我是 Array.map() 函数的模拟,但用于异步任务。 我可以接受一个并发参数并返回一个 Promise,当所有任务完成后该 Promise 将被 resolved。 我的代码更短,特别是当用户需要限制并行任务的数量时非常有用。
看个具体的例子:
const bluebird = require('bluebird');
async function task(data, ms = 1000) {
console.log(' in async task: ', data);
await bluebird.delay(ms);
return data;
}
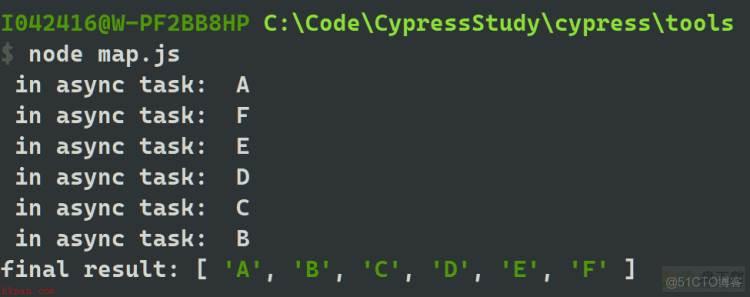
bluebird.map(['A', 'B', 'C', 'D', 'E', 'F'], async (item) => {
return task(item);
}, { concurrency: 1 }).then((result) => {
console.log('final result:', result);
});每隔一秒钟,打印一行语句:in async task: XX

map 输入参数全部被处理后,打印:final result:[ 'A', 'B', 'C', 'D', 'E', 'F' ]
如果把 Concurrency 参数改成 2,那么每秒钟同时处理两个元素。
BlueBird 采用一个可迭代的参数并像原生函数 Array.forEach() 一样对其进行循环。 它还采用了一个回调参数,它可以是异步函数,也可以是任何返回 Promise 的函数。 这个方法不会一次完成所有任务,而是一个接一个地完成任务。 换句话说,每个单位时间做一件事。 由于开发人员不能在原生的 Array.forEach() 函数内进行异步工作,这种场景下可以切换到 BlueBird 的 forEach 实现。
下面的代码和 concurrency = 1 的 map 效果完全一致:
const bluebird = require('bluebird');
async function task(data, ms = 1000) {
console.log('in async task for each: ', data);
await bluebird.delay(ms);
return data;
}
bluebird.each(['A', 'B', 'C', 'D', 'E', 'F'], async (item) => {
return task(item);
}).then((result) => {
console.log(result);
});some 将一组 promise 作为第一个参数,将 count 参数作为第二个参数。 该方法返回一个 Promise,一旦给定 Promise 数组中的 Promise 被 resolved 的个数达到了 count,some 返回的 Promise 就会被 resolve.
例如,如果您给我一个包含 10 个承诺和 3 个作为计数参数的列表,我将返回一个承诺,一旦您的列表中的 3 个承诺被履行,该承诺就会被履行。 结果,我返回一个数组,其中包含已履行承诺的结果。
看个具体的例子:
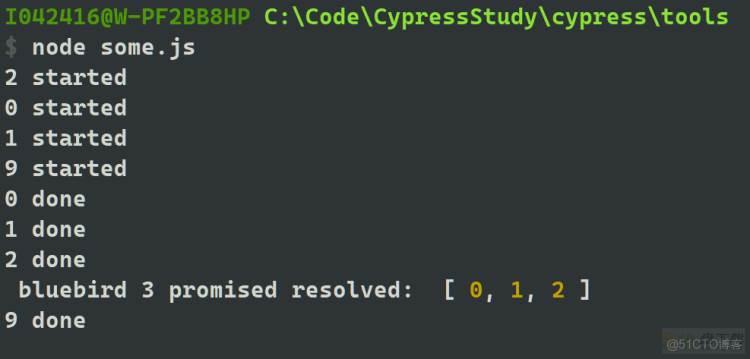
const bluebird = require('bluebird');
async function task(data, ms = 1000) {
console.log(`${data} started`);
await bluebird.delay(ms);
console.log(`${data} done`);
return data;
}
const promises = [2, 0, 1, 9].map(item => task(item ,item * 500));
bluebird.some(promises, 3).then((result) => {
console.log(' bluebird 3 promised resolved: ', result);
});结果:0 1 2 被 resolve 之后,some 调用返回的 Promise 就 resolve 了: