⛄️ jQuery顾名思义就是javascript和查询Query,它是辅助javascript开发的js类库.
⛄️ jQuery核心思想是写的更少,做的更多,所以它实现了很多浏览器的兼容问题.
⛄️ jQuery现在已经成为最流行的javascript类库.
⛄️ jQuery的好处是免费的,开源的它的语法设计使开发更加的便捷.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
//window.onload = function(){
// var obj= document.getElementById(;btnd;);
// obj.onclick = function (){
// alert(;单机事件;);
// }
// }
$(function(){//表示页面加载完成之后相当window.onload = function(){}
var $btnd = $(;#btnd;);//表示按id查询标签对象.
$btnd.click(function(){//绑定单击事件.
alert(;单击事件;);
});
});
</script>
</head>
<body>
<button id = ;btnd;>SayHello</button>
</body>
</html>
注意:
;(1).一定要引入jQuery类库,否则看不到效果.
;(2).jQuery中的$是一个函数.
;(3).使用jQuery查询到标签对象,然后使用标签对象.click(function(){});
$ 是jQuery的核心函数,能完成jQuery的很多功能,$ ()就是调用$这个函数.
核心函数的四个作用:
(1).传入参数为函数时,在文档加载完成后执行这个函数.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
alert(;页面加载;);
});
</script>
</head>
<body>
</body>
</html>
(2).传入参数为HTML字符串时,根据这个字符串创建元素节点对象.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
$(; <div>; ;
; <span>div1</span>; ;
; <span>div2</span>; ;
; </div>;).appendTo(;body;);
});
</script>
</head>
<body>
</body>
</html>
(3).传入参数为选择器字符串时,根据这个字符串查找元素节点对象.
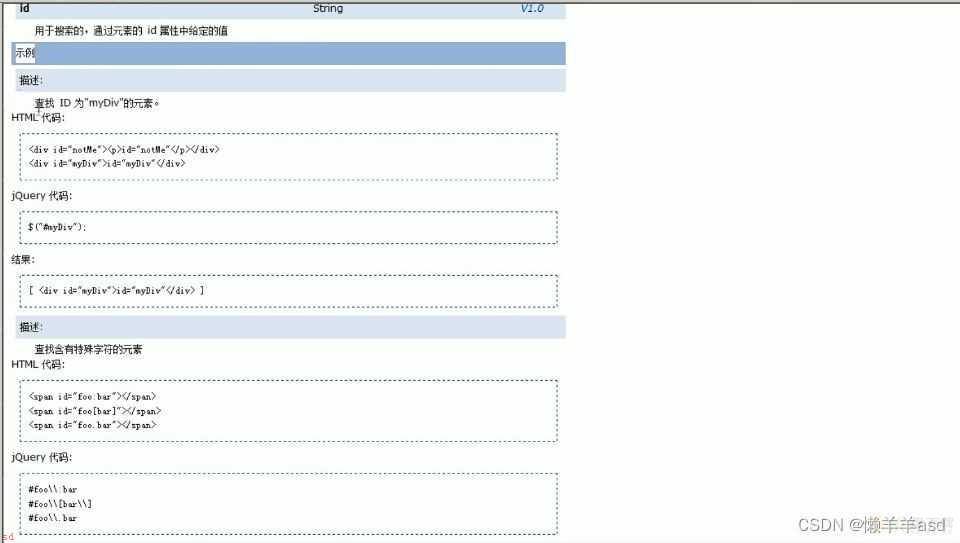
$(“#id属性值”); id选择器,根据id查询标签对象
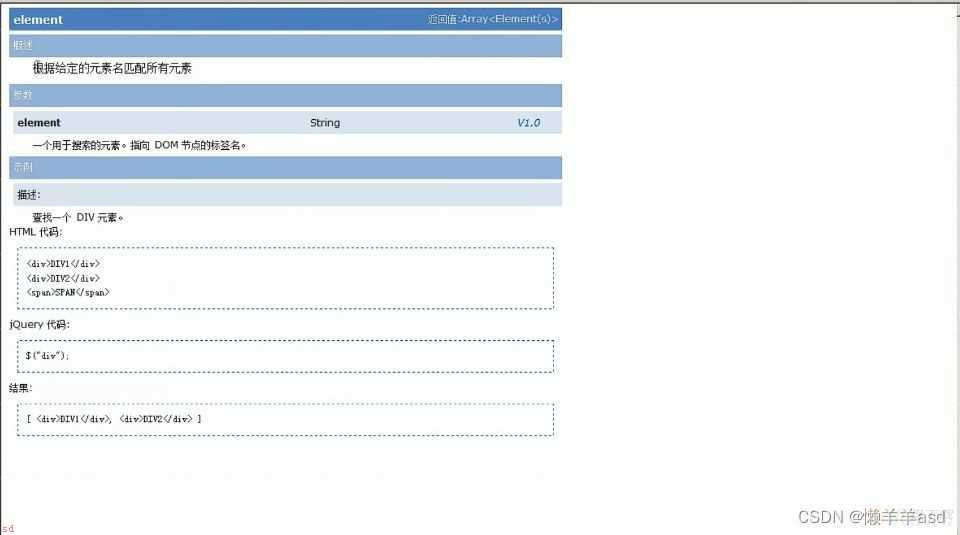
$(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
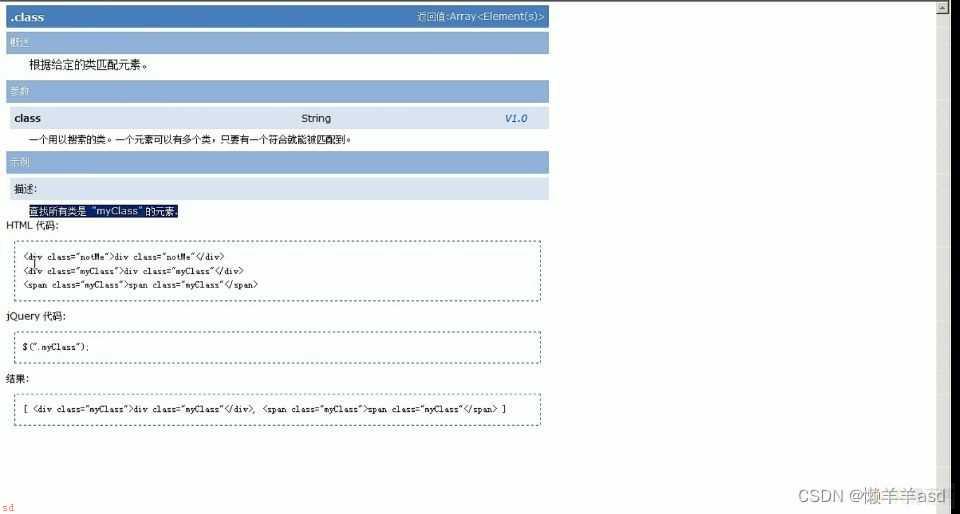
$(“.class属性值”); 类型选择器,可以根据class属性查询标签对象
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
$(; <div>; ;
; <span>div1</span>; ;
; <span>div2</span>; ;
; </div>;).appendTo(;body;);
alert($(;button;).length);
});
</script>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</body>
</html>
(4).传入参数为DOM对象时,会把这个DOM对象转换为jQuery对象
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
$(; <div>; ;
; <span>div1</span>; ;
; <span>div2</span>; ;
; </div>;).appendTo(;body;);
var obj = document.getElementById(;bt01;);
alert($(obj));
});
</script>
</head>
<body>
<button id=;bt01;>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</body>
</html>
jQuery对象:
(1).通过jQuery提供的API创建的对象
(2).通过jQuery包装的Dom对象
(3).通过jQuery提供的API查询到的对象
jQuery对象alert出来的效果是:[object Object]
DOM对象:
(1).通过getElementById()查询出来的标签对象
(2).通过getElementByName()查询出来的标签对象
(3).通过getElementByTagName()查询出来的标签对象
(4).通过createElement()创建的对象
jQuery对象的本质:dom对象的数组;jQuery提供的一系列功能函数.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8; >
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
var $b = $(;button;);
for(var i = 0;i < $b.length; i;;){
alert($b[i]);
}
});
</script>
</head>
<body>
<div id=;test;>very good</div>
<button id=;bt01;>按钮1</button>
<button id=;bt02;>按钮2</button>
<button id=;bt03;>按钮3</button>
</body>
</html>
document.getElementById(;test;).click(function(){
alert(;;);
});
这样是不可以的.
或者:
$(function(){
//document.getElementById(;test;).innerHTML = ;1232;;
$(;#test;).innerHTML = ;1232;;
});
也是不可以的.
(1).Dom对象转化为jQuery对象⭐️
先有Dom对象$(Dom对象),就可以转化为jQuery对象 例如: $(function(){
alert($(document.getElementById(;test;)));
});
(2).jQuery对象转化为Dom对象⭐️
先有jQuery对象jQuery对象[下标取出相应的Dom对象] 例如: $(function(){
alert($(document.getElementById(;test;))[0]);
});
(1).基础选择器⭐️
#id选择器:根据id查找标签对象.

<!DOCTYPE html>
< lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<style type=;text/css;>
div,span,p{
width : 140px;
height : 140px;
margin : 5px;
background : #aaa;
border : #000 1px solid;
float : left;
font-size : 17px;
font-family : Verdana;
}
div.mini{
width : 55px;
height : 55px;
background-color : #aaa;
font-size : 12px;
}
div.hide{
display : none;
}
</style>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
$(;#bnt1;).click(function(){
$(;#one;).css(;background-color;,;#bbffaa;);
});
});
</script>
</head>
<body>
<input type=;button; value=;选择 id 为 one 的元素; id = ;bnt1;/>
<input type=;button; value=;选择 class 为 mini 的元素; id = ;bnt2;/>
<input type=;button; value=;选择 元素名是 div 的元素; id = ;bnt3;/>
<input type=;button; value=;选择 所有的元素; id = ;bnt4;/>
<br>
<div class=;one; id=;one;>
<div class=;mini;>class1</div>
</div>
<div class=;one; id=;tow; title=;test;>
<div class=;mini; title=;other;>class01</div>
<div class=;mini; title=;test;>class02</div>
</div>
<div class=;one;>
<div class=;mini;>class2</div>
<div class=;mini;>class2</div>
<div class=;mini;>class2</div>
<div class=;mini;></div>
</div>
<div class=;one;>
<div class=;mini;>class2</div>
<div class=;mini;>class2</div>
<div class=;mini;>class2</div>
<div class=;mini; title=;test1;>title</div>
</div>
<div style=;...; class=;none;>style</div>
<div class=;hide;>class3</div>
<div>
包含....<input type=;hide; size=;8;>
</div>
<span class=;one; id=;span;>span</span>
</body>
</html>
.class选择器:根据class查找标签对象.

$(function(){
$(;#bnt2;).click(function(){
$(;.mini;).css(;background-color;,;#bbffaa;);
});
});
element选择器:根据标签名查找标签对象.

$(function(){
$(;#bnt3;).click(function(){
$(;div;).css(;background-color;,;#bbffaa;);
});
});
*选择器:表示任意的,所有的元素.

$(function(){
$(;#bnt4;).click(function(){
$(;*;).css(;background-color;,;#bbffaa;);
});
});
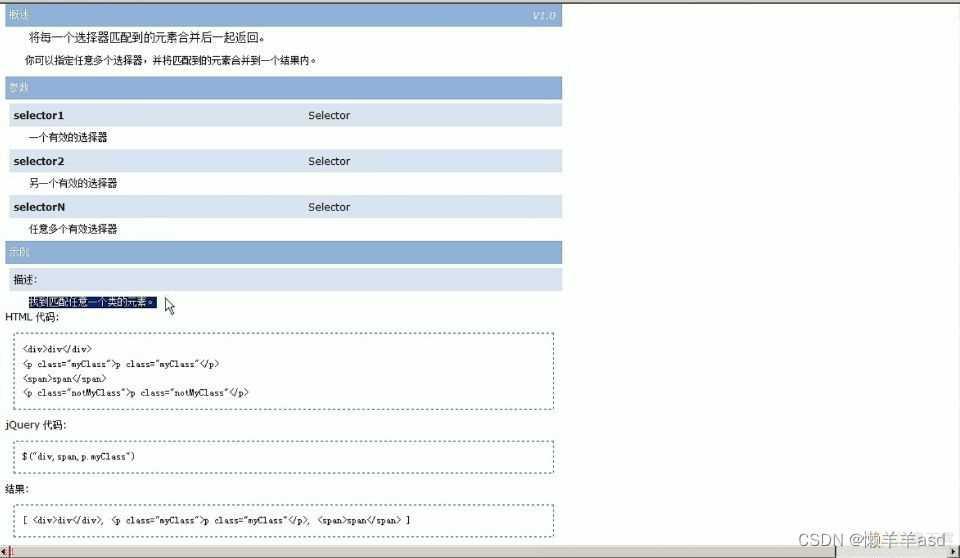
组合选择器:选择器1,2…的结果并返回.

