如果你不希望用户以游客的形式使用小程序,就需要在使用 Towify 设计小程序时配置微信登陆,通过“用户表 — 事件 — 触发器”来实现微信用户登陆。
先来看效果:

只需以下四个步骤,帮你轻松在小程序中配置微信登录。
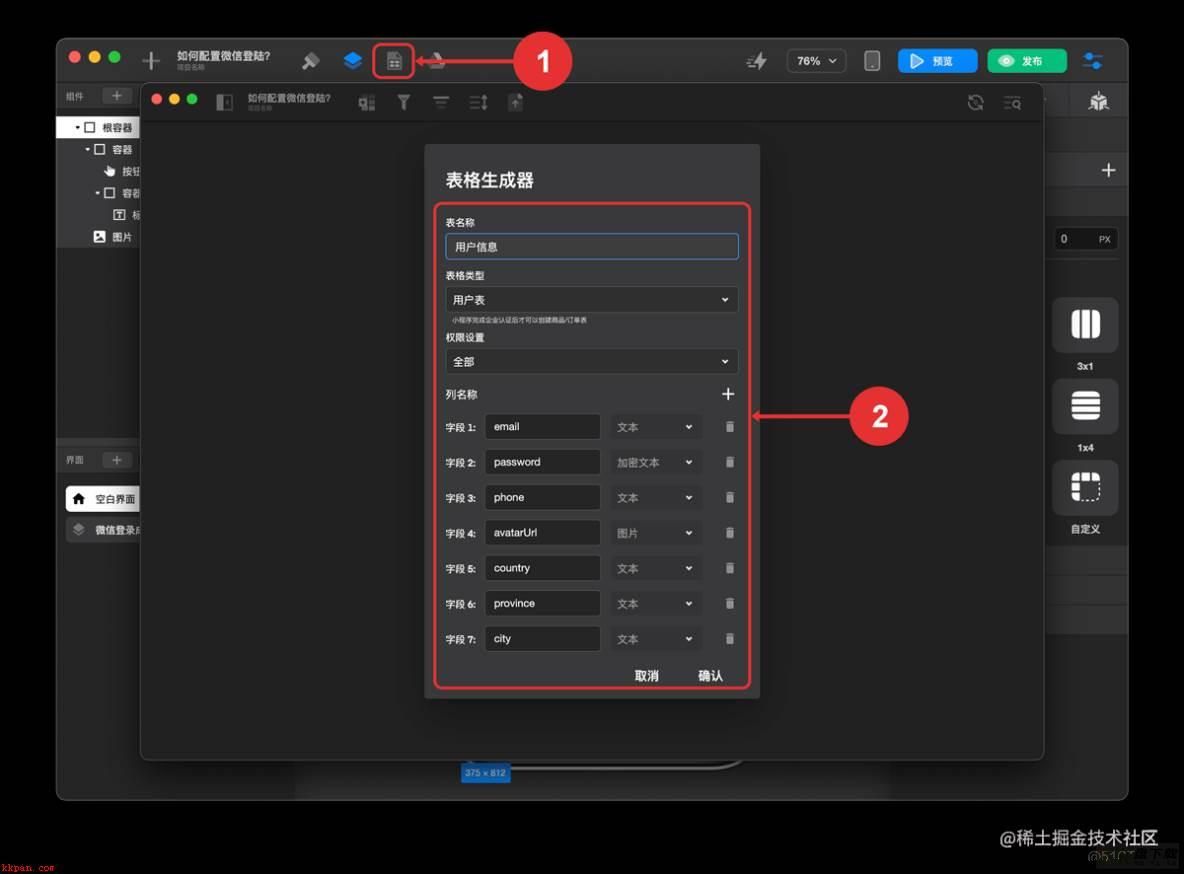
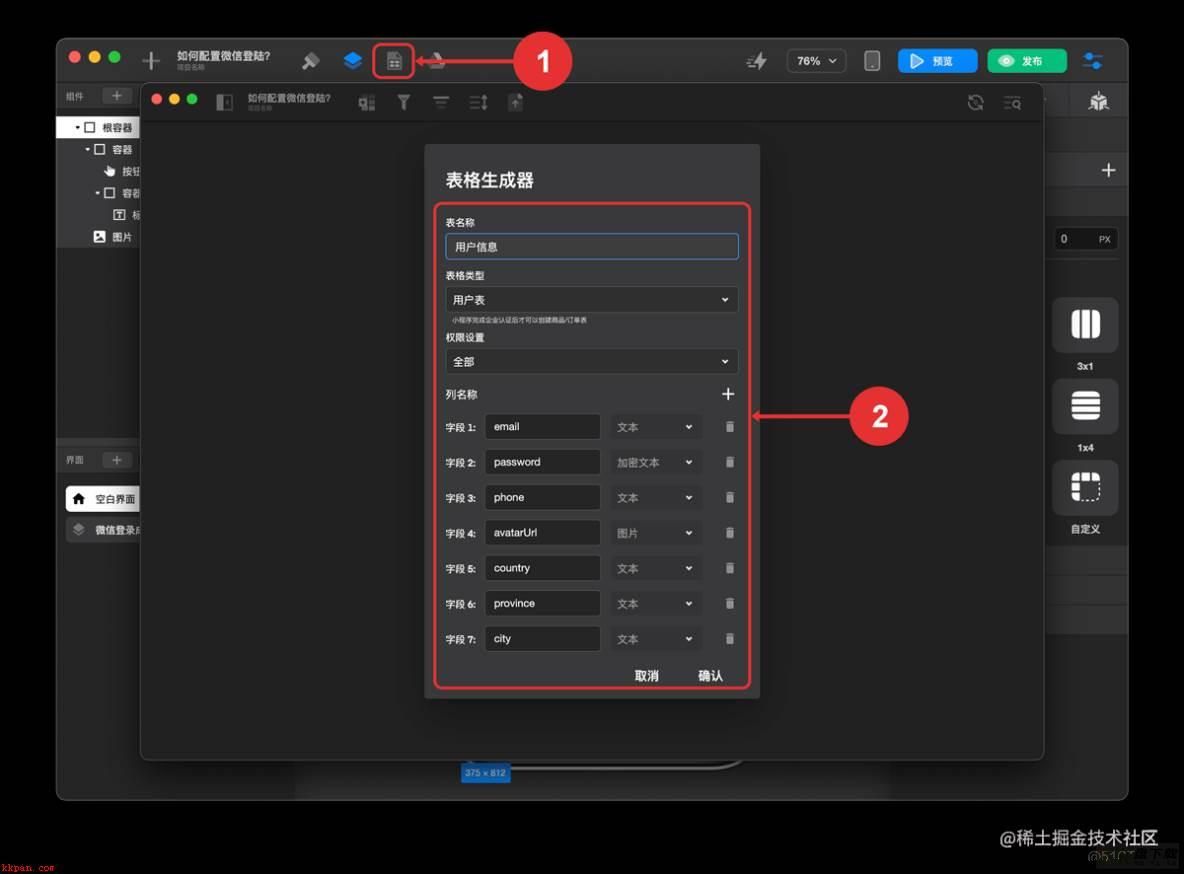
