大家好,又见面了,我是你们的朋友全栈君。
该文章用最简单粗暴的方式完成vue框架的搭建,跟着步骤一步一步来就ok,这里就不阐述什么原理了,直接开工。
安装包请移步Node中文官网,直接点我进去找就行


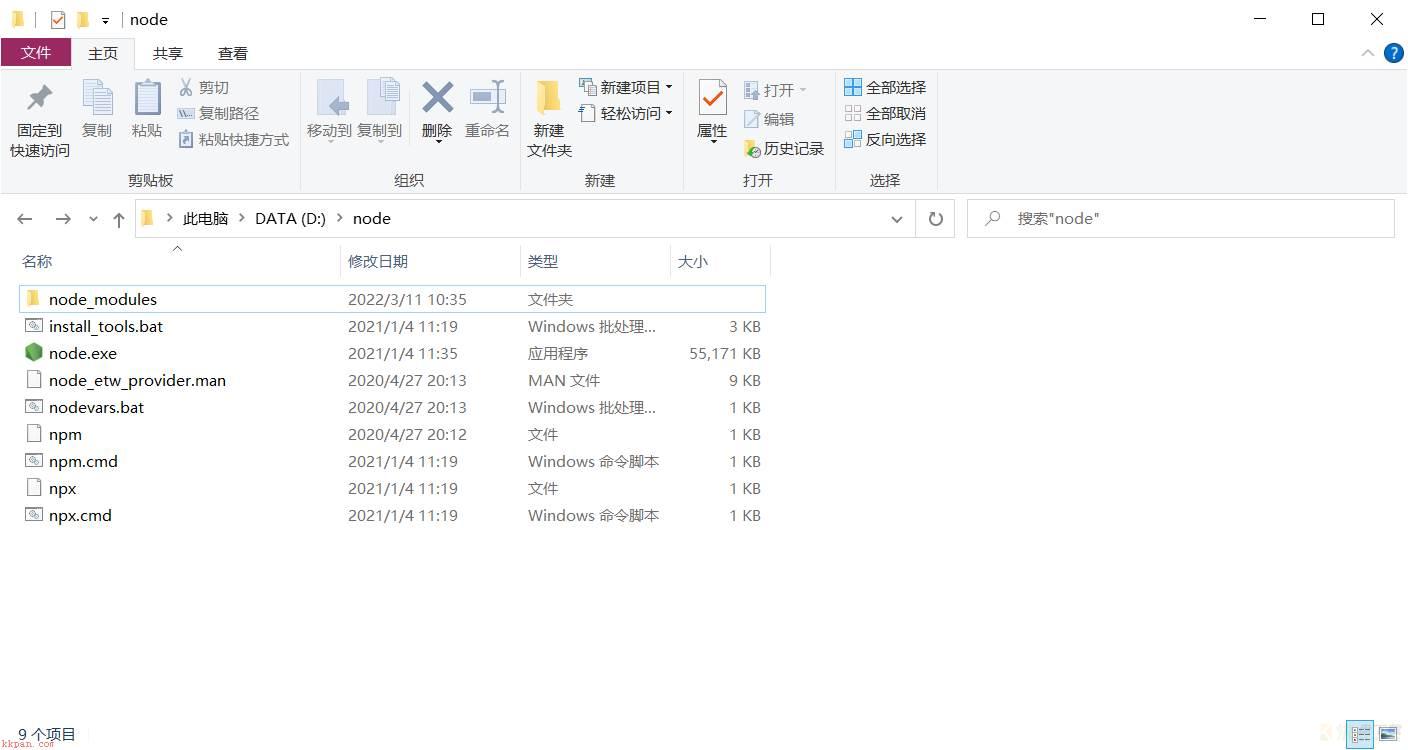
打开安装程序无脑下一步就ok,注意安装的路径就行,默认的路径是c盘
现在的版本安装以后,一般会自动为电脑配置环境变量,但是以防万一我们还是看一看。
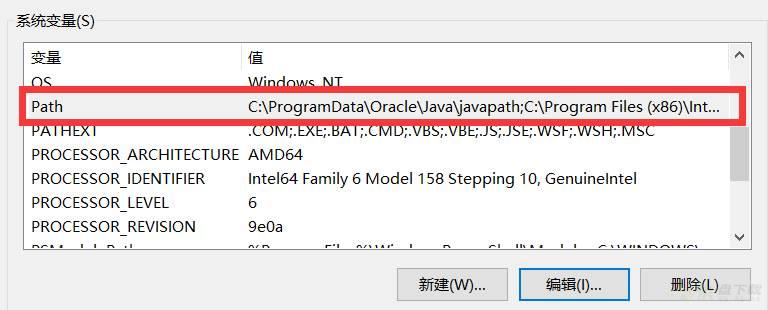
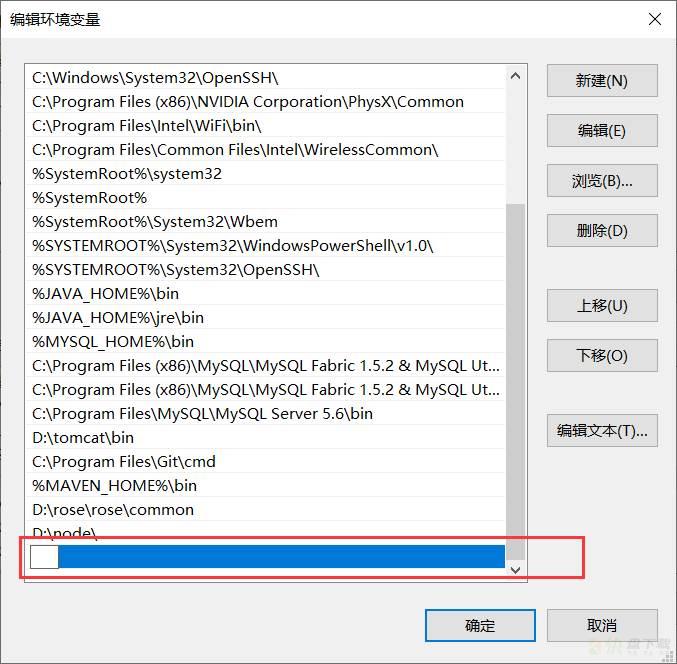
我的电脑–>属性—>高级系统设置—>环境变量