$(function(){
$(;#bnt5;).click(function(){
$(;div,span,p;).css(;background-color;,;#bbffaa;);
});
});
(2).层级选择器⭐️
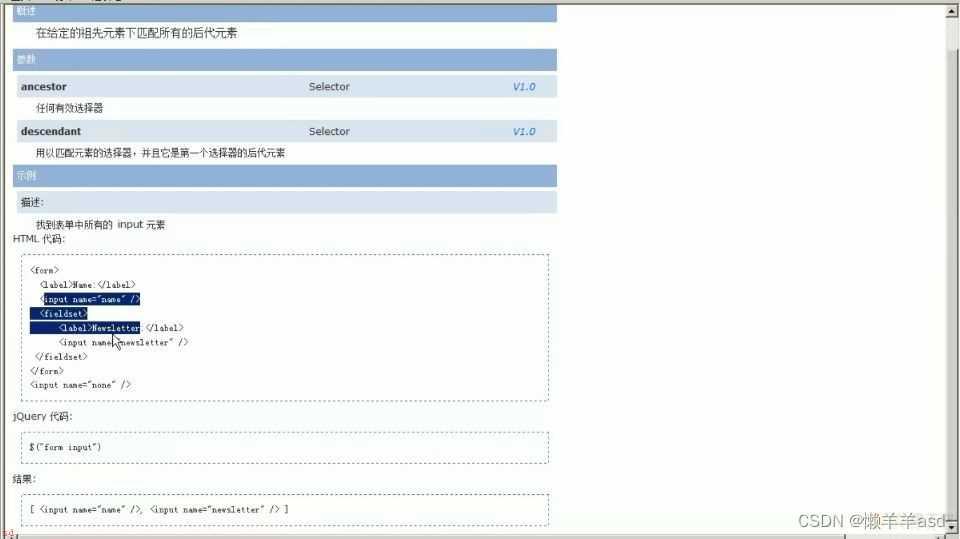
ancestor descendant 后代选择器:在给定的祖先元素下匹配所有的后代元素.
$(function(){
$(;#bnt1;).click(function(){
$(;body div;).css(;background-color;,;#bbffaa;);
});
});

parent > child 子元素选择器:在给定的父元素下匹配所有的子元素.
$(function(){
$(;#bnt2;).click(function(){
$(;body > div;).css(;background-color;,;#bbffaa;);
});
});

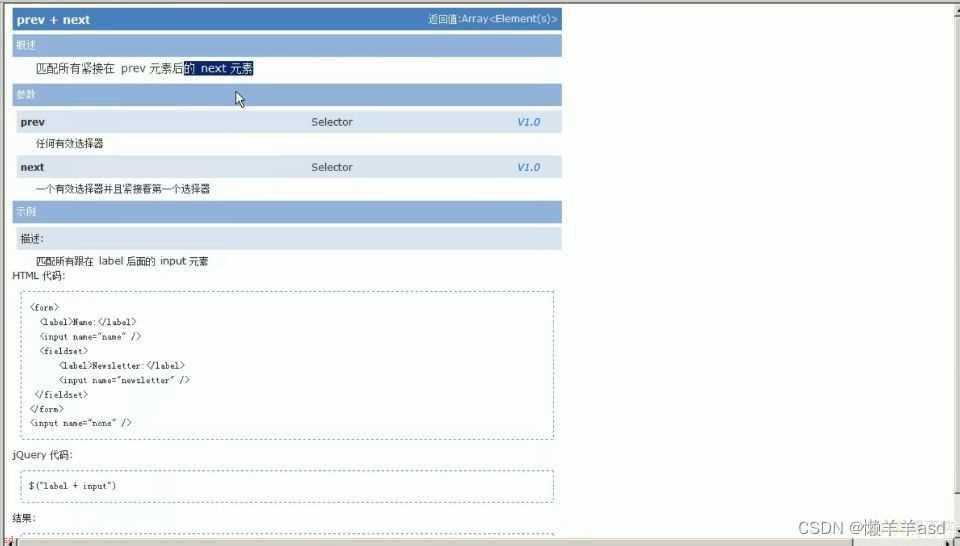
prev ; next 相邻元素选择器:匹配所有紧接在prev元素后的next元素.
$(function(){
$(;#bnt3;).click(function(){
$(;#one ; div;).css(;background-color;,;#bbffaa;);
});
});

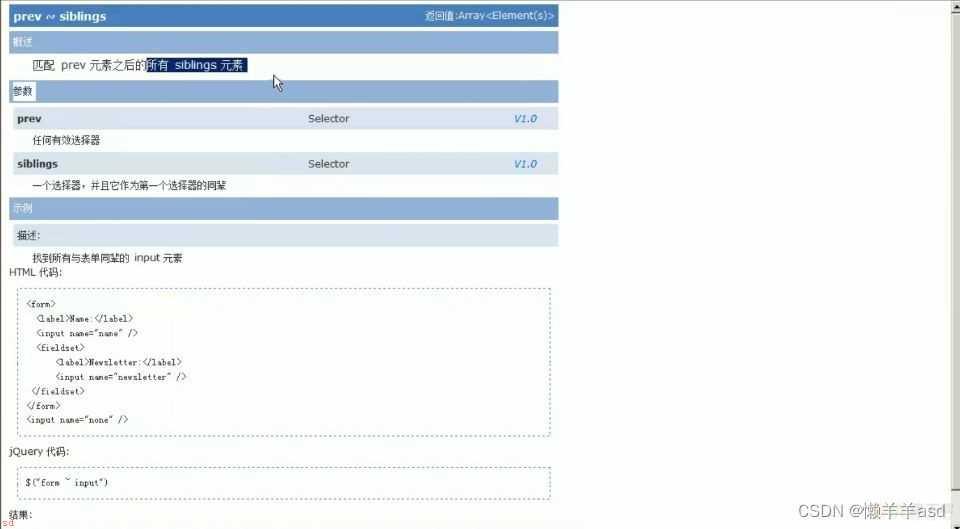
prev~sibings 同辈元素选择器:匹配prev元素之后的所有sibings元素.
$(function(){
$(;#bnt4;).click(function(){
$(;#one~div;).css(;background-color;,;#bbffaa;);
});
});

(3).过滤选择器⭐️
基本过滤器:
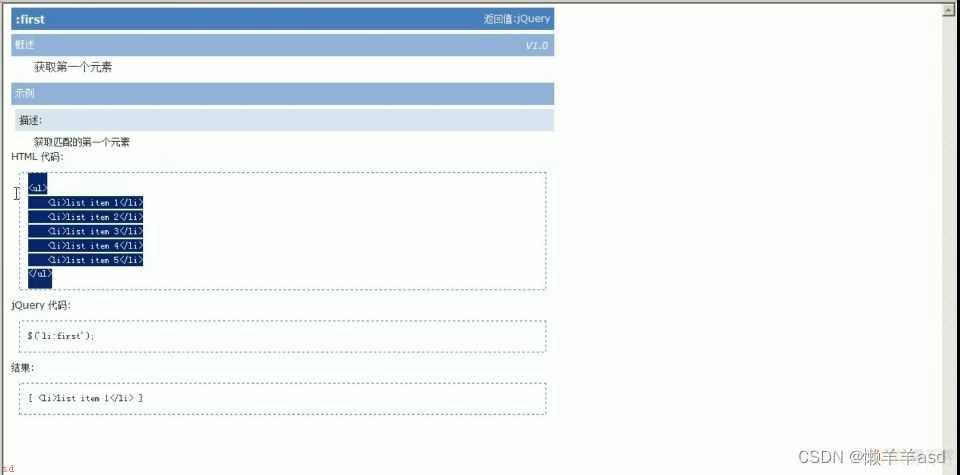
:first 获取第一个元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div:first;).css(;background-color;,;#bbffaa;);
});
});
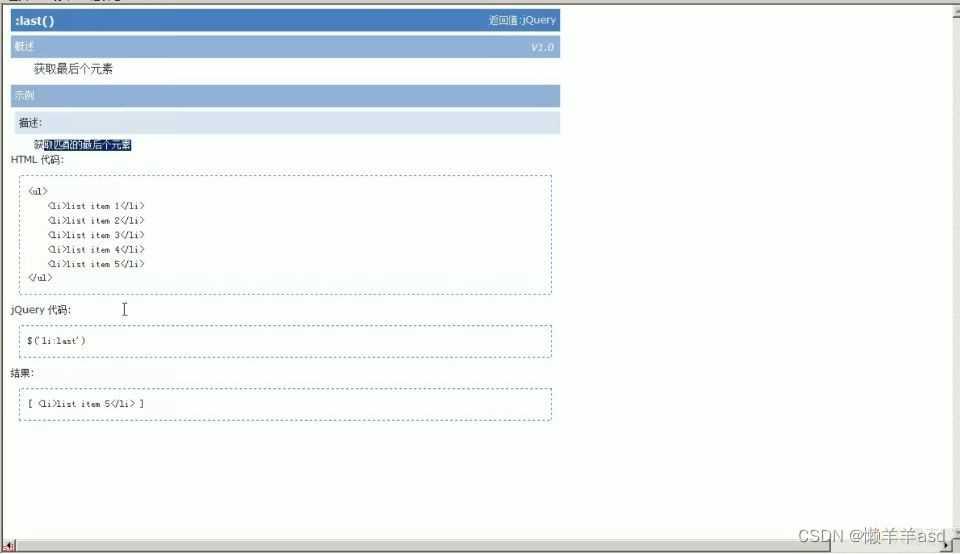
:last 获取最后的元素.

$(function(){
$(;#bnt2;).click(function(){
$(;div:last;).css(;background-color;,;#bbffaa;);
});
});
:not(selector) 去除所有给定选择器匹配的元素.

$(function(){
$(;#bnt3;).click(function(){
$(;div:not(.one);).css(;background-color;,;#bbffaa;);
});
});
:even 匹配所有索引值为偶数的元素,从0开始计数.
$(function(){
$(;#bnt4;).click(function(){
$(;div:even;).css(;background-color;,;#bbffaa;);
});
});
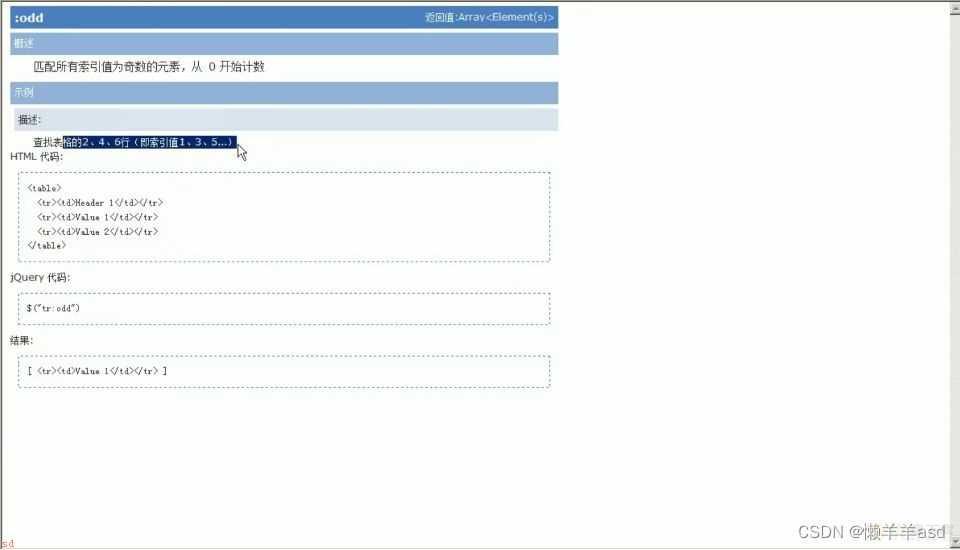
:odd 匹配所有索引值为奇数的元素,从0开始计数.

$(function(){
$(;#bnt5;).click(function(){
$(;div:odd;).css(;background-color;,;#bbffaa;);
});
});
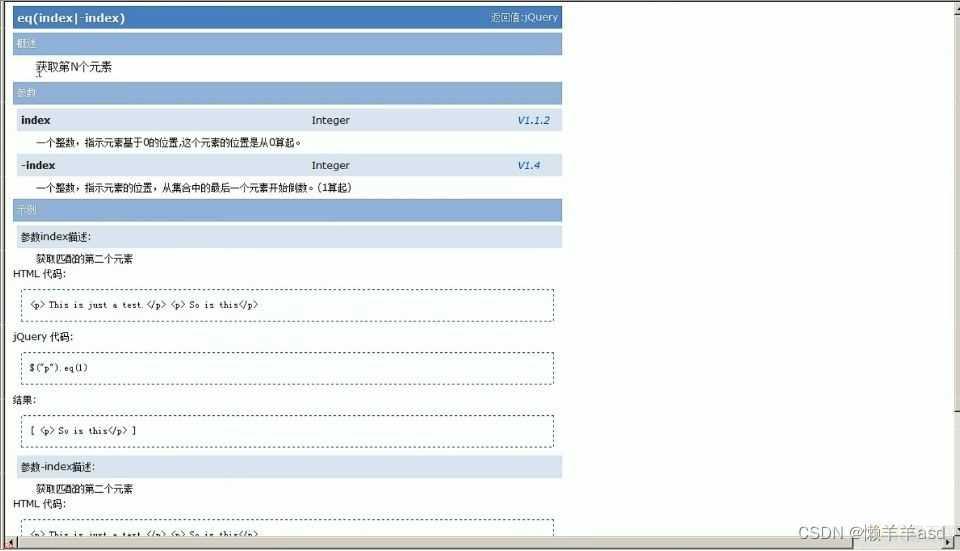
:eq(index) 匹配一个给定索引值的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div:eq(3);).css(;background-color;,;#bbffaa;);
});
});
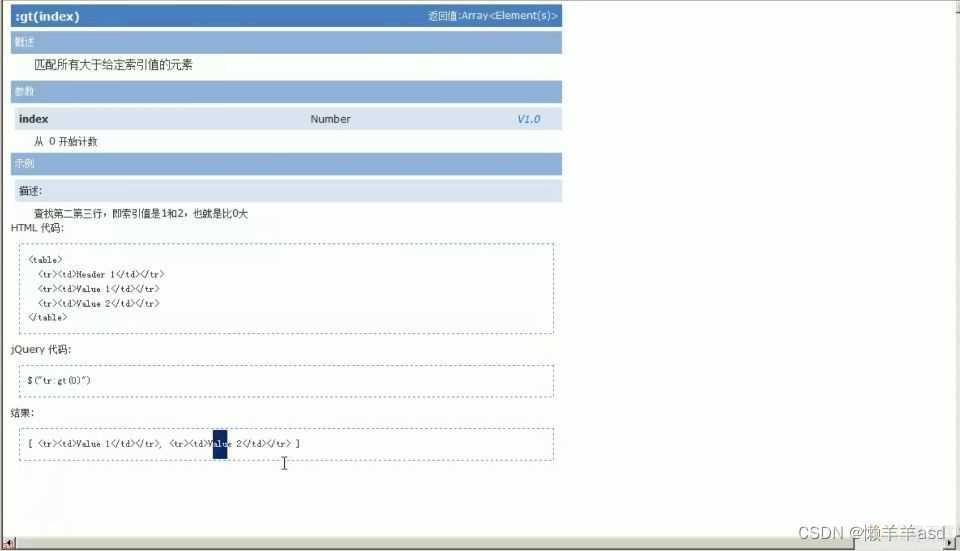
:gt(index) 匹配所有大于给定索引值的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div:gt(3);).css(;background-color;,;#bbffaa;);
});
});
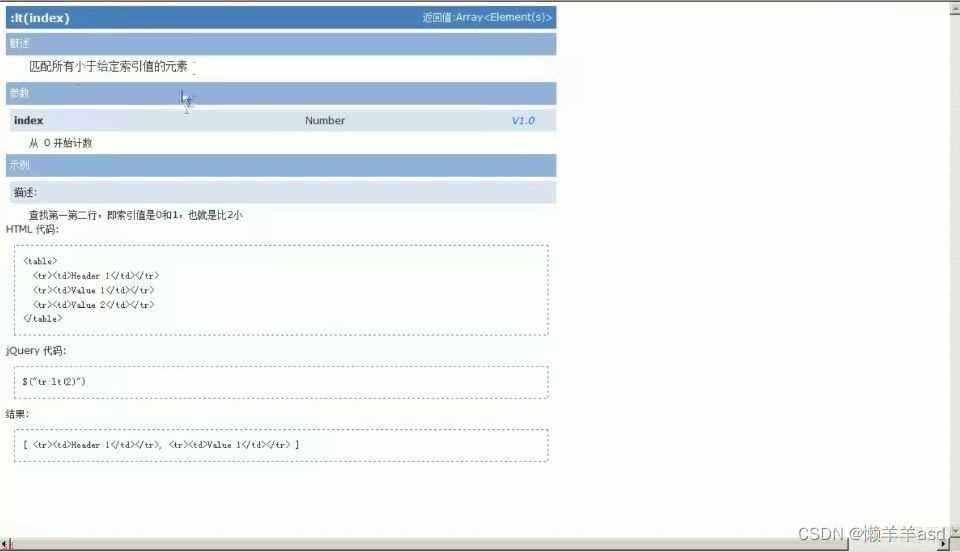
:lt(index) 匹配所有小于给定索引值的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div:lt(3);).css(;background-color;,;#bbffaa;);
});
});
:header 匹配如h1 h2 h3 之类的标题元素.