一:创建 用户表打开 数据中心创建 用户表

二:创建
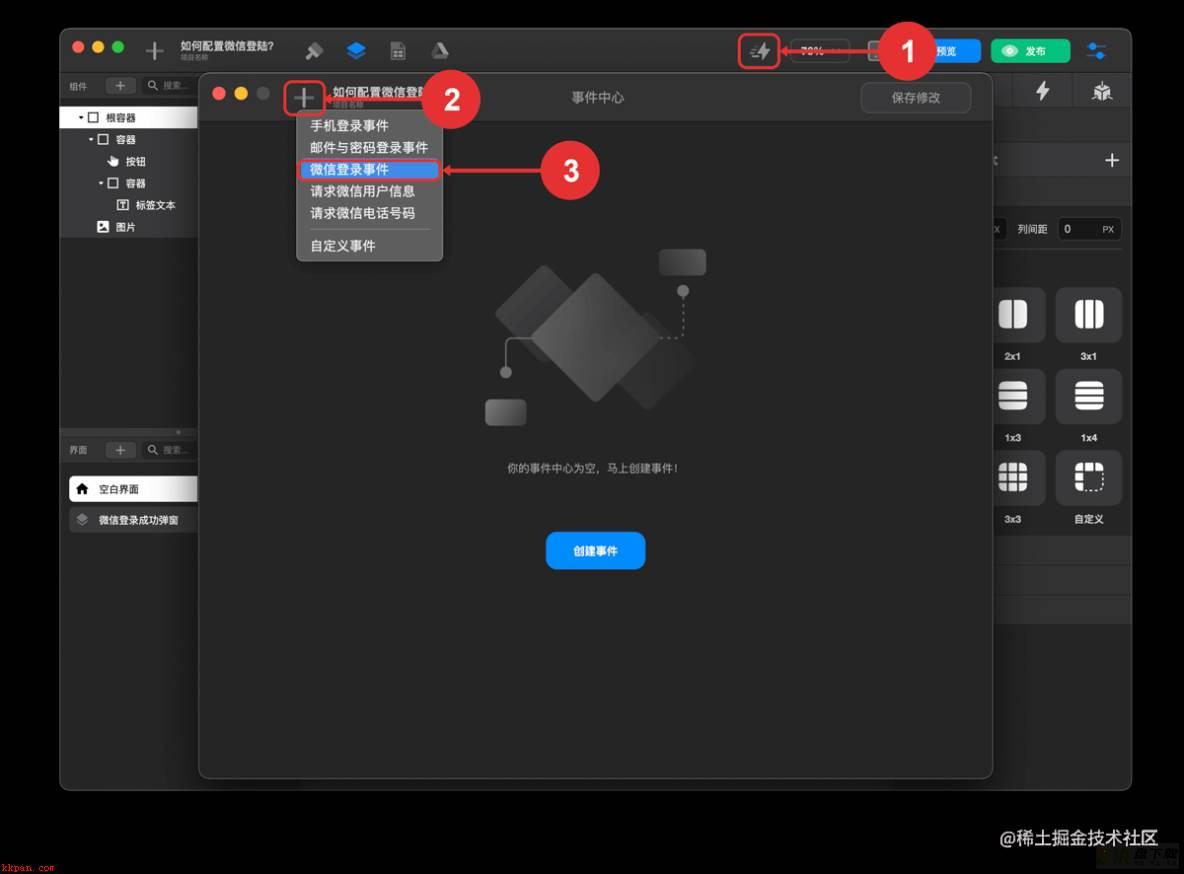
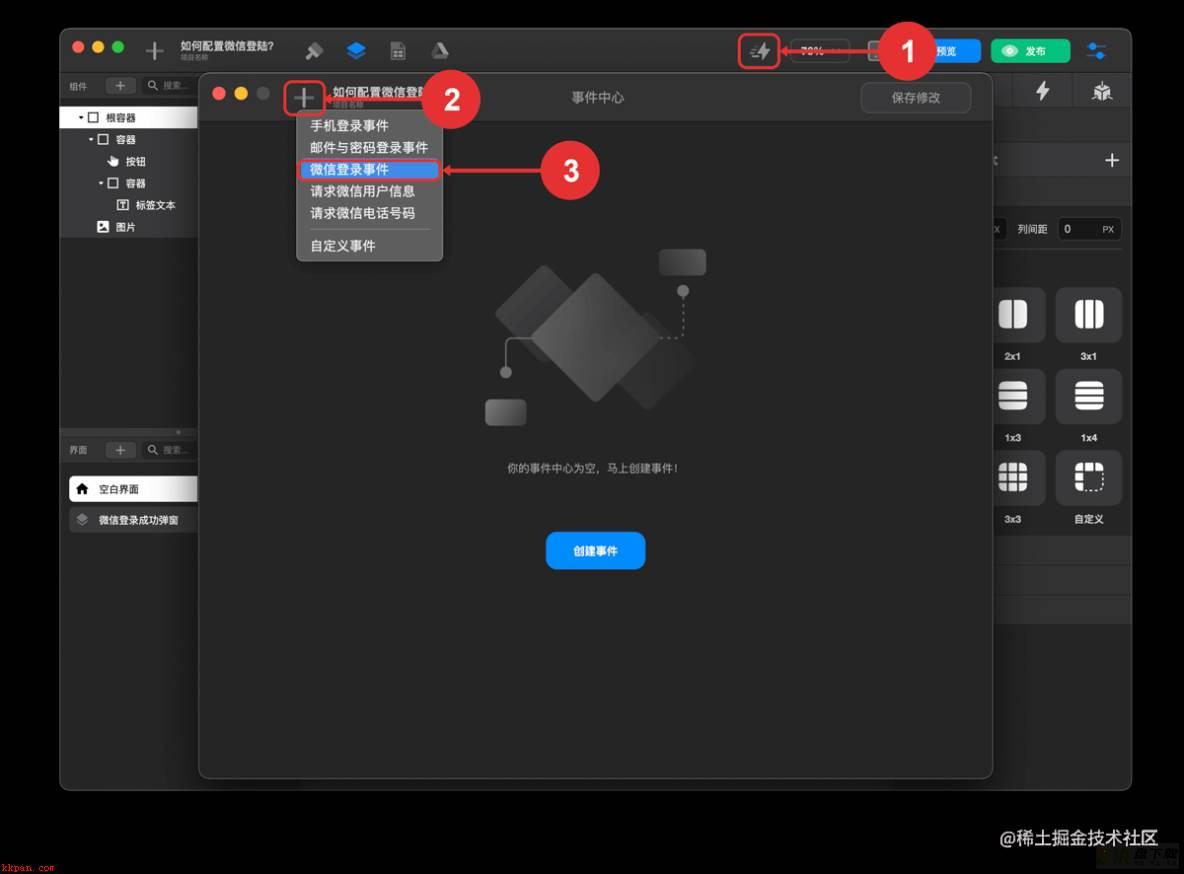
