当页面上发生了重叠时;使用定位。
相对于浏览器不占据原来的位置;脱离文档流;
<style>
#d1{
width: 200px;
height: 200px;
background-color: red;
position: fixed;
top: 300px;
left: 300px;
}
</style>
<body>
<div id=;d1;>我是第一个div</div>
</body>
效果图;

相对定位不会脱离文档流 ;相对于它自己本身的位置
<style>
#d1{
width: 200px;
height: 200px;
background-color: red;
position:relative;
top: 300px;
left: 300px;
}
</style>
<body>
<div id=;d1;>我是第一个div</div>
</body>
不占据原有位置;脱离文档流;;相对于谁是会发生改变的 ;如果最近的祖先元素有定位属性就相对于该元素;若无就相对body
<style>
#d1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 300px;
left: 300px;
}
</style>
<body>
<div id=;d1;>我是第一个div</div>
</body>
一般我们采用父相子绝的方式来进行定位;;例如;
<style>
#mydiv{
width: 500px;
height: 500px;
background-color: orange;
position: relative;
}
#d1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 300px;
left: 300px;
}
</style>
</head>
<body>
<div id=;mydiv;>
<div id=;d1;>我是第一个div</div>
</div>
</body>
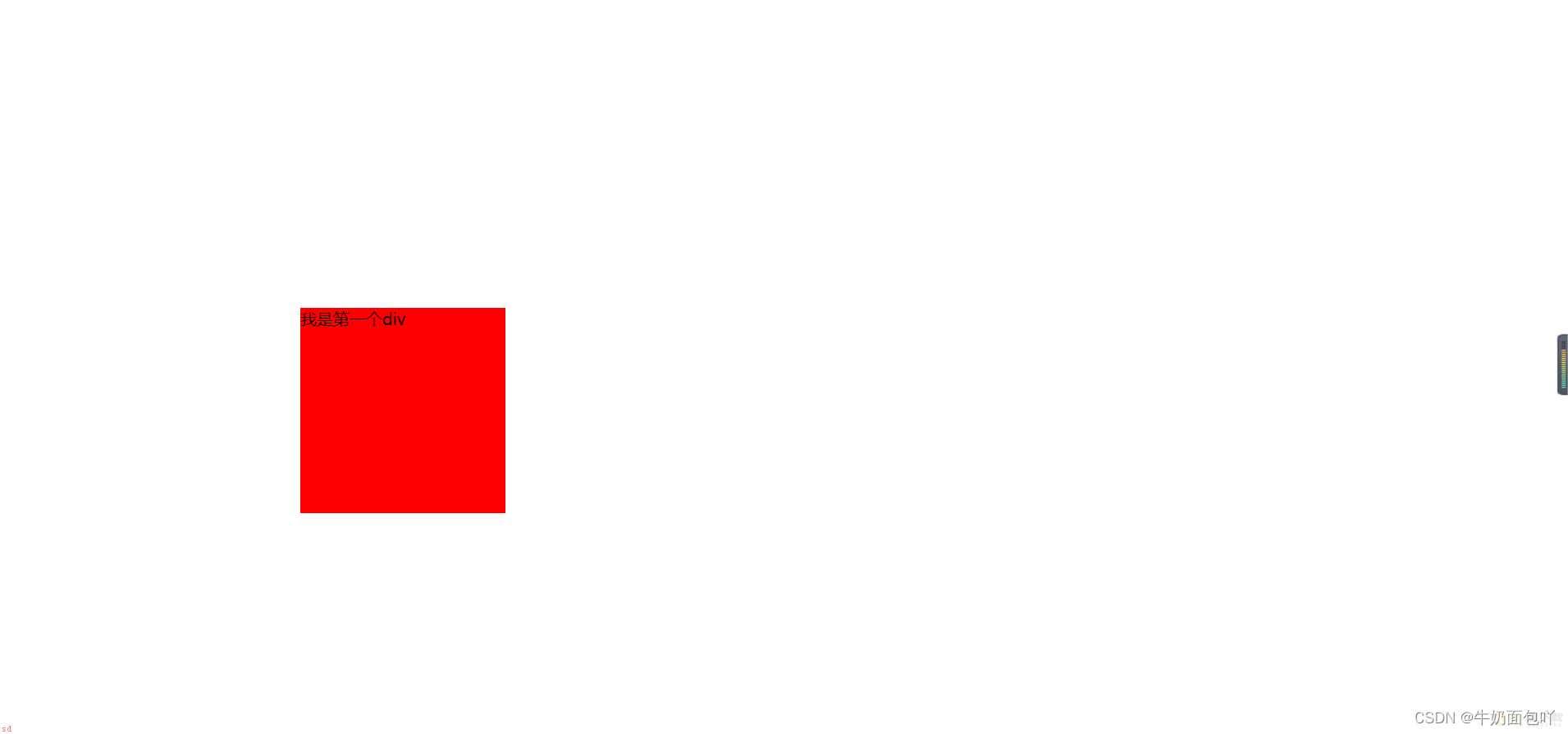
效果图;

可以看出”我是第一个div;是相对父元素mydiv来进行定位的。
定位position属性的默认值就是static。在这个定位下;top、left、bottom、right设置都是无效的。
z-index设置层级;数值低的会被数值高的覆盖。
(1). 如果给子元素全部设置了absolute;那么所有的子元素就会堆叠在一起;互相遮盖
(2;. 使用z-index的前提:需要设置定位属性
(3;. 只能调整兄弟不能调整父子 儿子永远覆盖父亲
(4) . 取值范围;-1~999.-1是底层。建议弹框是body的儿子。
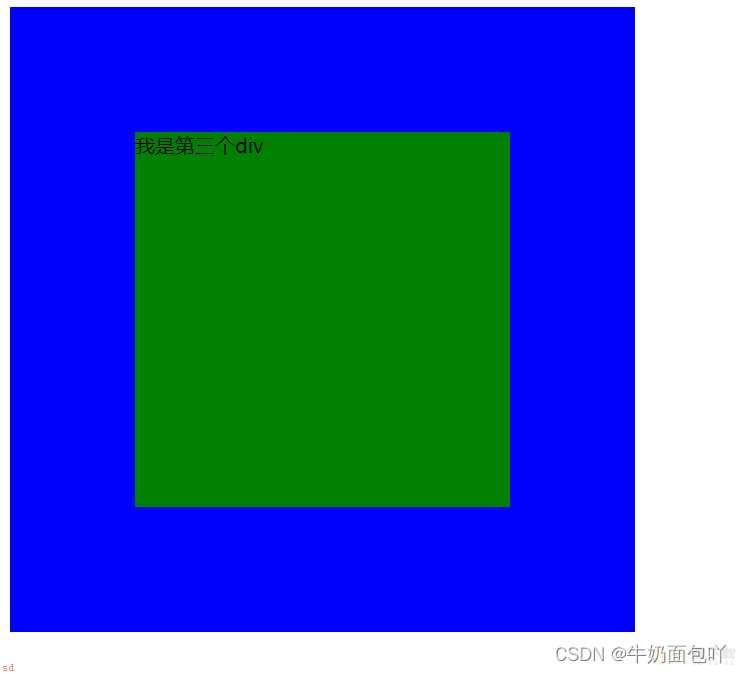
没有设置层级之前;
<style>
#mydiv{
width: 500px;
height: 500px;
background-color: blue;
position: relative;
}
#d1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
}
#d2{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
top: 100px;
left: 100px;
}
#d3{
width: 300px;
height: 300px;
background-color: green;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id=;mydiv;>
<div id=;d1;>我是第一个div</div>
<div id=;d2;>我是第二个div</div>
<div id=;d3;>我是第三个div</div>
</div>
</body>

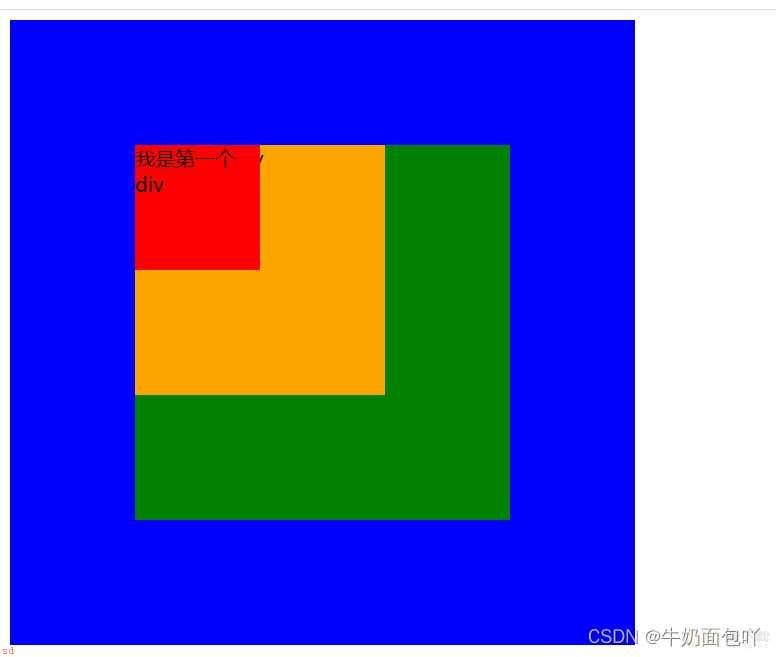
设置层级之后;
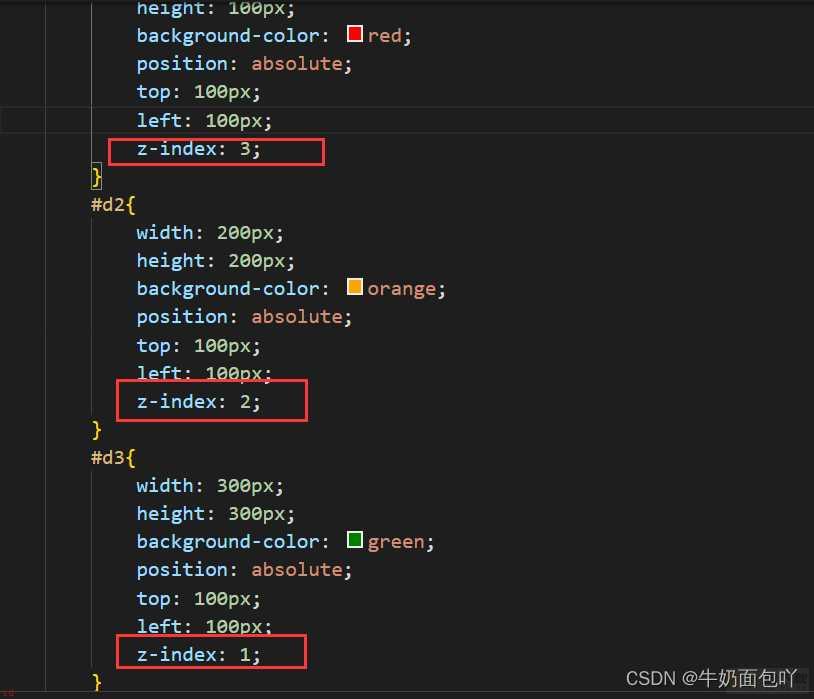
<style>
#mydiv{
width: 500px;
height: 500px;
background-color: blue;
position: relative;
}
#d1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
z-index: 3;
}
#d2{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
top: 100px;
left: 100px;
z-index: 2;
}
#d3{
width: 300px;
height: 300px;
background-color: green;
position: absolute;
top: 100px;
left: 100px;
z-index: 1;
}
</style>
</head>
<body>
<div id=;mydiv;>
<div id=;d1;>我是第一个div</div>
<div id=;d2;>我是第二个div</div>
<div id=;d3;>我是第三个div</div>
</div>
</body>