$(function(){
$(;#bnt5;).click(function(){
$(;:header;).css(;background-color;,;#bbffaa;);
});
});
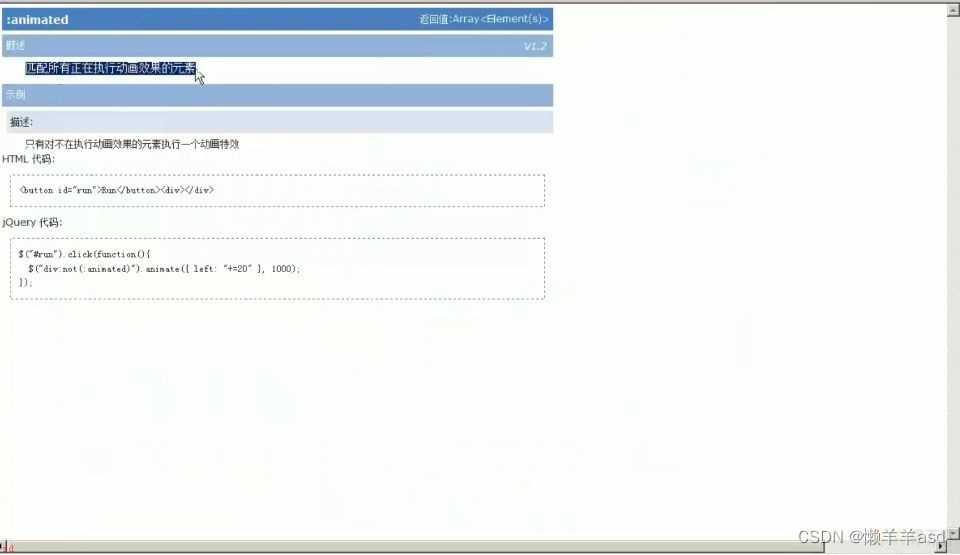
:animated 匹配所有正在执行动画效果的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div:not(:animated);).css(;background-color;,;#bbffaa;);
});
});
$(function(){
$(;#bnt5;).click(function(){
$(;div:not(:animated):last;).css(;background-color;,;#bbffaa;);
});
});
内容过滤器:
:contains(text) 匹配包含给定文本的元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div:contains(;di;);).css(;background-color;,;#bbffaa;);
});
});
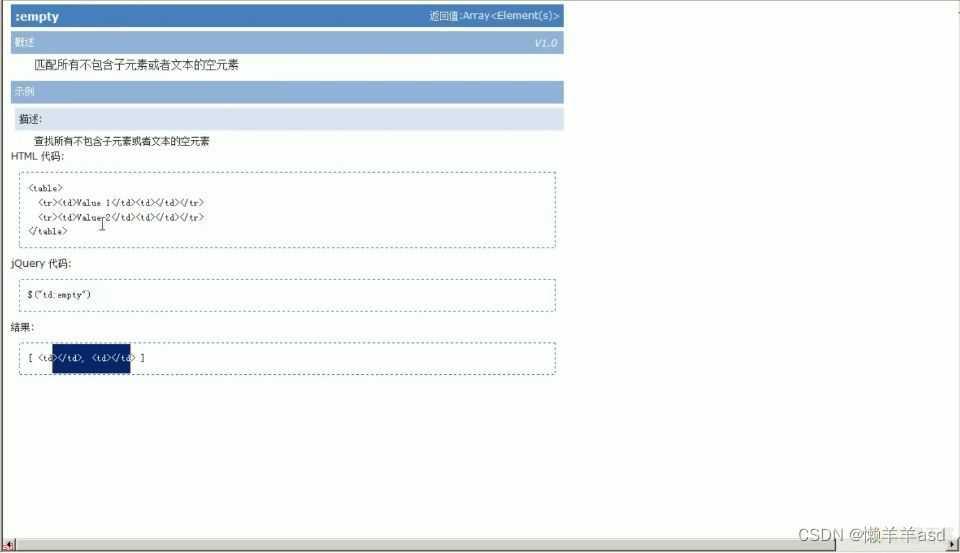
:empty 匹配所有不包含子元素或者文本的空元素.

$(function(){
$(;#bnt2;).click(function(){
$(;div:empty;).css(;background-color;,;#bbffaa;);
});
});
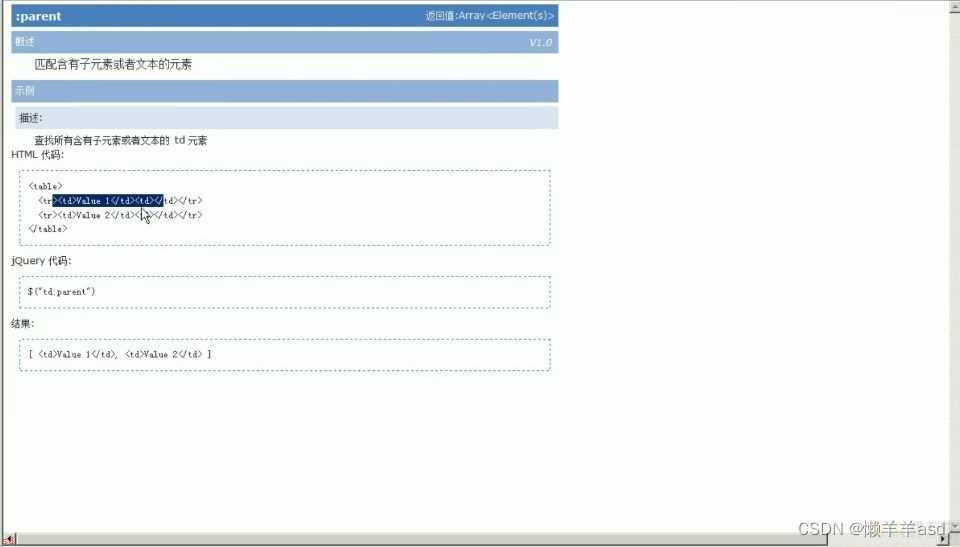
:parent 匹配含有子元素或者文本的元素.

$(function(){
$(;#bnt3;).click(function(){
$(;div:parent;).css(;background-color;,;#bbffaa;);
});
});
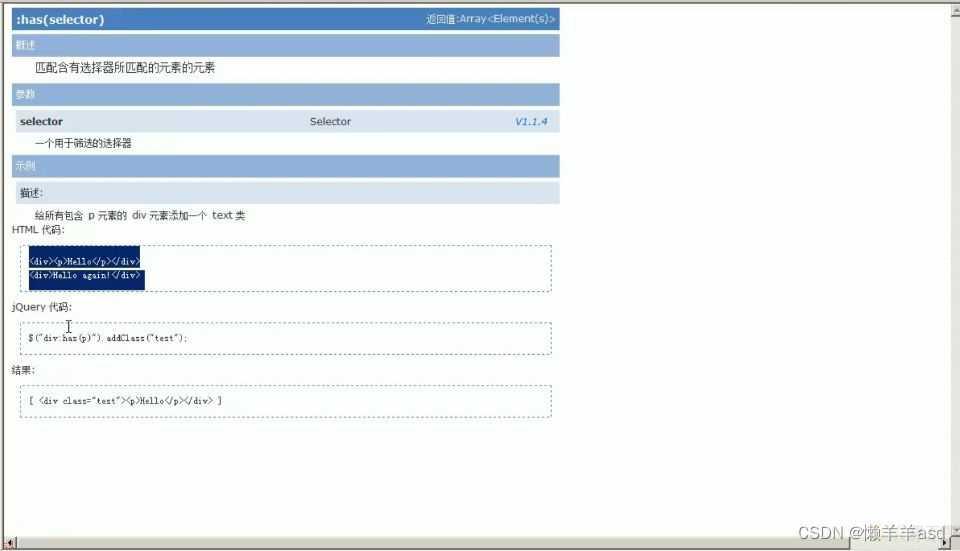
:has(selector) 匹配含有选择器所匹配的元素的元素.

$(function(){
$(;#bnt4;).click(function(){
$(;div:has(.mini);).css(;background-color;,;#bbffaa;);
});
});
属性过滤器:
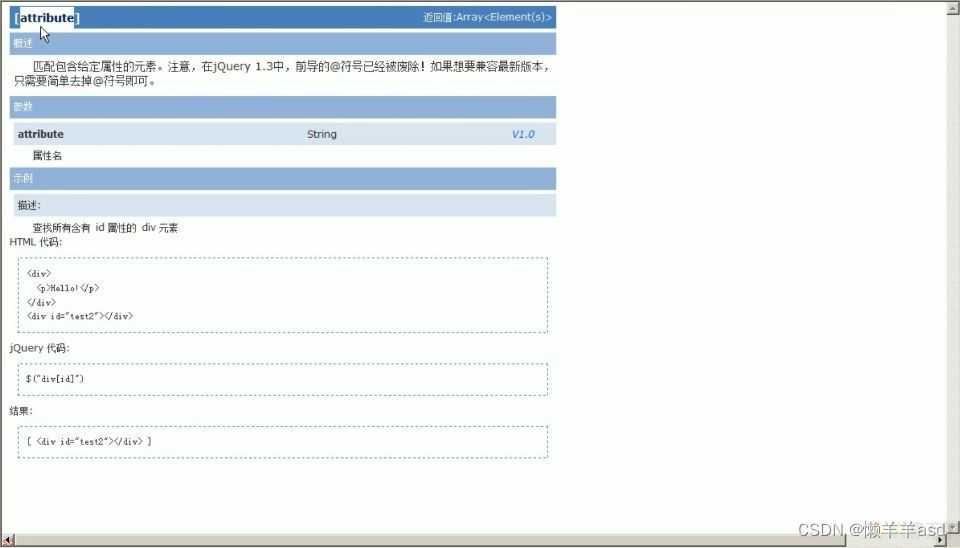
[attribute] 匹配包含给定属性的元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div[id];).css(;background-color;,;#bbffaa;);
});
});
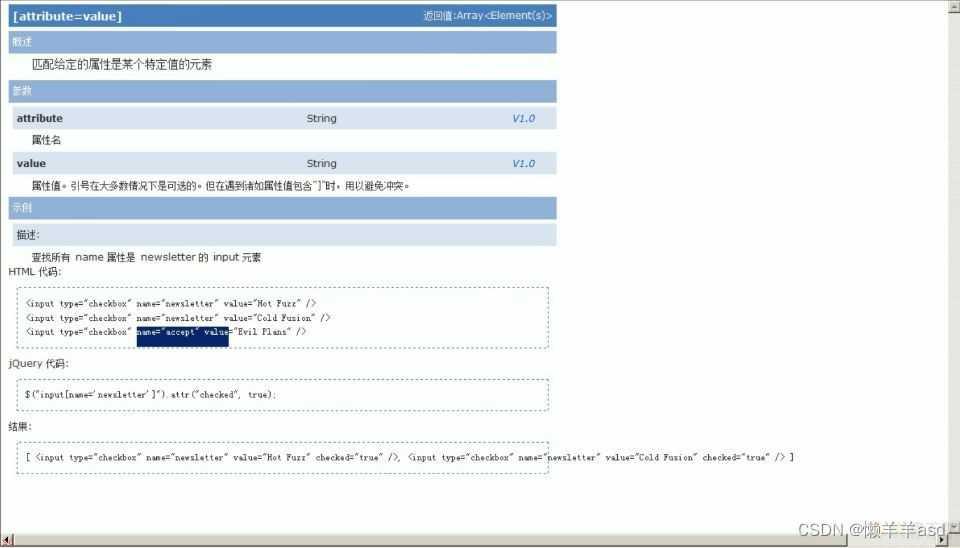
[attribute=value] 匹配给定的属性是某个特定值的元素.

