
html
<els-table
:columns=;columns;
:data=;dataTable.foromdata;
style=;width: 60%
></els--table>
js
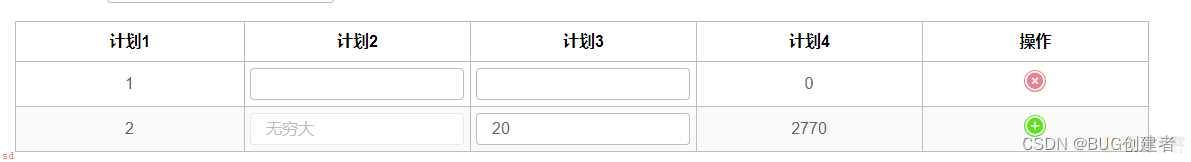
columns: Object.freeze([
{
label: ;计划1;,
prop: ;$index;,
align: ;center;,
render: (h, { row, index }) => {
return (
<div>
{row.$index ; 1 ? (
<div>{row.$index ; 1}</div>
) : (
<el-input v-model={row.$index} disabled />
)}
</div>
)
}
},
{
label: ;计划2;,
prop: ;annualTaxableIncome;,
align: ;center;,
render: (h, { row, index }) => {
let that = this
const handleEdits = () => {
that.handleEditS(row, index)
}
return (
<div>
{row.annualTaxableIncome && self.dataTable.showSumber ? (
<div>{row.annualTaxableIncome}</div>
) : (
<el-input
v-model={row.annualTaxableIncome}
disabled={row.annualTaxableIncome == ;无穷大;}
maxlength=;100;
onblur={handleEdits}
/>
)}
</div>
)
}
},
{
label: ;计划3;,
prop: ;taxRate;,
align: ;center;,
render: (h, { row, index }) => {
let that = this
const cess= () => {
that.cess(row, index)
}
return (
<div>
{row.taxRate ? (
<div>{row.taxRate}</div>
) : (
<el-input
v-model={row.taxRate}
onblur={cess}
/>
)}
</div>
)
}
},
{
label: ;计划4;,
prop: ;quickCal;,
align: ;center;,
render: (h, { row, index }) => {
return (
<div>
{row.$index ; 1 == 1 ? (
0
) : (
<div>{row.quickCal}</div>
)}
</div>
)
}
},
{
label: ;操作;,
align: ;center;,
render: (h, { row, index }) => {
let that = this
const add= () => {
that.add(row, index)
}
const del= () => {
that.del(row, index)
}
return (
<div>
{row.annualTaxableIncome == ;无穷大; ? (
<i
class=;el-icon-circle-plus-outline grens;
onClick={add}
></i>
) : (
<i class=;el-icon-circle-close reds; onClick={del}></i>
)}
</div>
)
}
}
]),
dataTable: {
foromdata: [
{
level: 1,
annualTaxableIncome: ;无穷大;,
taxRate: 20,
quickCa: 2770,
delFlag: 0
}
]
}

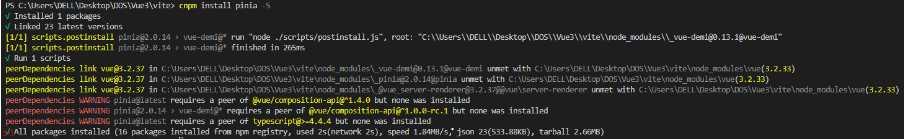
Vue3---Pinia-状态管理(环境搭建安装及各属性使用教程)详细使用教程
