话不多说;直接上图




实现代码;
复制的日志内容如下;
版本: 26381
作者: YiGai.cheng
日期: 2022年9月23日 15:12:59
信息:
发布79.19
----
已修改 : /trunk/web//article/Info.php
版本: 26382
作者: ChengZhou.Wu
日期: 2022年9月23日 14:19:35
信息:
记录申请的修复原因
----
已修改 : /trunk/web/fi/IList.php
已修改 : /trunk/web/fi/Invoice/DList.php
版本: 26383
作者: Ming.chen
日期: 2022年9月23日 11:02:15
信息:
增加自动过滤功能
----
已修改 : /trunk/web/fi/ct/js/ab.js
版本: 26384
作者: wang.yi
日期: 2022年9月23日 10:54:13
信息:
新增详情采集功能
----
已修改 : /trunk/web/xx/xx/xxxxx.php
JS正则提取日志;
$(;#svn_txt;).blur(function(){
var txt = $(;#svn_txt;).val();
var arr = txt.match(/版本:([sS]*?)
/ig);
console.log(arr);
var table = [];
arr.forEach(val => {
console.log(;val:;,val);
var version = val.match(/版本:([sS]*?)
/)[1];
var author = val.match(/作者:([sS]*?)
/)[1];
var date = val.match(/日期:([sS]*?)
/)[1];
var remark = val.match(/信息:([sS]*?)----/)[1];
table.push({
version: version,
author: author,
date: date,
remark: remark
})
});
console.log(;table:;,table);
})
HTML源码;
<div id=;app;>
<div class=;container; style=;padding:20px 0;>
<div class=;row;>
<textarea class=;form-control; v-model=;svnTxt; id=;svn_txt; cols=;30; rows=;20; style=;margin-bottom: 30px;;></textarea>
</div>
<div class=;row;>
<table style=;width:860px; class=;table table-striped table-bordered;>
<thead>
<tr>
<th>模块</th>
<th>修改问题和内容</th>
<th style=;width: 100px;;>SVN版本号</th>
<th>开发人员</th>
</tr>
</thead>
<tbody>
<tr v-for=;item in table;>
<td></td>
<td>{{item.remark}}</td>
<td>{{item.version}}</td>
<td>{{item.author}}</td>
</tr>
</tbody>
</table>
</div>
<div class=;row;>
<span class=;btn btn-primary; ;click=;btnSwitch(true);>过滤空描述日志</span>
<span class=;btn btn-warning; ;click=;btnSwitch(false);>还原全部日志</span>
</div>
</div>
</div>
后期改进版;增啊VUE演示table表格;增加过滤日志空信息功能。
下载地址;https://www.uihtm.com/other/19100.html