小伙伴们知道Resharper怎么与StyleCop的整合吗?今天小编就来讲解Resharper与StyleCop的整合教程攻略,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。
如果我们同时安装了 StyleCop(http://stylecop.codeplex.com/) ,则 Resharper 会整合提示你当前的代码是否符合你的 StyleCop 设置。
PS:以下配置基于 StyleCop 4.7 和 Reshaper 7.1.3。在某些情况下,版本较旧的情况下,StyleCop 和 Reshaper 没有整合到一起,使得你在代码规范的道路上不能使用 Resharper 的提示。
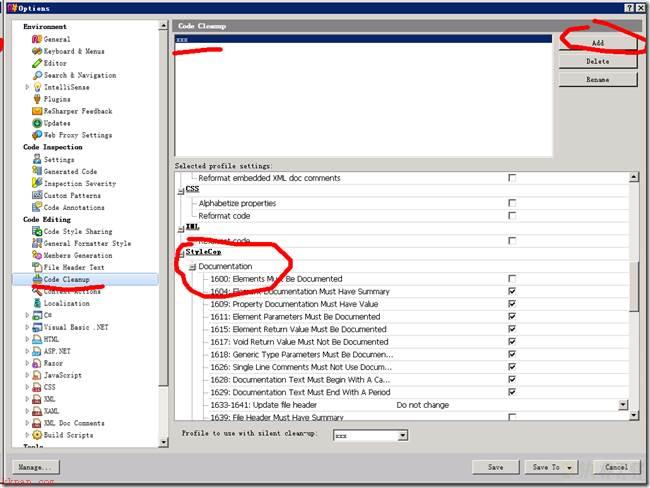
整合后,我们可以在 Option 界面的 Code Eidting-〉Code Cleanup 界面,Add 一个新规则,然后,在新规则中可以看到 stylecop 选项,如下:

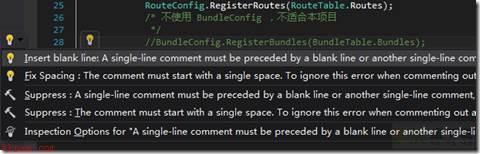
经过了这些设置后,IDE 就会根据这个设置的标准进行提示,如下:

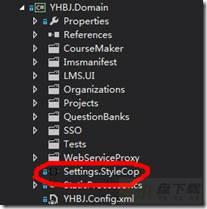
熟悉 StyleCop 的码友们都知道,如果你的项目设置了 StyleCop 本身的规则,StyleCop 就会生成一个设置文档,如下:

那么,Reshaper 的 StyleCop 设置规则和 StyleCop 本身的设置规则能否变成一个呢?答案是:很遗憾,不能!你必须两头设置,使其变成一致。所以对我来说,Reshaper那个提示或者CodeClean只是个辅助手段,StyleCop那个的 “Run StyleCop” 才是最终的提交准则。
以上就是小编给大家带来的Resharper与StyleCop的整合教程攻略的全部内容,希望能够帮助到大家哦。

Resharper怎么快速完成代码?-Resharper快速完成代码教程攻略

Resharper怎么使用快捷键?-Resharper快捷键使用教程攻略