问题复现

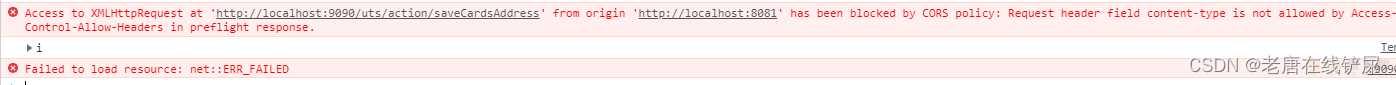
我们查看NetWork;发现它发起了两个请求;一个是post请求;跨域了;一个是OPTIONS
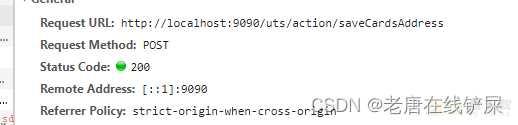
post请求

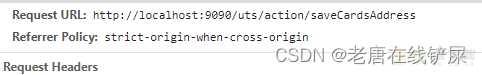
OPTIONS请求

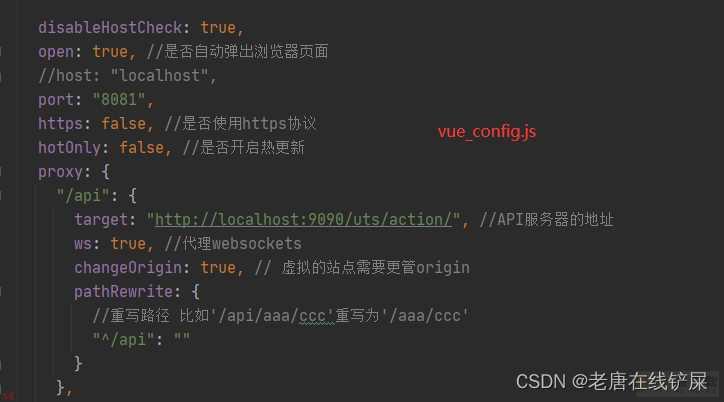
我试过在这里配置一个/api去代理我后端的地址;但是并没有生效;无论我是在vue_config里面配置还是在nginx的config里面配置都没用生效;这个问题很离谱。前端配置不能用的如下

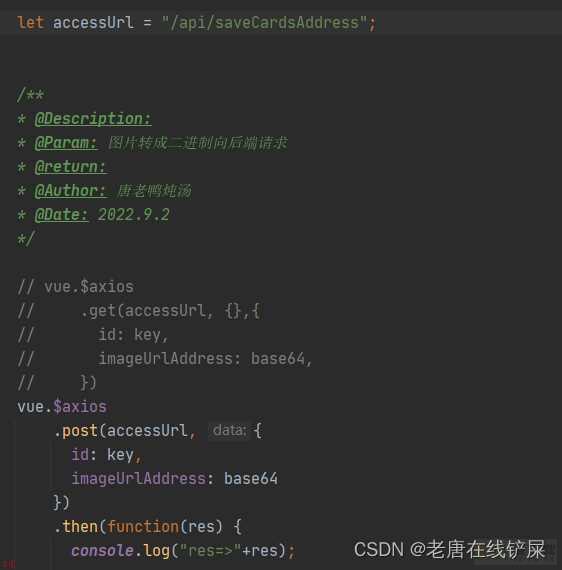
前端接口访问

结果是并没有成功;跨域问题还是存在;在nginx配置 /api/,也没有解决问题。如果你的项目是JavaWeb用Tomcat启动的话;试试后端来解决。
解决方法如下;
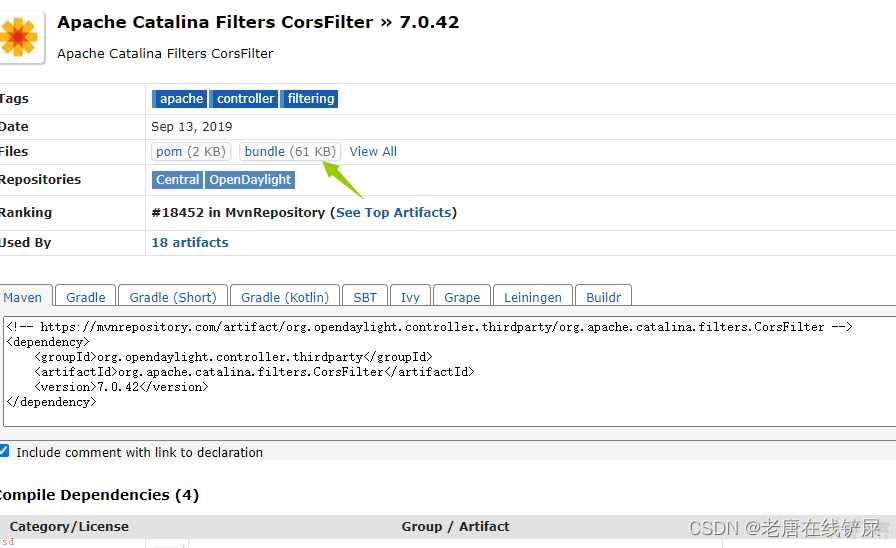
1、首先我们要下载一个apache的处理跨域的jar包
下载Jar包地址

