前言;在我们使用html和css时;为了布局很多时候需要div同行显示;为了达到这个目的;我们需要用到浮动。
一、首先要清楚什么是浮动
浮动就是让普通流中的元素脱离文档流;俗称脱标;;让多个块级元素同行显示
那么就要清楚盒子的摆放位置;在css中有普通流;海底层;、浮动流;海面层;、定位流;天空层;默认都是普通流;在文档流中占据自己的位置;比如div独占一行等效果。
浮动就是让元素脱离文档流;进入到浮动流中;也就是海面层;第二层;。
二、浮动带来的影响
1、当元素浮动之后;不会影响块级元素的布局;但是会影响行内元素。当盒子的高度小于浮动元素的高度时;就会出现“高度塌陷”;下面进行举例
<div class=;box;>
<img class=;img1; src=;./冰霜之刃 艾瑞莉娅.jpg; width=;200px; height=;200px;>
<img class=;img2; src=;./刀锋舞者.jpg; width=;200px; height=;200px;>
<img class=;img3; src=;./寒冰射手.jpg; width=;300px; height=;300px;>
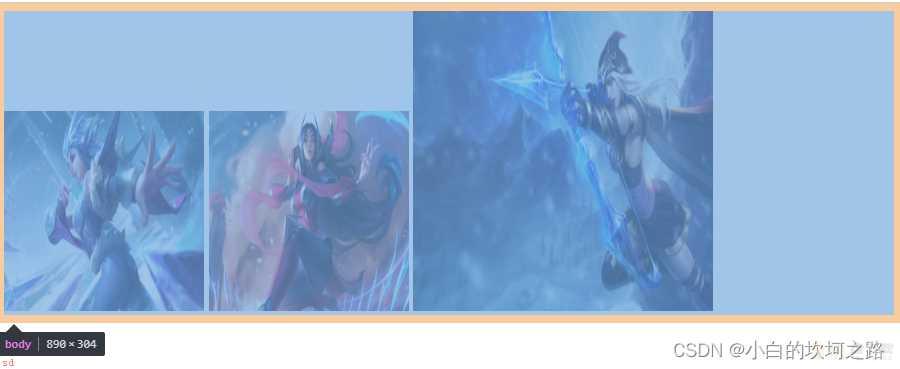
</div>这是一个div盒子;没有设置宽高;;里面装了三张图片;看下效果

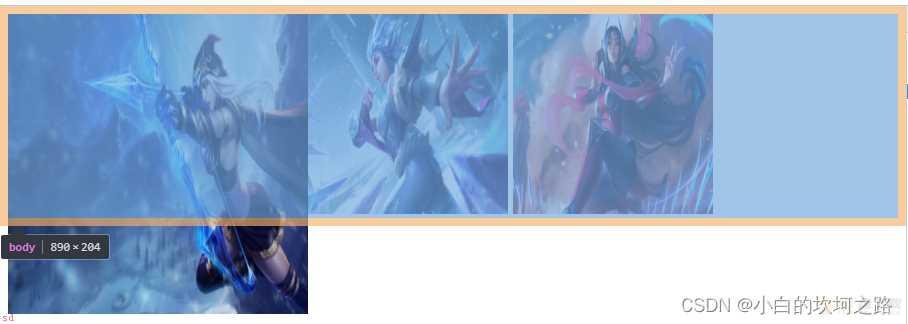
可以很明显的看到div盒子的宽高度;那么接下来我们试试浮动之后的效果

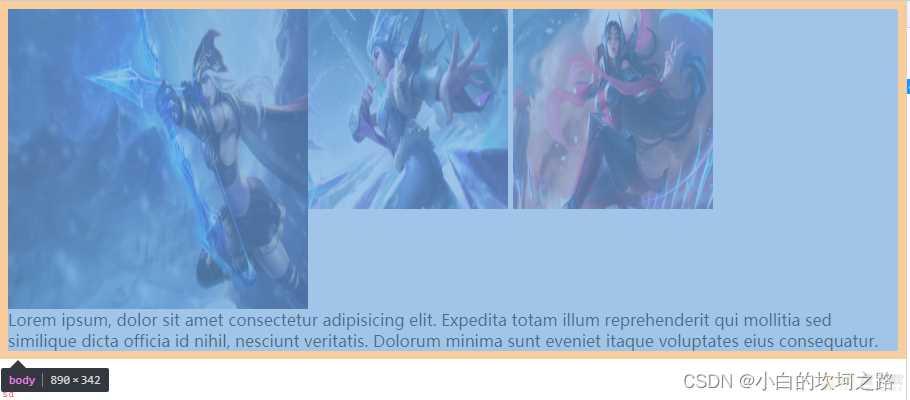
可以看到寒冰射手脱离了文档流;进入到浮动流中不占据文档流的位置;那么div盒子的宽高度也就没有受影响;这就影响了之后的元素布局;比如我要在后面加一段文字;因为文字有自动检测的绕排效果;所以文字会在寒冰射手图片的右边显示;用lorem举例;效果如下

这明显不符合我们心里的预期;因此要清除浮动带来的影响;让浮动流的元素也占据标准流位置。这样就不会影响后续元素的布局了。那么怎么清除浮动的影响呢?
二、清除浮动
清除浮动最常用也是最建议的是用伪元素法;在此只进行伪元素法的举例
最方便的是通过加入.clearfix:afer类清除浮动
.clearfix:after{
display: block;
content: ;;;
clear: both;
height: 0;
}需要注意的是;在哪里浮动了;要在它的父元素清除浮动;;
例如 我在img3这个图片添加了浮动 那么就要在它的父元素清除浮动
<div class=;box clearfix;>
<img class=;img1; src=;./冰霜之刃 艾瑞莉娅.jpg; width=;200px; height=;200px;>
<img class=;img2; src=;./刀锋舞者.jpg; width=;200px; height=;200px;>
<img class=;img3; src=;./寒冰射手.jpg; width=;300px; height=;300px;>
</div>看一下效果

可以很明显的看到盒子的宽高;被撑大了;达到了清除浮动的效果;且不会影响后续块级元素的布局。
因此我们在设计样式浮动的时候千万不要忘记清楚浮动哦;