打开 事件中心点击 +点击 微信登陆事件创建 微信登陆事件(默认,不需要修改事件设置)

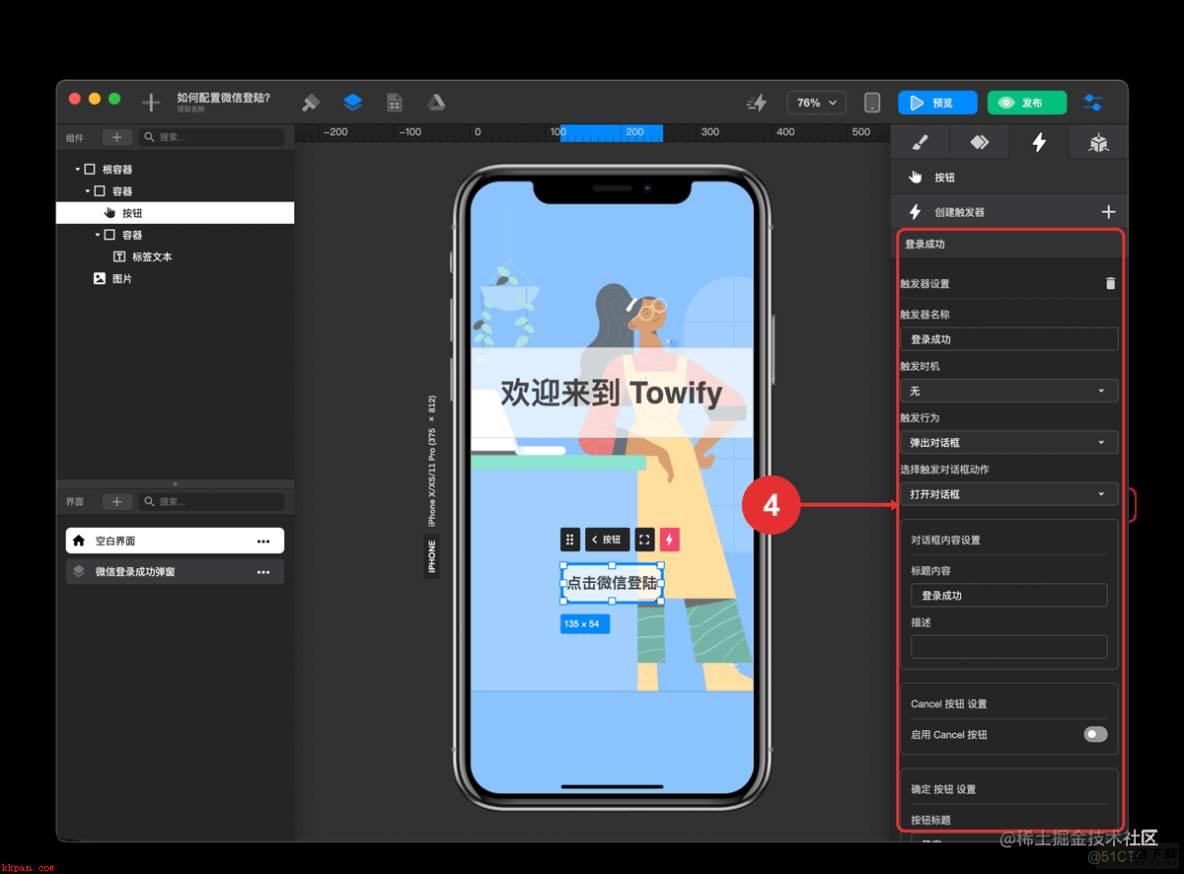