$(function(){
$(;#bnt2;).click(function(){
$(;div[id=;one;];).css(;background-color;,;#bbffaa;);
});
});
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素.

$(function(){
$(;#bnt3;).click(function(){
$(;div[id!=;one;];).css(;background-color;,;#bbffaa;);
});
});
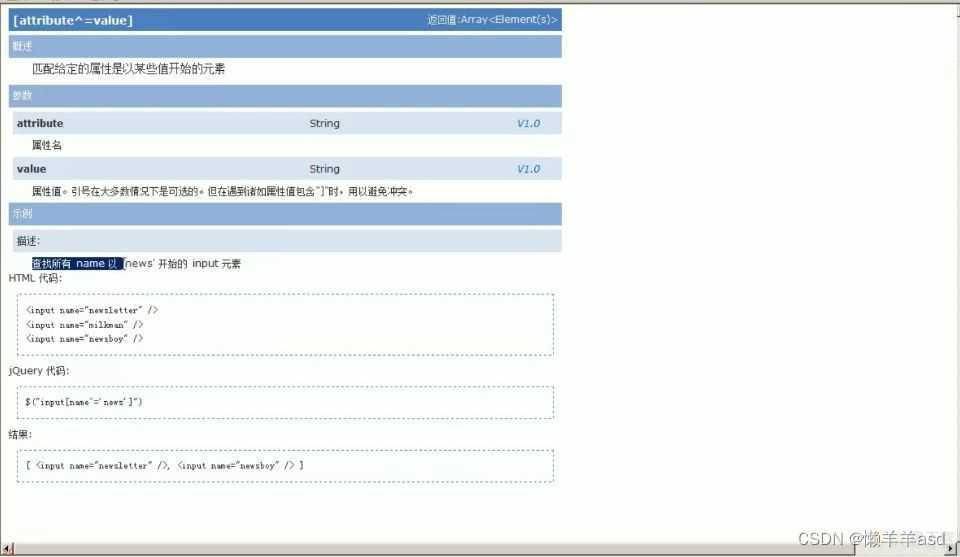
[attribute^=value] 匹配给定的属性是以某些值开始的元素.

$(function(){
$(;#bnt4;).click(function(){
$(;div[id^=;on;];).css(;background-color;,;#bbffaa;);
});
});
[attribute$=value] 匹配给定的属性是以某些值结尾的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div[class$=;e;];).css(;background-color;,;#bbffaa;);
});
});
[attribute*=value] 匹配给定的属性是包含某些值的元素.

$(function(){
$(;#bnt5;).click(function(){
$(;div[class*=;e;];).css(;background-color;,;#bbffaa;);
});
});
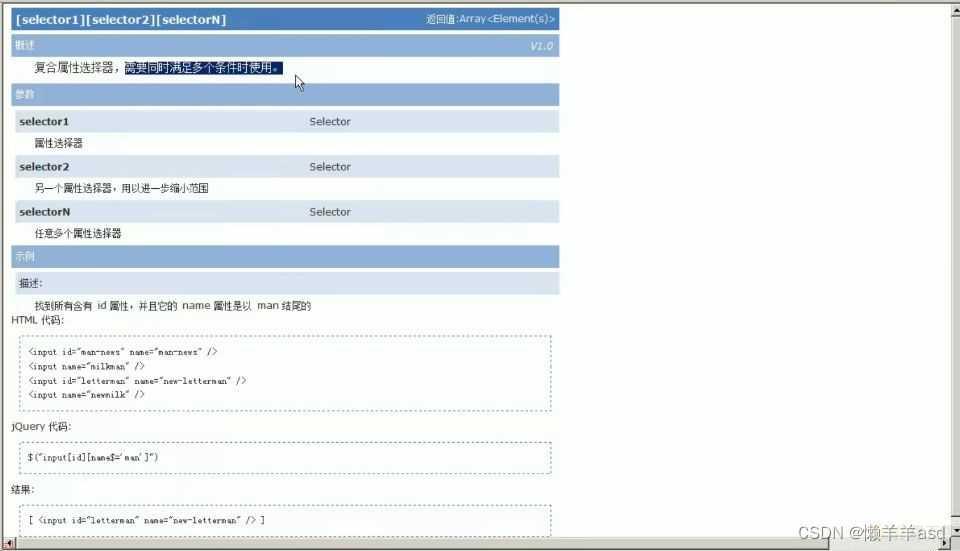
[attrSel1][attrSet2][arrrSelN] 复合属性选择器,需要同时满足多个条件时使用.

$(function(){
$(;#bnt5;).click(function(){
$(;div[class*=;e;][id];).css(;background-color;,;#bbffaa;);
});
});
表单过滤器:
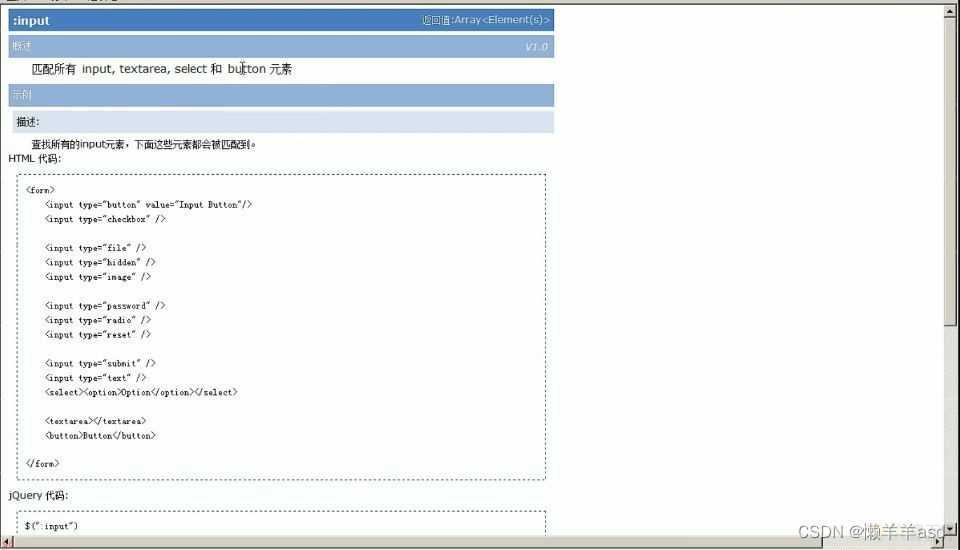
:input 匹配所有 input,textarea,select和button元素.

$(function(){
$(;#bnt5;).click(function(){
$(;:input;).css(;background-color;,;#bbffaa;);
});
});
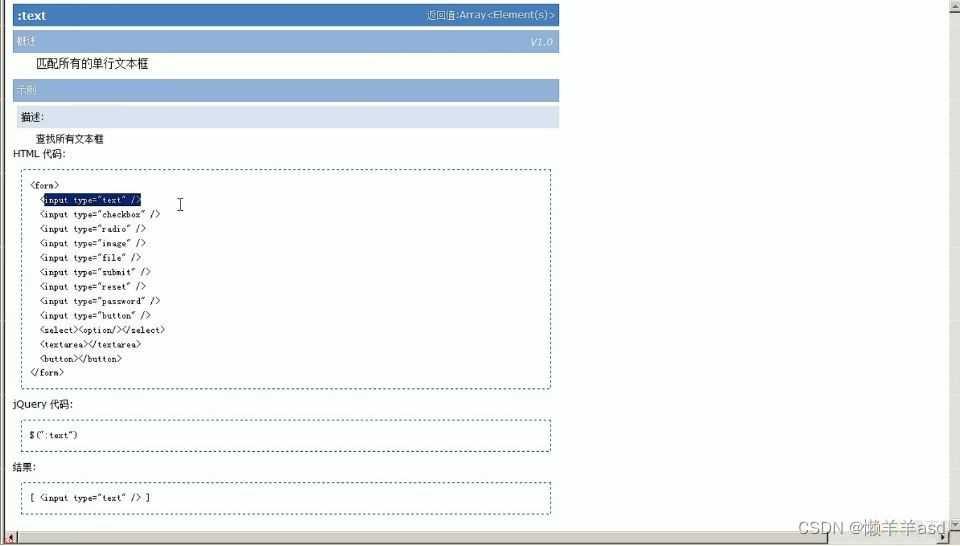
:text 匹配所有的单行文本框.

$(function(){
$(;#bnt5;).click(function(){
$(;:text;).css(;background-color;,;#bbffaa;);
});
});
:password 匹配所有密码框.

$(function(){
$(;#bnt5;).click(function(){
$(;:password;).css(;background-color;,;#bbffaa;);
});
});
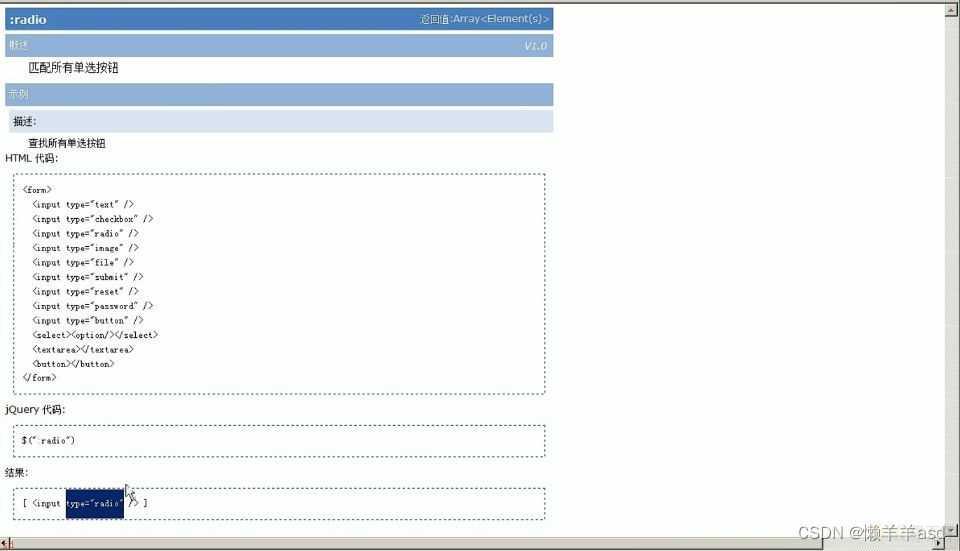
:radio 匹配所有单选按钮.

$(function(){
$(;#bnt5;).click(function(){
alert($(;:radio:checked;).length);
});
});
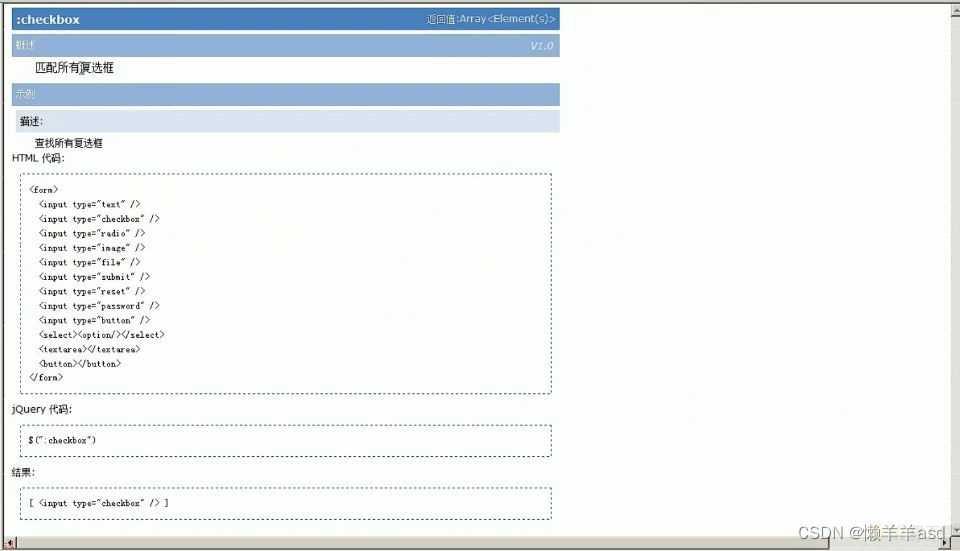
:checkbox 匹配所有复选框.

$(function(){
$(;#bnt5;).click(function(){
alert($(;:checkbox:checked;).length);
});
});
:submit 匹配所有提交按钮.

$(;#bnt5;).click(function(){
$(;:submit;).css(;background-color;,;#bbffaa;);
});
});
:reset 匹配所有重置按钮.

$(function(){
$(;#bnt5;).click(function(){
$(;:reset;).css(;background-color;,;#bbffaa;);
});
});
:button 匹配所有按钮.

$(function(){
$(;#bnt5;).click(function(){
$(;:button;).css(;background-color;,;#bbffaa;);
});
});
:file 匹配所有文件域.

$(function(){
$(;#bnt5;).click(function(){
$(;:file;).css(;background-color;,;#bbffaa;);
});
});
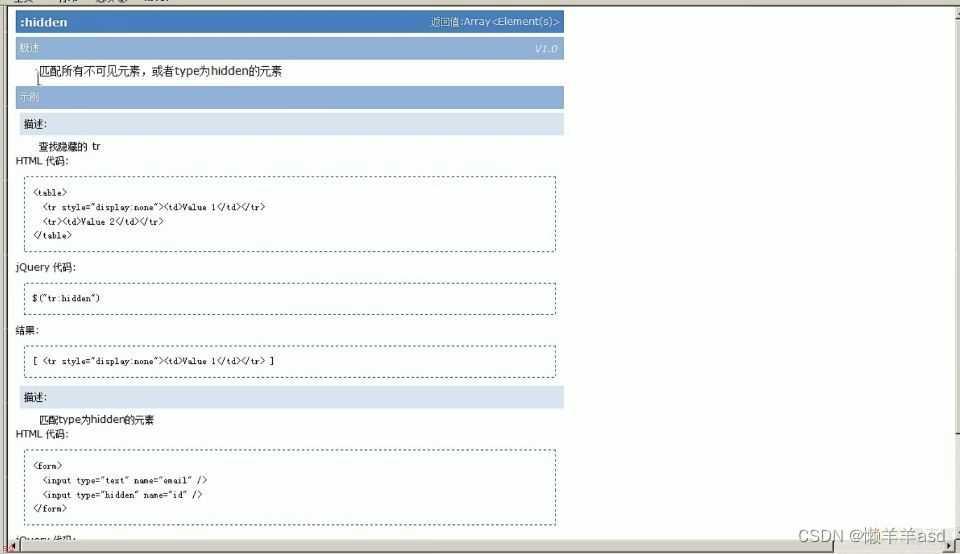
:hidden 匹配所有不可见元素,或者type为hidden的元素.