下载完成后;我们导入到项目的lib目录下。

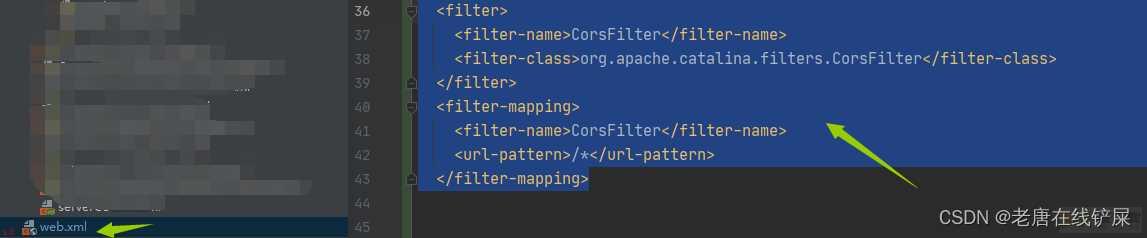
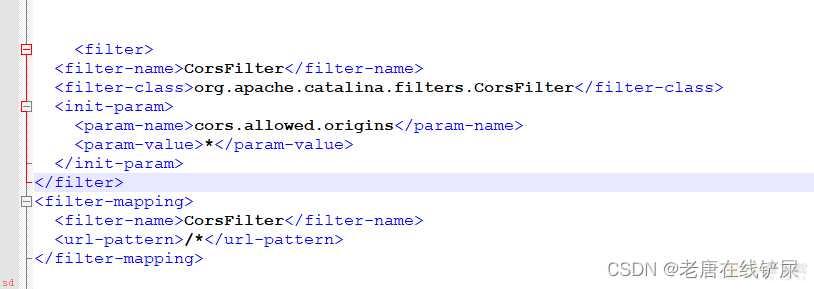
然后我们在web.xml中配置apache的跨域处理
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

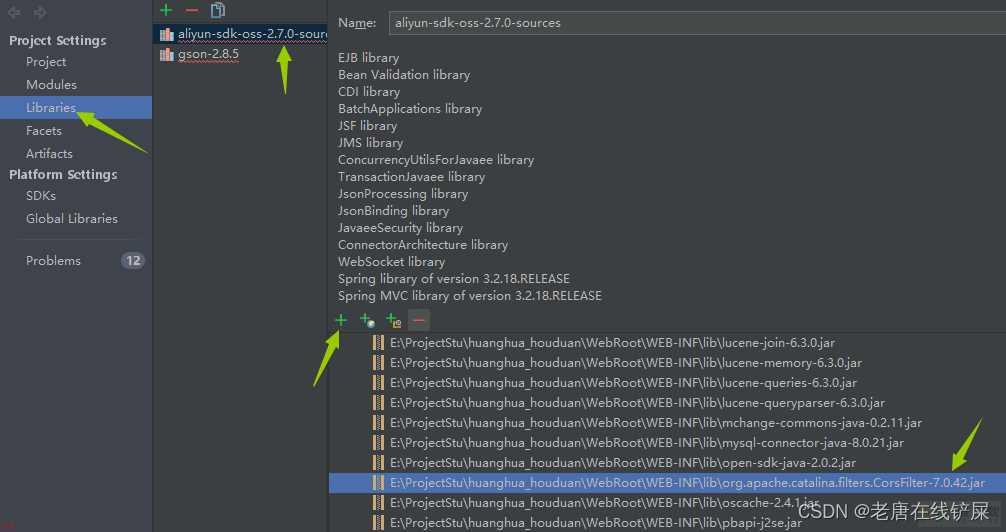
这里如果引用的jar包地址报错;这是因为IDEA没有识别我们新加的jar包我们需要手动去添加
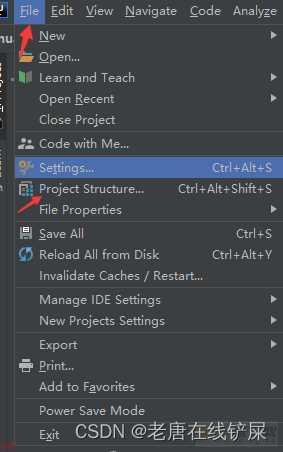
左上角 File -> Project Structure… -> Libraries
我们需要点击绿色的;号手动将下载好的jar包导入进来


然后我们就会神奇的发现导入包的地址不报错了
然后也在Tomcat的web.xml也配置一份

我们重启Tomcat然后;重启nginx
再次访问;成功进来了后端

请求也变成了200正常