找到Path点击编辑

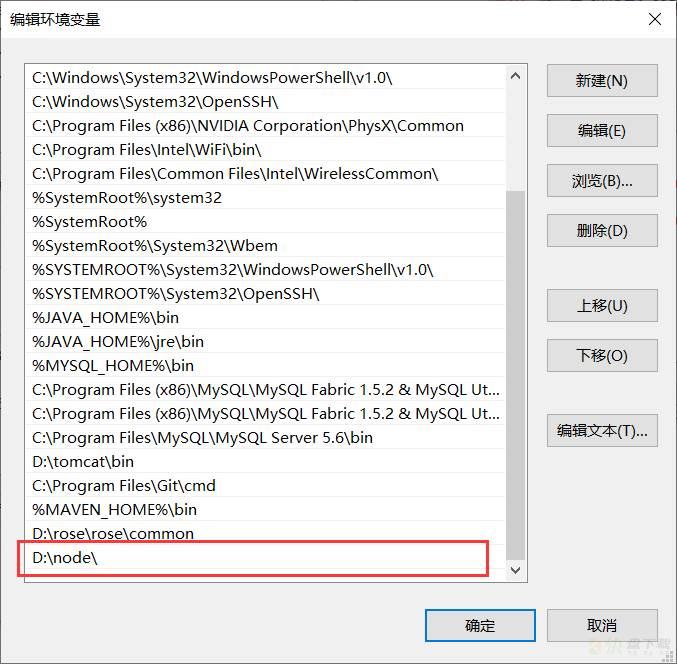
这里我们发现它已经自动帮我们配好了,如果没有的话就点击新建

在其中输入安装的路径即可
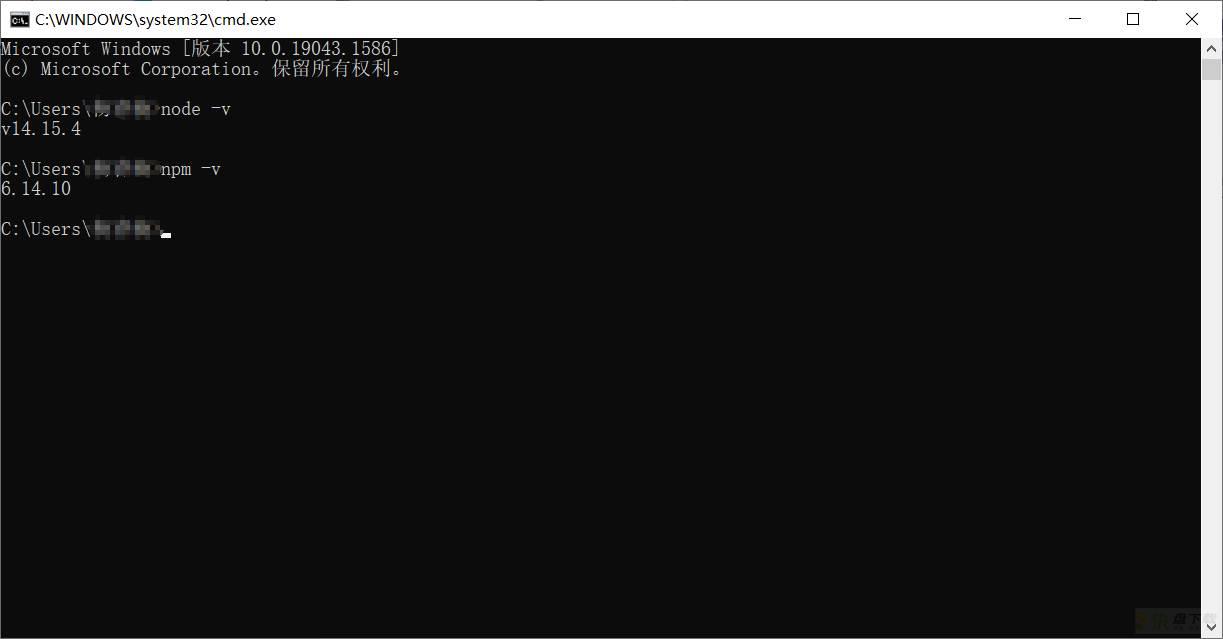
输入 node -v 检查node是否安装成功,如果显示版本号即是安装成功
输入 npm -v 检查npm是否安装成功,如果显示版本号即是安装成功
(npm可以理解为node依赖包管理工具,一般安装node便会一同安装)

由于要通过npm下载依赖,但是由于是境外网站,因此难免偶尔抽风,我们就可以配置一个国内的镜像网站用于依赖的下载,而我们大气的阿里巴巴就这样提供了这个东西。
在dos窗口输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
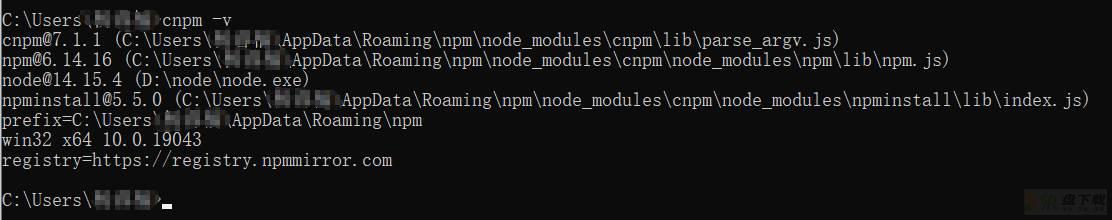
在下载结束后同样输入 cnpm -v 检查是否安装成功

如图所示即为成功
三种方式下载都可以,二者选其一
1.在所使用的编辑器的终端页面进行操作,如H Builder X或者idea都是同样的道理
2.在安装的文件下,空白的区域按住shift键+鼠标右击——–>在此处打开Powershell窗口


3.在dos窗口下一直cd到安装node的目录
在以上三种任意一个窗口的光标处输入:
npm install
就会自动开始下载,只要稍等片刻就行,但是之前提过,因为是境外网站,难免会抽风,这时如果失败了,那么我们之前安装的cnpm就派上用场了。同样在光标处输入:
cnpm install
同样稍等片刻便会自动安装完成,这样node需要的依赖就都下载完成了。
整个开发环境的搭建就大功告成啦!!!
1.如果需要其他的第三方依赖,同样使用npm或者cnpm进行下载即可,比如说element-ui就是一个第三方,如果需要使用记得先用npm或者cnpm进行install即可。最好在前端编辑器的终端进行安装,这样就免去了一步一步找文件的步骤(懒人本懒了),之后输入
npm i 依赖名字
2.有些教程还会提到更改node本地库的位置,node安装时默认本地仓库的位置是c盘,这个看个人需要,可以更改也可以不更改,如果更改了记得配置下环境变量就行。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/189181.html原文链接:https://javaforall.cn