<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;>
$(function(){
$(;#df;).click(function(){
$(;tr:hidden;).css(;background-color;,;#bbffaa;);
});
});
</script>
</head>
<body>
<input type=;button; value=;123; id=;df;/>
<table>
<tr style=;display:none;><td>value1</td></tr>
<tr><td>value2</td></tr>
</table>
</body>
</html>
表单对象属性:
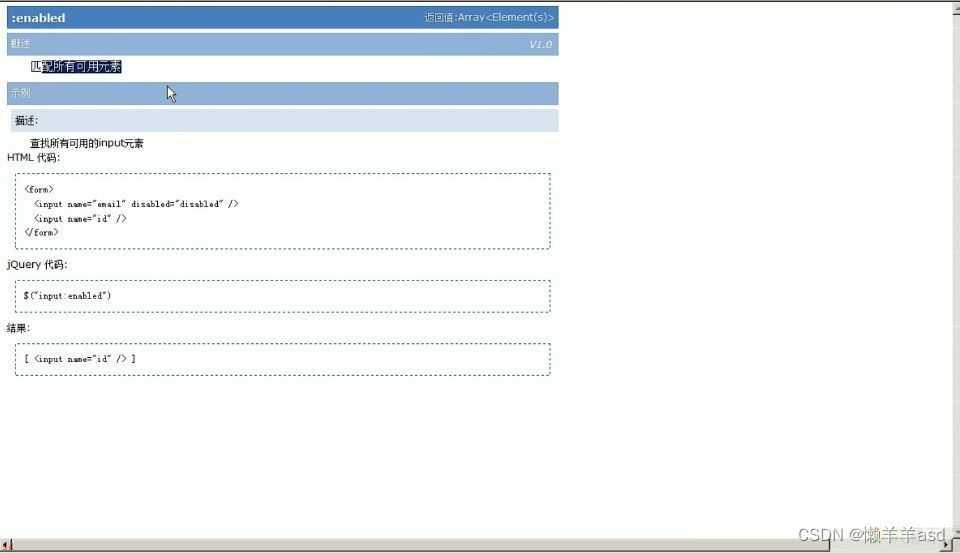
:enabled 匹配所有可用元素.

$(function(){
$(;#df;).click(function(){
$(;:input:enabled;).css(;background-color;,;#bbffaa;);
});
});
:disabled 匹配所有不可用元素.

$(;#df;).click(function(){
$(;:input:disabled;).css(;background-color;,;#bbffaa;);
});
});
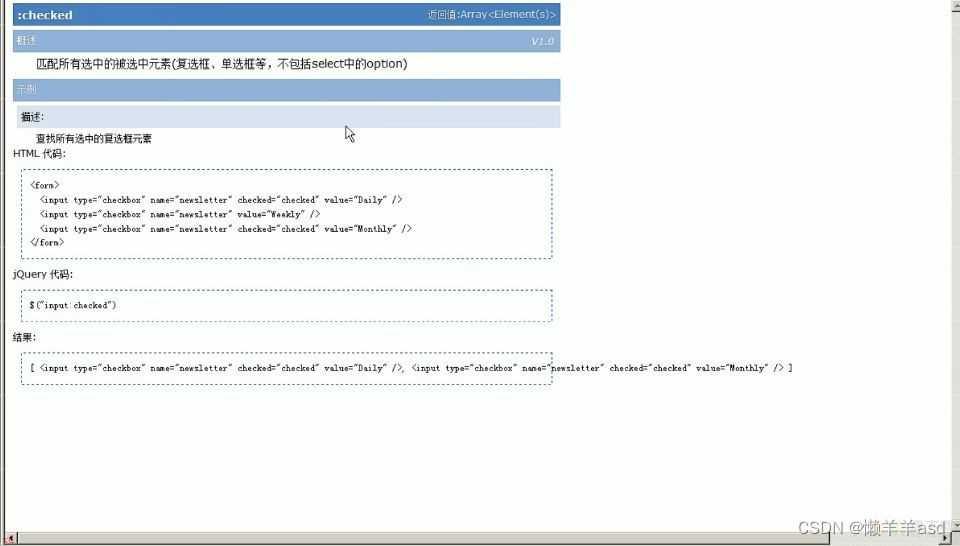
:checked 匹配所有选中的被选中元素(单选框复选框等,不包括select中的option)

$(function(){
$(;#df;).click(function(){
alert($(;:input:checked;).length);
});
});
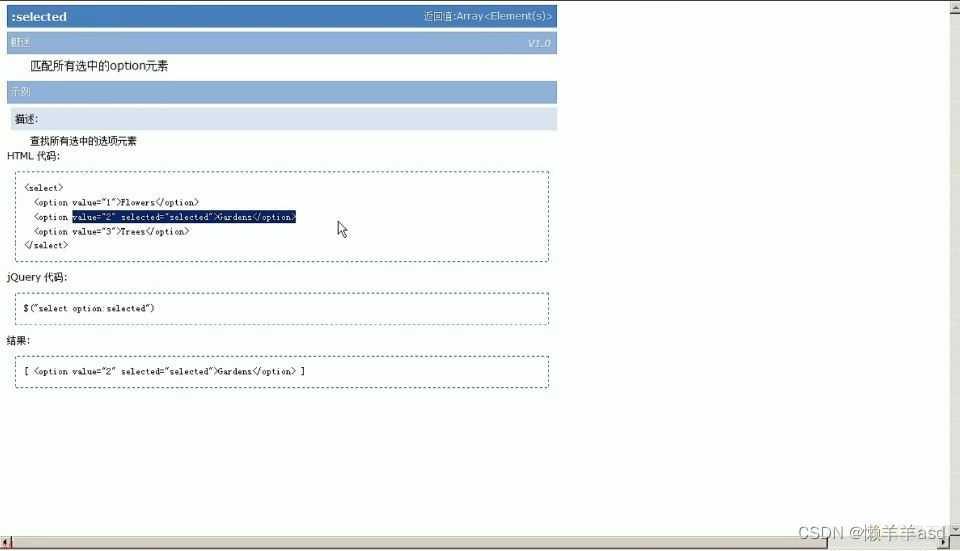
:selected 匹配所有选中的option元素.

$(function() {
$(;#df;).click(function () {
var $select = $(;select option:selected;);
$select.each(function(){
alert(this.innerHTML);
})
});
});
;注意:在each()遍历的function函数中,有一个this对象,这个this对象是当前正在遍历的dom对象.
eq(index) 获取第N个元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).eq(3).css(;background-color;,;#bbffaa;);
});
});
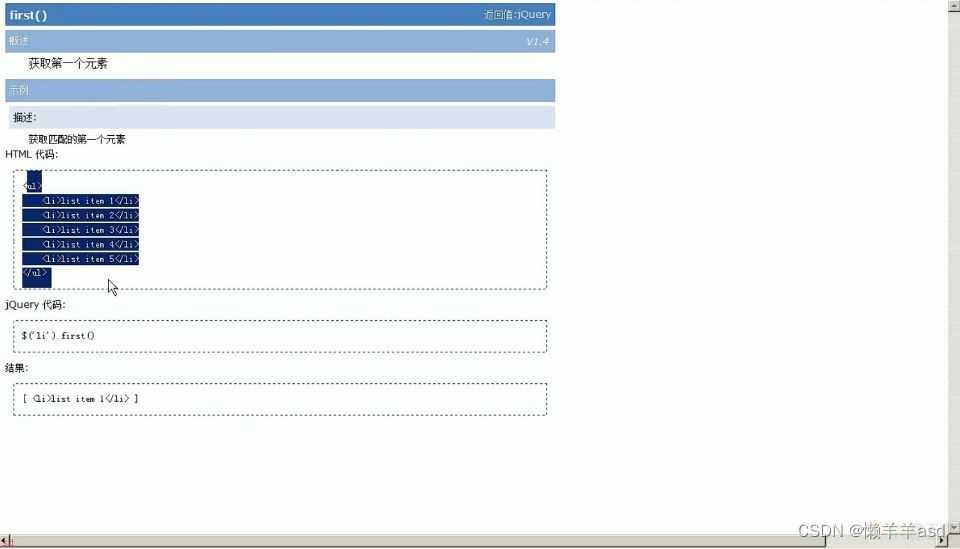
first() 获取第一个元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).first().css(;background-color;,;#bbffaa;);
});
});
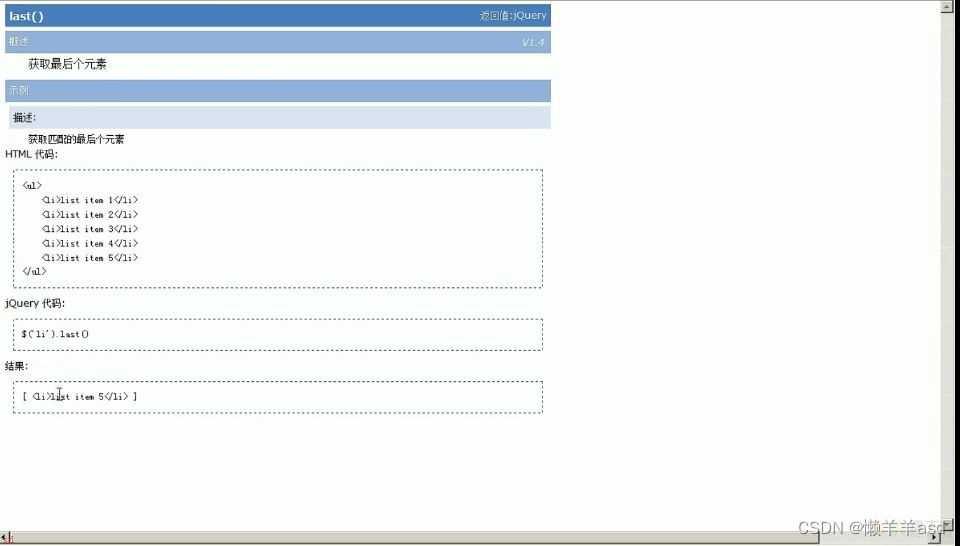
last() 获取最后一个元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).last().css(;background-color;,;#bbffaa;);
});
});
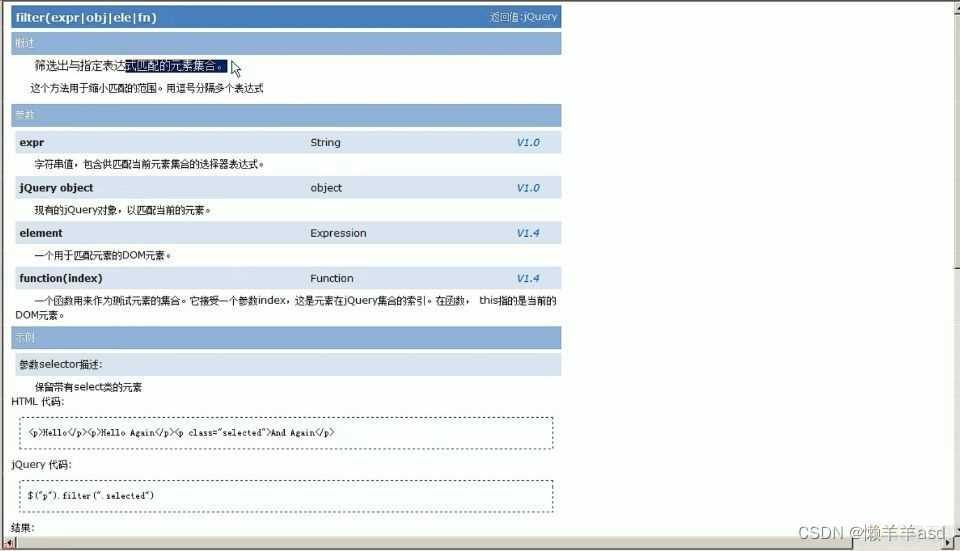
filter(expre|obj|ele|fun) 筛选出与指定表达式匹配的元素集合.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).filter(;:even;).css(;background-color;,;#bbffaa;);
});
});
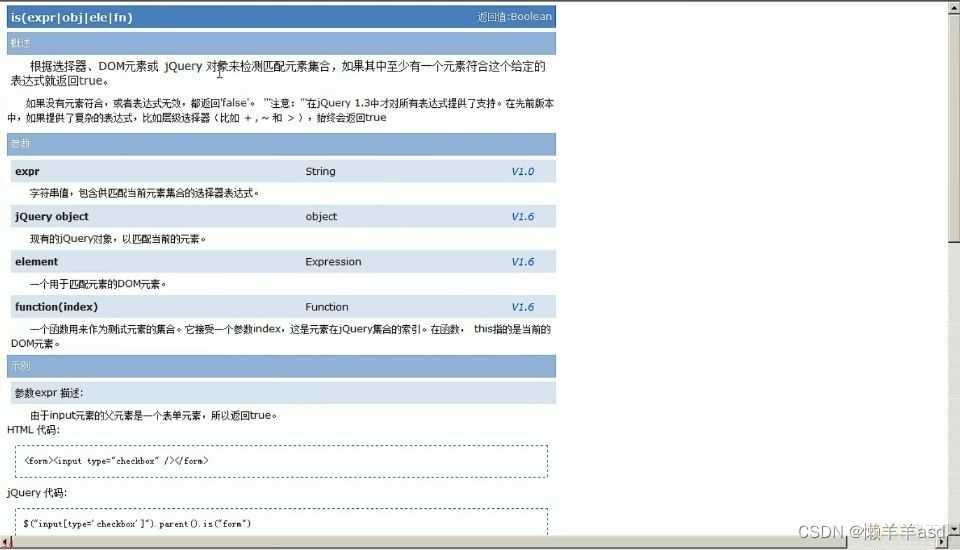
is(expre|obj|ele|fun) 判断是否匹配给定的选择器,只要有一个就返回true.

