需求是希望在内网的网站上访问服务器的文件;实现文件预览效果。
首先想到的方法是直接把打的包放在服务器上发布就行了;然后一个a标签指到文件就好了。但是发现那个服务器东西比较多;而且还要重新配置环境;太麻烦了;能有简单的方法就不用这个方法;一通百度发现好多说的都是nginx;还好之前下过NGINX;就直接用了。
实现方法;
1.在服务器上装好NGINX;
进入nginx安装路径下执行start nginx命令或者双击NGINX的exe启动服务;
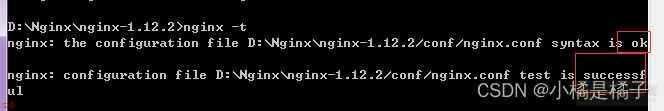
成功后访问http://localhost:80就会看到NGINX的欢迎页面;如果失败就用nginx -t看下哪里有问题;成功如下;

停止指令;nginx -s stop
2.修改NGINX端口(默认端口为80)与访问路径;
进入你的NGINX安装目录;找到conf文件夹;有个nginx.conf文件;例如我的;

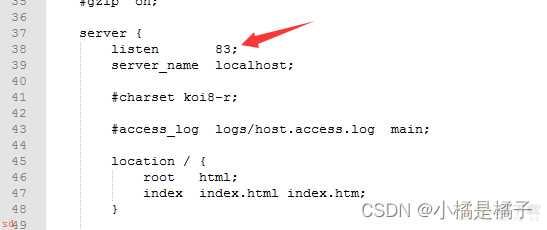
打开文件后修改端口号;我的修改为83

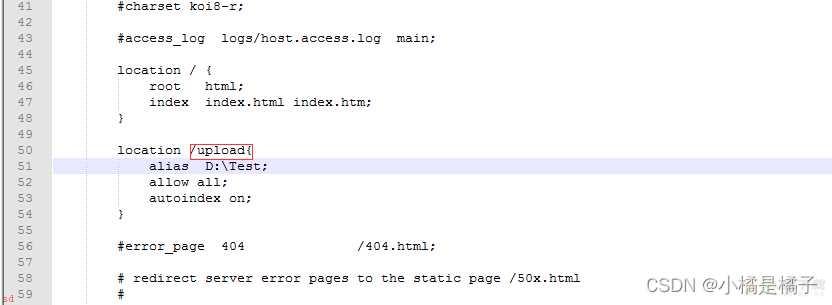
继续修改访问的路径;D:Test文件夹就是我文件放的位置

配置好后执行nginx.exe -s reload指令使配置生效。
3.前端页面使用时拼接路径即可;如下图;

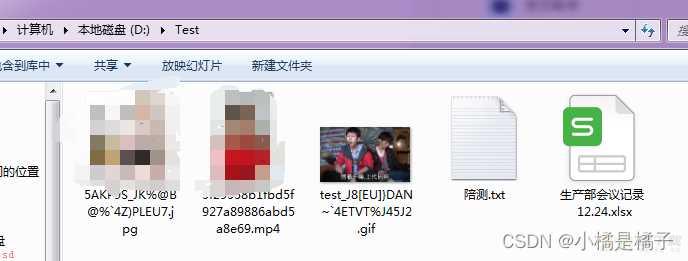
我的测试文件放的位置;

页面的a标签;

点击效果;

目前只是简单用到这个功能记录一下;后面有深入了解再继续写~~