大家好,又见面了,我是你们的朋友全栈君。
下载node.js安装包: node.js下载官网

然后,根据提示“下一步”,完成node.js的安装。 安装成功后,打开docs管理工具,输入“node -v”,查看node.js版本,若显示成功,则代表安装成功,如下图所示:

npm config set cache "F:software odejs ode_cache"设置全局模块存放路径
npm config set prefix "F:software odejs ode_global"
F:software odejs ode_global ode_modules

F:software odejs ode_global;

npm install -g cnpm --registry=https://registry.npm.taobao.org
解决办法如下:
npm config set strict-ssl false
cnpm install vue -g
cnpm install vue-cli -g
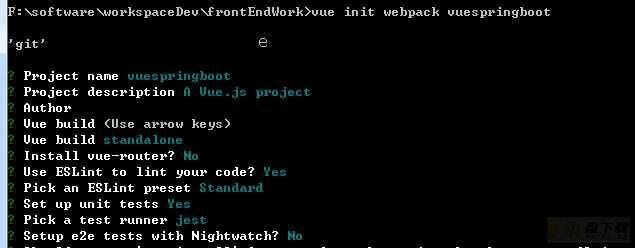
vue init webpack vuespringboot

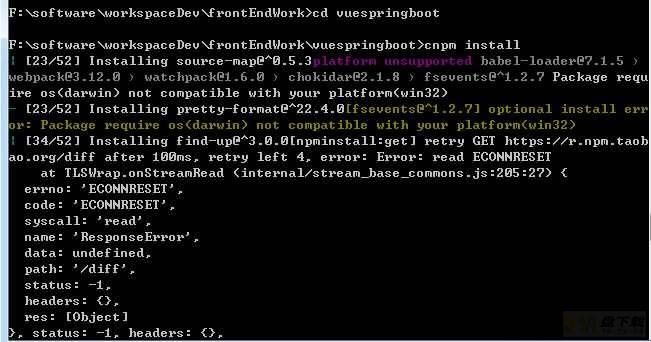
cnpm install

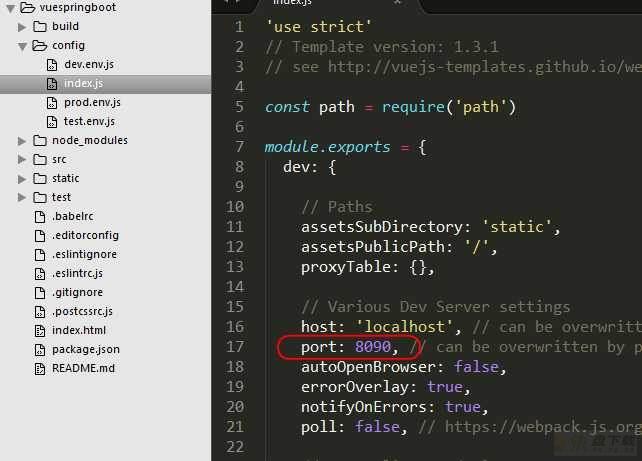
为了防止和后端端口8080冲突,将前端端口号修改为8090 修改 config目录下面的 index.js文件



发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/179199.html原文链接:https://javaforall.cn