$(function(){
$(;#bnt1;).click(function(){
alert($(;span;).is(;:empty;));
});
});
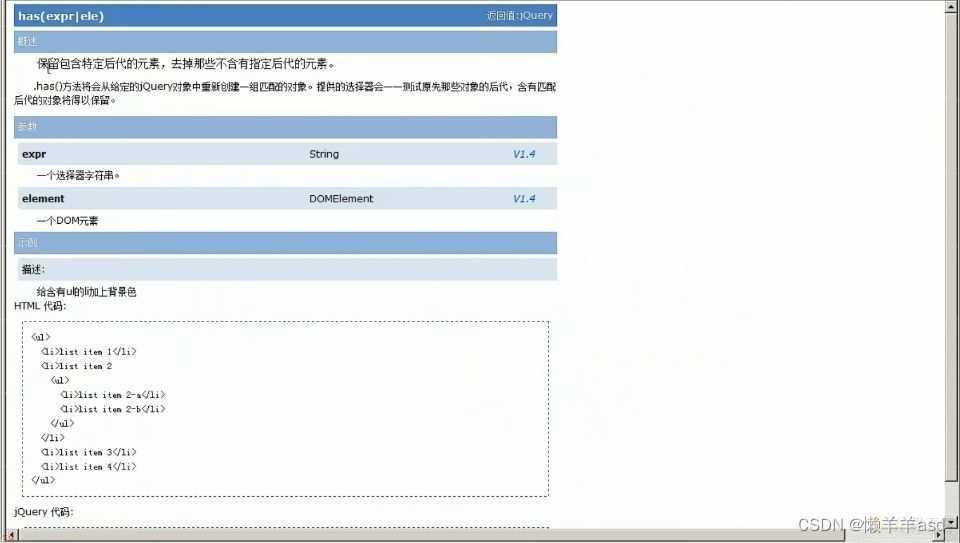
has(expre|ele) 返回包含有匹配选择器的元素的元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).has(;.mini;).css(;background-color;,;blue;);
});
});
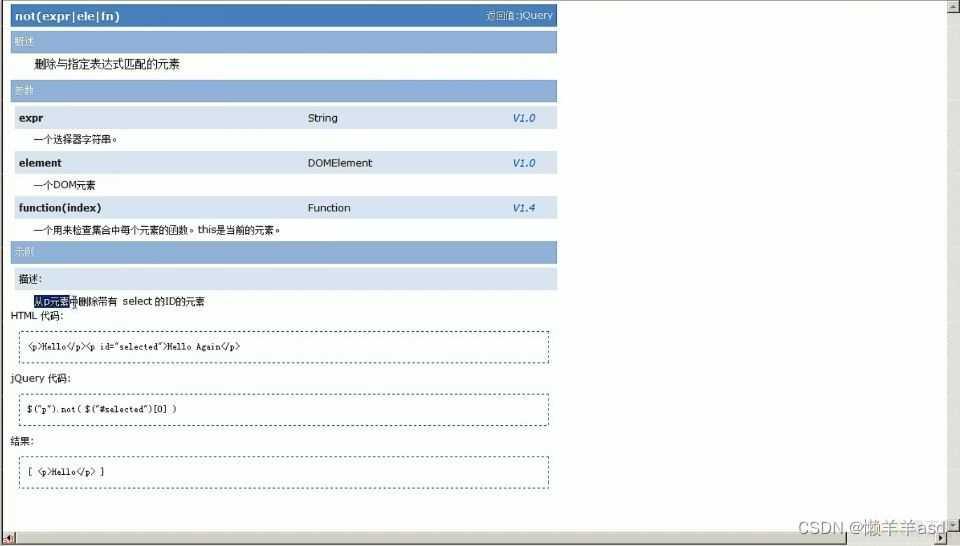
not(expre|ele|fun) 删除匹配选择器的元素.

$(function(){
$(;#bnt1;).click(function(){
$(;div;).not(;.mini;).css(;background-color;,;blue;);
});
});
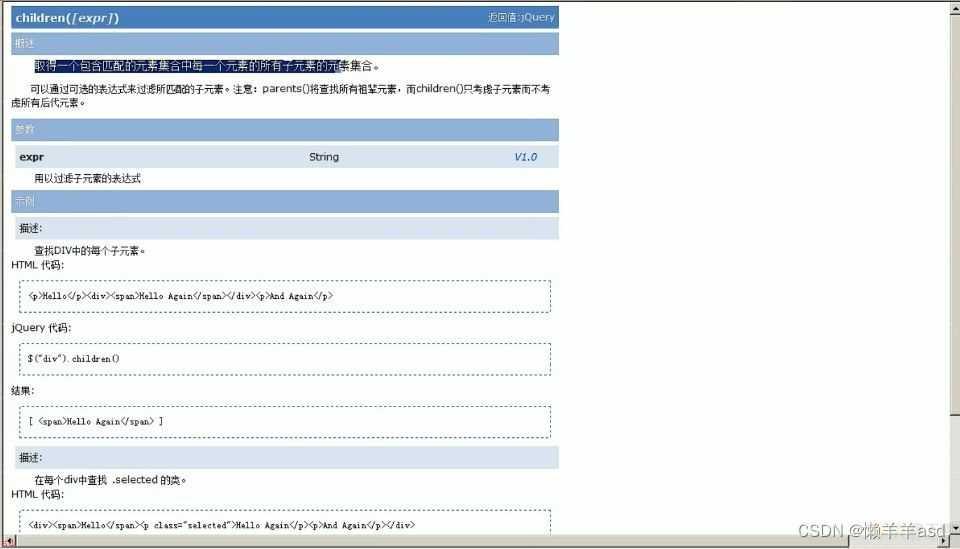
children(expre) 返回匹配给定选择器的子元素.

$(function(){
$(;#bnt1;).click(function(){
$(;body;).children(;span;).css(;background-color;,;blue;);
});
});
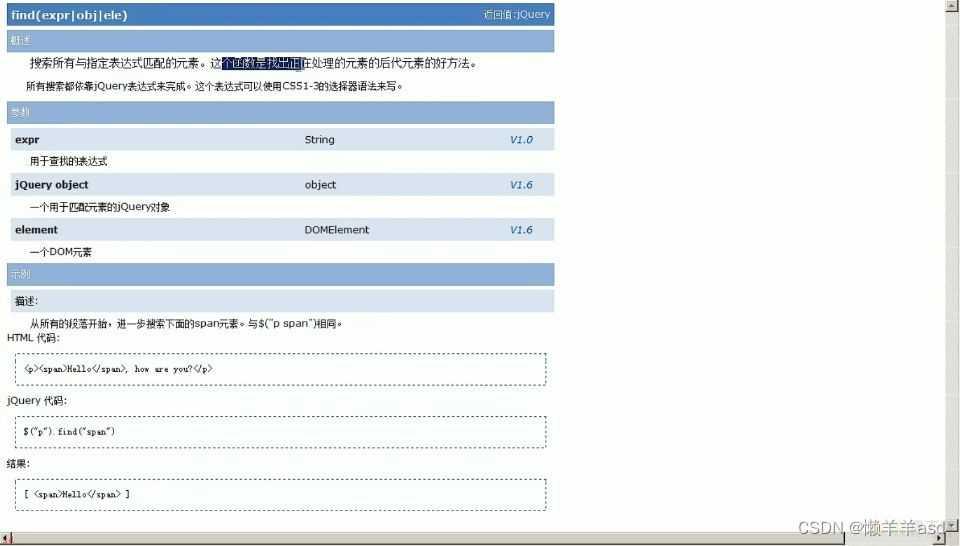
find(expre|obj|ele) 返回匹配给定选择器的后代元素.

$(function(){
$(;#bnt1;).click(function(){
$(;body;).find(;div.mini;).css(;background-color;,;blue;);
//find()说明:
// 第一步:找到符合class为mini的div.
// 第二步:在找到的div中筛选出是body的后代的div.
});
});
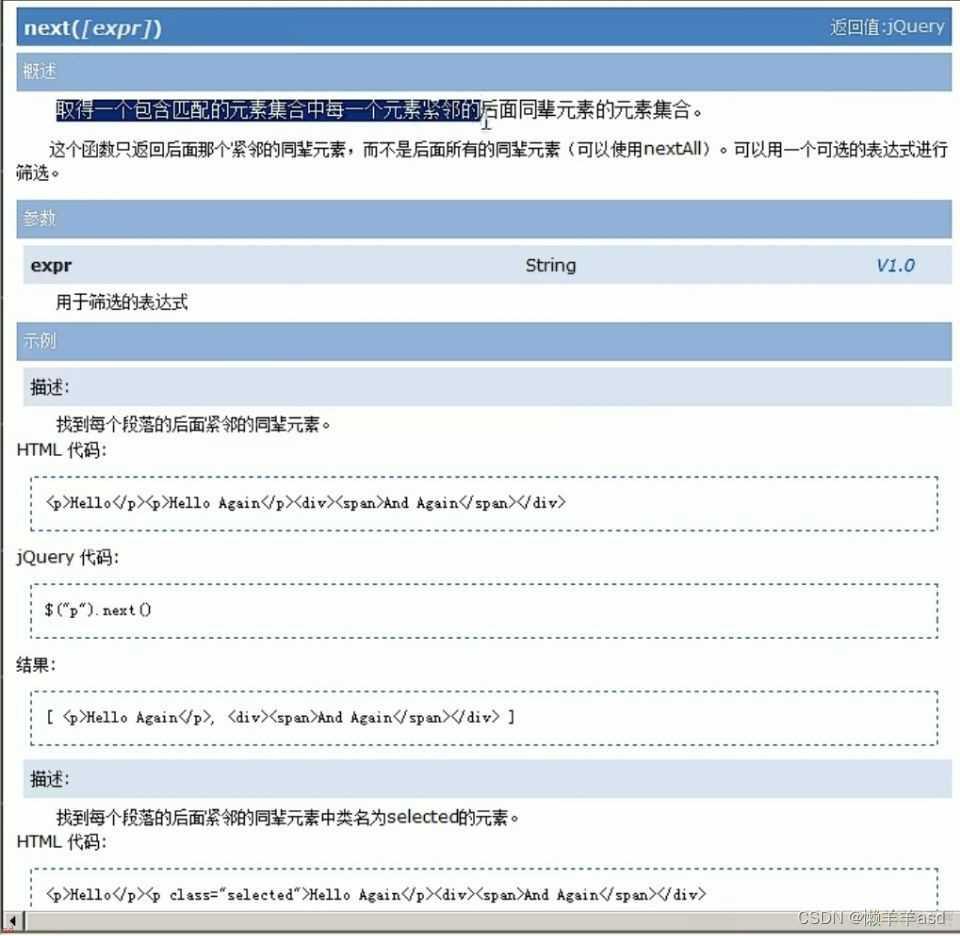
next(expre) 返回当前元素的下一个兄弟元素.

$(function(){
$(;#bnt1;).click(function(){
$(;#one;).next(;div;).css(;background-color;,;blue;);
//next()说明:
// 第一步:找到所有的div.
// 第二步:在找到的所有div中筛选出是#one所在的元素的下一个兄弟div.
});
});
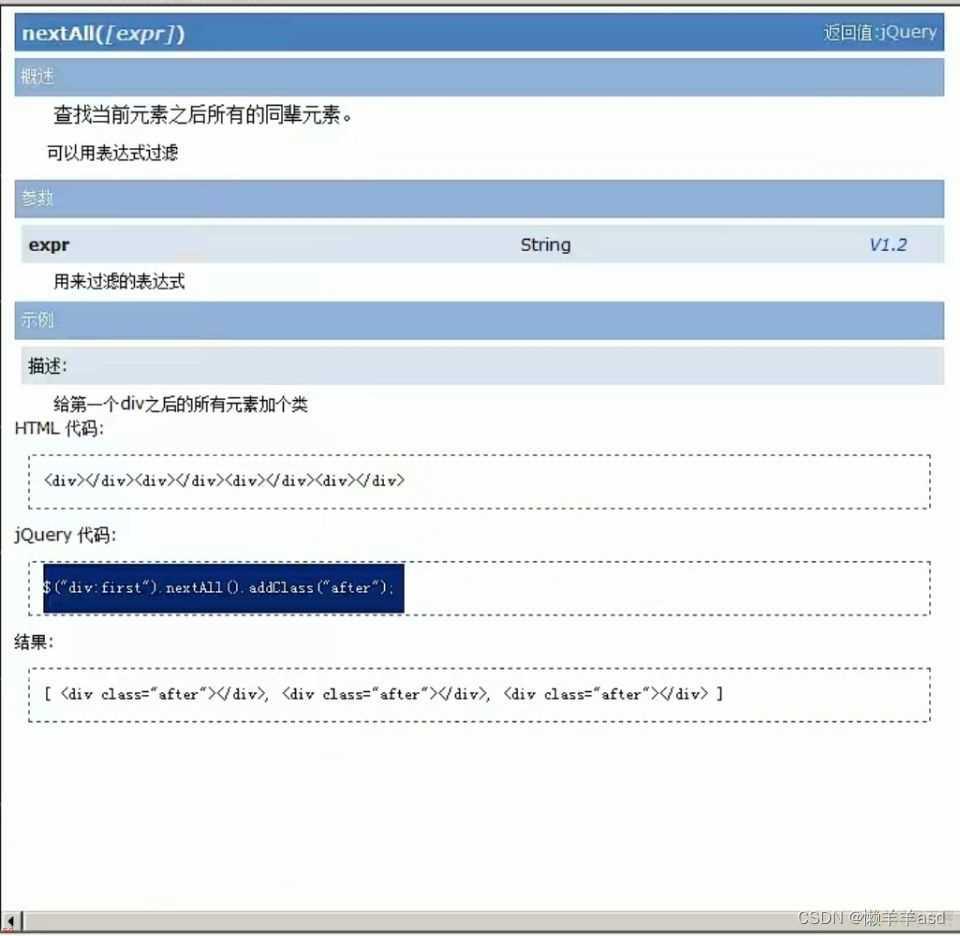
nextAll(expre) 返回当前元素后面所有的兄弟元素.

$(function(){
$(;#bnt1;).click(function(){
$(;#one;).nextAll(;div;).css(;background-color;,;blue;);
//next()说明:
// 第一步:找到所有的div.
// 第二步:在找到的所有div中筛选出是#one所在的元素的后面所有兄弟div.
});
});
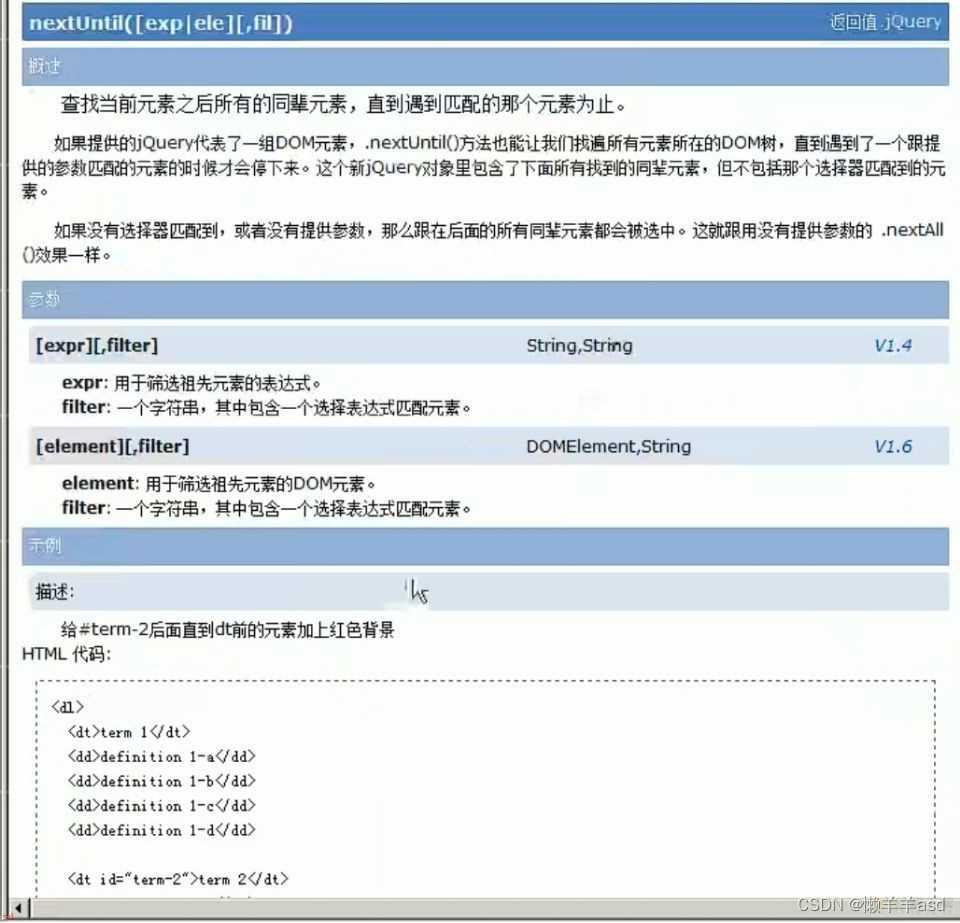
nextUntil(exp|ele|,filete) 返回当前元素到指定匹配的元素为止的后面元素.

$(function(){
$(;#bnt1;).click(function(){
$(;#one;).nextUntil(;span;).css(;background-color;,;blue;);
//nextUntil()说明:
//找到#one和span之间的所有兄弟元素,不包括#one和span.
});
});
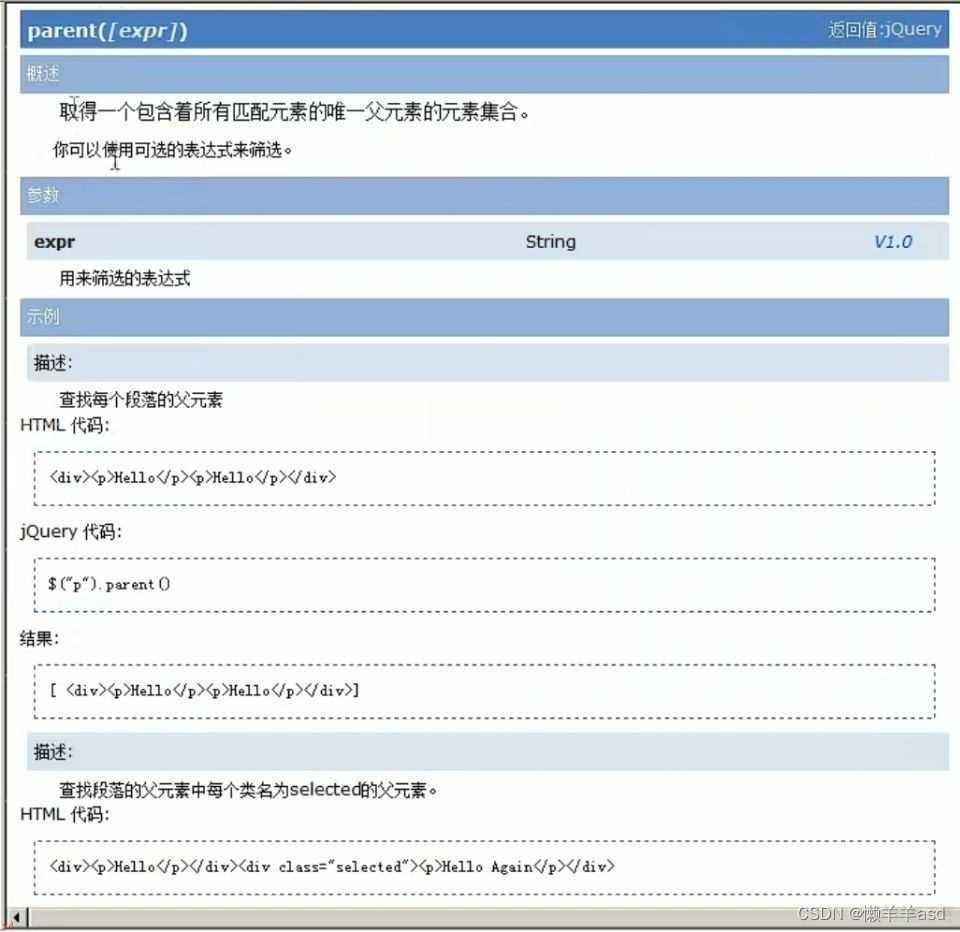
parent(expr) 返回父元素.

$(function(){
$(;#bnt1;).click(function(){
$(;#one;).parent().css(;background-color;,;blue;);
});
});
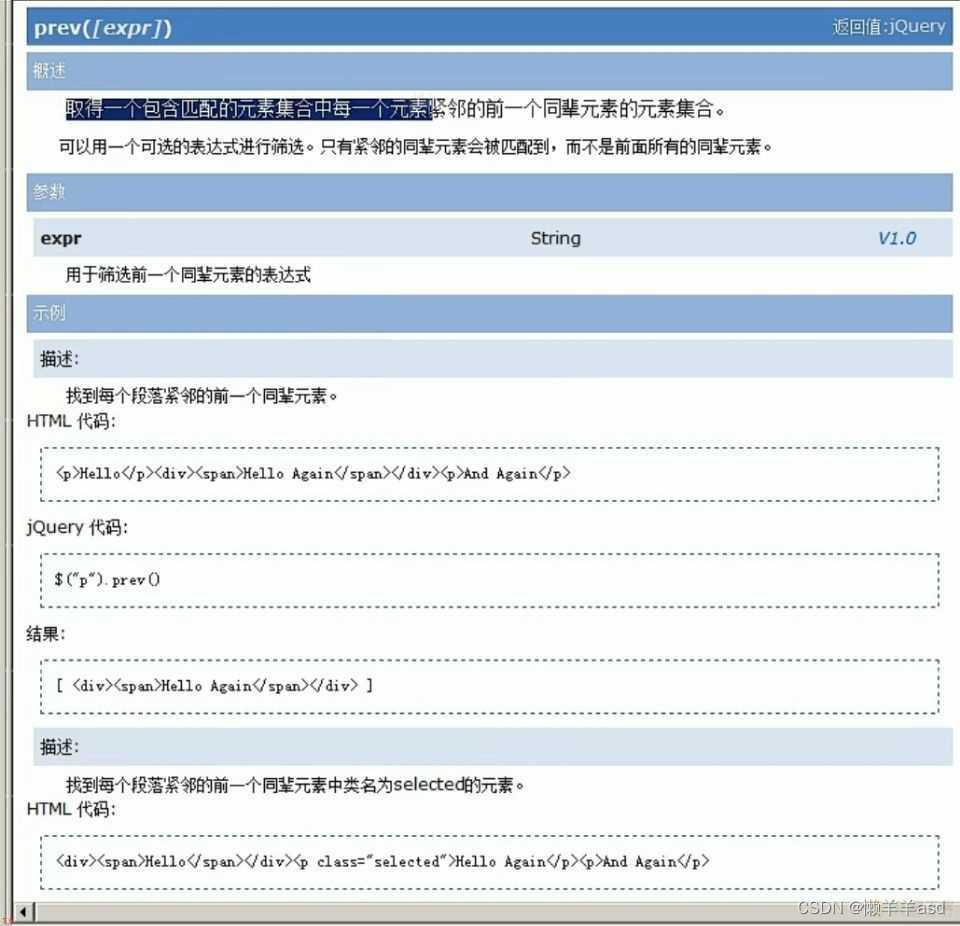
prev(expr) 返回当前元素的上一个兄弟元素.

$(function(){
$(;#bnt1;).click(function(){
$(;.one;).prev(;div;).css(;background-color;,;blue;);
});
//prev()说明:
//第一步:找到所有的div.
//第二步:在找到的所有div中筛选出是.one所在元素的上一个兄弟div.
});
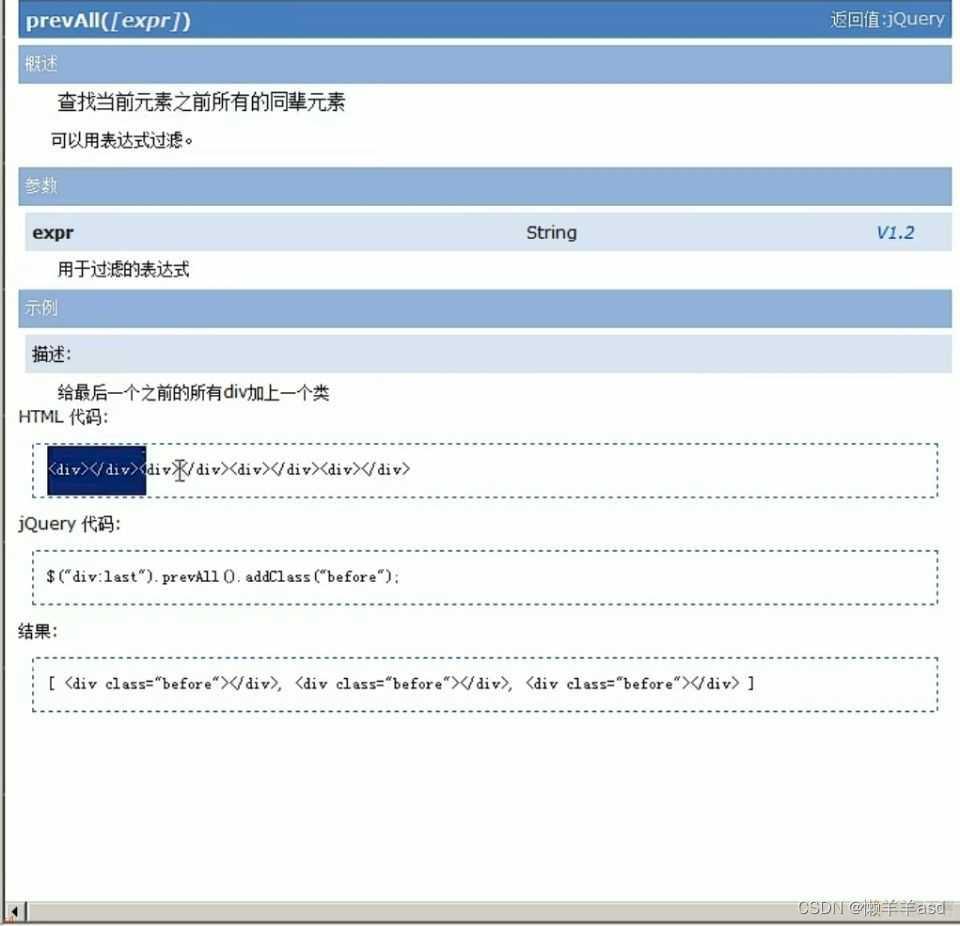
prevAll(expr) 返回当前元素前面的所有兄弟元素.

$(function(){
$(;#bnt1;).click(function(){
$(;.one;).prevAll(;div;).css(;background-color;,;blue;);
});
//prevAll()说明:
//第一步:找到所有的div.
//第二步:在找到的所有div中筛选出是.one所在元素的上面所有兄弟div.
});
prevUntil(expr|ele|,fil) 返回当前元素到指定匹配的元素为止的前面元素.

$(function(){
$(;#bnt1;).click(function(){
$(;span;).prevUntil(;#tow;).css(;background-color;,;blue;);
});
//prevUntil()说明:
//span往前到#two之间的所有兄弟元素,不包括span和#tow.
});
siblings(exp) 返回所有兄弟元素.
$(function(){
$(;#bnt1;).click(function(){
$(;div;).siblings().css(;background-color;,;blue;);
});
});
add() 把add匹配的选择器的元素添加到当前JQuery对象中.
$(function(){
$(;#bnt1;).click(function(){
$(;span;).add(;#tow;).add(;#one;).css(;background-color;,;blue;);
});
});
html() 它可以设置和获取起始标签和结束标签中的内容,与dom属性innerHTML类似.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
alert($(;div;).html());//获取
$(;div;).html(;我是标题;);//设置
});
</script>
</head>
<body>
<div>我是div</div>
</body>
</html>
text() 它可以设置和获取起始标签和结束标签中的文本,与dom属性innerText类似.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
alert($(;div;).text());//获取
$(;div;).text(;我是标题;);//设置
});
</script>
</head>
<body>
<div>我是div<span>123</span></div>
</body>
</html>
val() 它可以设置和获取表单项的value属性值,与dom属性value一样.
还可以同时设置多个表单项的值.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;button;).click(function(){
alert($(;#username;).val());//获取
$(;#username;).val(;我是标题;);//设置
});
});
</script>
</head>
<body>
<div>我是div<span>123</span></div>
<input type=;text; name=;username; id=;username; value=;123;/>
<button>操作输入框</button>
</body>
</html>
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(function() {
$(;:checkbox;).val([;checkbox3;,;checkbox2;]);
$(;:radio;).val([;radio2;]);
$(;:radio,:checkbox,#multiple;).val([;radio1;,;checkbox1;,;mul1;]);
});
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
<input type=;checkbox; name=;checkbox; value=;checkbox3;/>c2
<input type=;radio; name=;radio; value=;radio1;/>r1
<input type=;radio; name=;radio; value=;radio2;/>r2
<select id=;multiple; multiple=;multiple; size=;3;>
<option value=;multiple1;>m1</option>
<option value=;multiple2;>m2</option>
<option value=;multiple3;>m3</option>
</select>
</body>
</html>
attr() 可以设置和获取属性的值,不推荐操作checked,readOnly,selected,disabled等等.
还可以操作非标准的属性.比如自定义属性:abc,bbj.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
alert($(;:checkbox:first;).attr(;name;));//获取
$(;:checkbox:first;).attr(;name;,;abc;);//设置
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
</body>
</html>
$(function() {
alert($(;:checkbox;).attr(;checked;));
});
$(function() {
$(;:checkbox:first;).attr(;abc;,;abcValue;);
alert($(;:checkbox:first;).attr(;abc;));
});
prop() 可以设置和获取属性的值,只推荐操作checked,readOnly,selected,disabled等等.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(function() {
alert($(;:checkbox;).prop(;checked;));//获取
});
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1; checked=;checked;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
</body>
</html>
$(function() {
$(function() {
alert($(;:checkbox;).prop(;checked;,;false;));//设置
});
});
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;<h1>标题</h1>;).appendTo(;div;);
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
<br/><br/>
<div>1234</div>
</body>
</html>
$(function() {
$(;<h1>标题</h1>;).appendTo($(;div;));
});
$(function() {
$(;<h1>标题</h1>;).prependTo(;div;);
});
$(function() {
$(;<h1>标题</h1>;).prependTo($(;div;));
});
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;<h1>标题</h1>;).insertAfter(;div;);
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
<br/><br/>
<div>1234</div>
</body>
</html>
$(function() {
$(;<h1>标题</h1>;).insertAfter($(;div;));
});
$(function() {
$(;<h1>标题</h1>;).insertBefore(;div;);
});
$(function() {
$(;<h1>标题</h1>;).insertBefore($(;div;));
});
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;div;).replaceWith(;<h1>标题</h1>;);
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
<br/><br/>
<div>1234</div>
</body>
</html>
$(function() {
$(;<h1>标题</h1>;).replaceAll(;div;);
});
$(function() {
$(;<h1>标题</h1>;).replaceAll($(;div;));
});
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;div;).remove();
});
</script>
</head>
<body>
<input type=;checkbox; name=;checkbox; value=;checkbox1;/>c1
<input type=;checkbox; name=;checkbox; value=;checkbox2;/>c2
<br/><br/>
<div>1234</div>
<div>1234</div>
</body>
</html>
$(function() {
$(;div;).empty();
});
addClass() 添加样式
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<style type=;text/css;>
div{
width : 100px;
height : 260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color : red;
}
div.blueBorder{
border : 5px blue solid;
}
</style>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
var $div = $(;div:first;);
$(;#btn01;).click(function(){
$div.addClass(;redDiv;)
});
});
</script>
</head>
<body>
<table align=;center;>
<tr>
<td>
<div class=;border;>
</div>
</td>
<td>
<div class=;btn;>
<input type=;button; value=;addClass(); id = ;btn01;/>
<input type=;button; value=;removeClass(); id = ;btn02;/>
<input type=;button; value=;toggleClass(); id = ;btn03;/>
<input type=;button; value=;offset(); id = ;btn04;/>
</div>
</td>
</tr>
</table>
</body>
</html>
removeClass() 删除样式
$(function(){
var $div = $(;div:first;);
$(;#btn01;).click(function(){
$div.addClass(;redDiv blueBorder;)
});
$(;#btn02;).click(function(){
$div.removeClass(;redDiv blueBorder;)
});
});
toggleClass() 有就删除,没有就添加样式
$(function() {
var $div = $(;div:first;);
$(;#btn01;).click(function () {
$div.addClass(;redDiv blueBorder;)
});
$(;#btn02;).click(function () {
$div.removeClass(;redDiv blueBorder;)
});
$(;#btn03;).click(function () {
$div.toggleClass(;redDiv;)
});
});
offset() 获取和设置元素的坐标
$(;#btn04;).click(function () {
var offset = $div.offset();
console.log(offset);
});
$(;#btn04;).click(function () {
var offset = $div.offset();
$div.offset({
top:100,
left:50
});
});
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<style type=;text/css;>
td{
width : 180px;
height : 10px;
border : 1px solid black;
}
table{
width : 180px;
height : 10px;
border : 1px solid black;
}
div{
width : 200px;
height : 150px;
border : 2px solid;
background-color : #2f00ff;
margin : auto;
text-align : center;
}
</style>
<script type=;text/javascript;>
$(function() {
$(;#btn1;).click(function(){
$(;#div1;).show(2000,function(){
alert(;show()动画完成;);
});
});
$(;#btn2;).click(function(){
$(;#div1;).hide(1000,function(){
alert(;hide()动画完成;);
});
});
$(;#btn3;).click(function(){
$(;#div1;).toggle(1000,function(){
alert(;toggle()动画完成;);
});
});
});
</script>
</head>
<body>
<table style=;...; cellspacing = ;0; >
<tr>
<td><button id=;btn1;>显示show()</button></td>
</tr>
<tr>
<td><button id=;btn2;>隐藏hide()</button></td>
</tr>
<tr>
<td><button id=;btn3;>显示/隐藏切换 toggle()</button></td>
</tr>
</table>
<div id=;div1; style=;...;>
123456789
</div>
</body>
</html>
注意:以上方法第一个参数是动画执行的时长,以毫秒为单位,第二个参数是动画的回调函数.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<style type=;text/css;>
td{
width : 180px;
height : 10px;
border : 1px solid black;
}
table{
width : 180px;
height : 10px;
border : 1px solid black;
}
div{
width : 200px;
height : 150px;
border : 2px solid;
background-color : #2f00ff;
margin : auto;
text-align : center;
}
</style>
<script type=;text/javascript;>
$(function() {
$(;#btn4;).click(function(){
$(;#div1;).fadeIn(2000,function(){
alert(;fadeIn()完成;);
});
});
$(;#btn5;).click(function(){
$(;#div1;).fadeOut(2000,function(){
alert(;fadeOut()完成;);
});
});
$(;#btn6;).click(function(){
$(;#div1;).fadeTo(2000,0.5,function(){
alert(;fadeTo()完成;);
});
});
$(;#btn7;).click(function(){
$(;#div1;).fadeToggle(1000,function(){
alert(;fadeToggle()完成;);
});
});
});
</script>
</head>
<body>
<table style=;...; cellspacing = ;0; >
<tr>
<td><button id=;btn4;>淡入 fadeIn()</button></td>
</tr>
<tr>
<td><button id=;btn5;>淡出 fadeOut()</button></td>
</tr>
<tr>
<td><button id=;btn6;>淡化到 fadeTo()</button></td>
</tr>
<tr>
<td><button id=;btn7;>淡化切换 fadeToggle()</button></td>
</tr>
</table>
<div id=;div1; style=;...;>
123456789
</div>
</body>
</html>
这段代码可以使画面连续的切换.
var abc = function(){
$(;#div1;).fadeToggle(2000,abc);
}
abc();
1.触发的时机
(1).jQuery的页面加载完成之后是浏览器的内核解析完页面的标签创建好DOM对象之后就会马上执行.
(2).原生js的页面加载完成之后,除了要等浏览器内核解析完标签创建好DOM对象,还要等标签显示时需要的内容加载完成.
2.出发的顺序
(1).jQuery页面加载完成之后先执行.
(2).原生js页面加载完成之后后执行.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
alert(;jQuery页面加载完成之后;);
});
window.onload = function(){
alert(;原生js的页面加载完成之后;);
}
</script>
</head>
<body>
<button>按钮</button>
<iframe src=;http://localhost:8000;></iframe>
<img src=;http://localhost:8000/1.jpg; alt=;;/>
</body>
</html>
3.执行的次数
(1).原生js的页面加载完成之后,只会执行最后一次的赋值函数.
(2).jQuery的页面加载完成之后是全部把注册的function函数,依次全部执行.
window.onload = function(){
alert(;原生js的页面加载完成之后1;);
}
window.onload = function(){
alert(;原生js的页面加载完成之后2;);
}
window.onload = function(){
alert(;原生js的页面加载完成之后3;);
}
$(function(){
alert(;jQuery页面加载完成之后-1;);
});
$(function(){
alert(;jQuery页面加载完成之后-2;);
});
$(function(){
alert(;jQuery页面加载完成之后-3;);
});
click() 可以绑定单击事件,以及触发单击事件.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function(){
$(;h5;).click(function(){
alert(;绑定;);
});
$(;button;).click(function(){
$(;h5;).click();//触发
});
});
</script>
</head>
<body>
<div id=;panel;>
<h5 class=;head;>123</h5>
<div class=;content;>
123456
</div>
<button>按钮</button>
</div>
</body>
</html>
Mouse+over() 鼠标移入事件.
mouseout() 鼠标移出事件.
$(function(){
$(;h5;).mouseover(function(){
console.log(;进来了;);
});
$(;h5;).mouseout(function(){
console.log(;出去了;);
});
});
bind() 可以给元素一次性绑定一个或多个事件.
$(function() {
$(;h5;).bind(;click mouseover mouseout;, function () {
console.log(;这是bind绑定的事件;);
});
});
one() 使用上跟bind()一样,但绑定的事件只会响应一次.
$(function() {
$(;h5;).one(;click mouseover mouseout;, function () {
console.log(;这是bind绑定的事件;);
});
});
unbind() 跟bind()方法相反的操作,解除事件的绑定.
$(function() {
$(;h5;).bind(;click;, function () {
console.log(;这是bind绑定的事件;);
});
$(;h5;).unbind(;click;);
});
live() 也是用来绑定事件,可以用来绑定选择器匹配的所有元素的事件,哪怕这个元素是后面动态创建出来的也有效.
$(function() {
$(;h5;).live(;click;,function(){
alert(;live方法绑定;);
});
$(;<h5 class=;head;>123</h5>;).appendTo($(;#panel;));
});
;注意:.live()方法在jQuery1.7起,便不再使用,到1.9就已经删除,也就是说,如果您的jQuery在1.9以上,就看不到效果,我们明白这个意思即可.
事件冒泡:父子元素同时监听同一个事件,当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应.
<!DOCTYPE html>
<html lang=;en;>
<head>
<meta charset=;UTF-8;>
<title>Title</title>
<style>
*{
margin : 0;
padding : 0;
}
body{
font-size : 13px;
line-height : 130%
padding : 60px;
}
#concent{
width : 220px;
border : 1px solid blue;
background : #96E555;
}
span{
width : 200px;
margin : 10px;
background : #666666;
cursor : pointer;
color : white;
display : block;
}
p{
width : 200px;
background : #888;
color : white;
height : 16px;
}
</style>
<script type=;text/javascript; src=;../jq/jquery-3.6.1.min.js;></script>
<script type=;text/javascript;>
$(function() {
$(;#content;).click(function(){
alert(;我是div;);
});
$(;span;).click(function(){
alert(;我是span;);
});
});
</script>
</head>
<body>
<div id=;content;>
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id=;msg;></div>
<br><br>
<a href=;http://www.baidu.com;>www.baidu.com</a>
</body>
</html>
阻止事件冒泡: 在事件函数体内,return false;可以阻止事件的冒泡传递.
$(function() {
$(;#content;).click(function(){
alert(;我是div;);
});
$(;span;).click(function(){
alert(;我是span;);
return false;
});
});
事件对象:是封装有触发的事件信息的一个javaScript对象.
获取javascript事件对象:在给元素绑定事件的时候,在事件的function()参数列表中添加一个参数,这个参数名,我们习惯取名为event,这个event就是javaScript传递参数事件处理函数的事件对象.;
//1.原生js获取事件对象
window.onload = function(){
document.getElementById(;areaDiv;).onclick = function(event){
console.log(event);
}
}
//2.jQuery获取事件对象
$(function() {
$(;#areaDiv;).click(function(event){
console.log(event);
});
//3.使用bind同时对多个事件绑定同一个函数
$(;#areaDiv;).bind(;mouseover mouseout;,function(event){
if(event.type == ;mouseover;){
console.log(;鼠标移入;);
} else if(event.type == ;mouseout;){
console.log(;鼠标移出;);
}
});
});