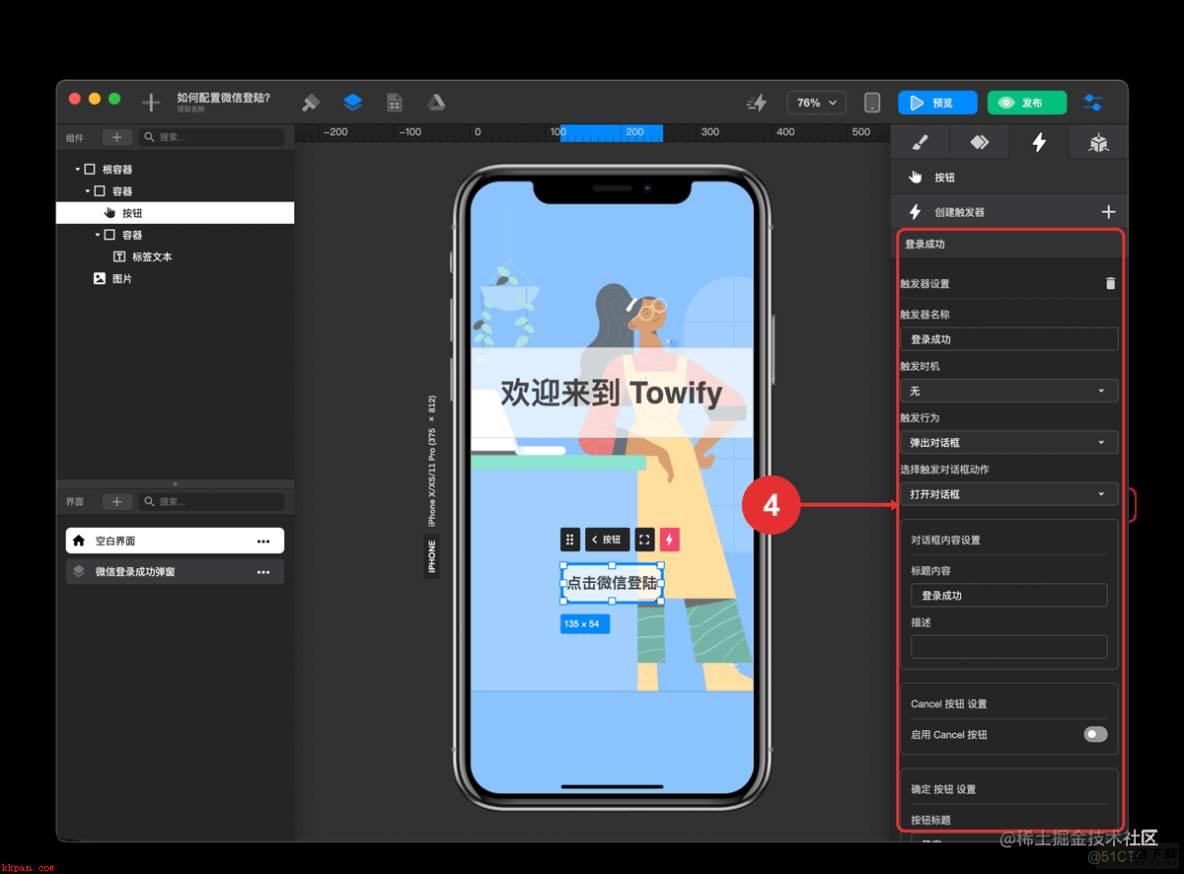
三:创建登录成功提示 触发器选中需要点击登陆的组件点击 检查器 面板的触发器图标创建登录成功提示 触发器配置登录成功提示 触发器

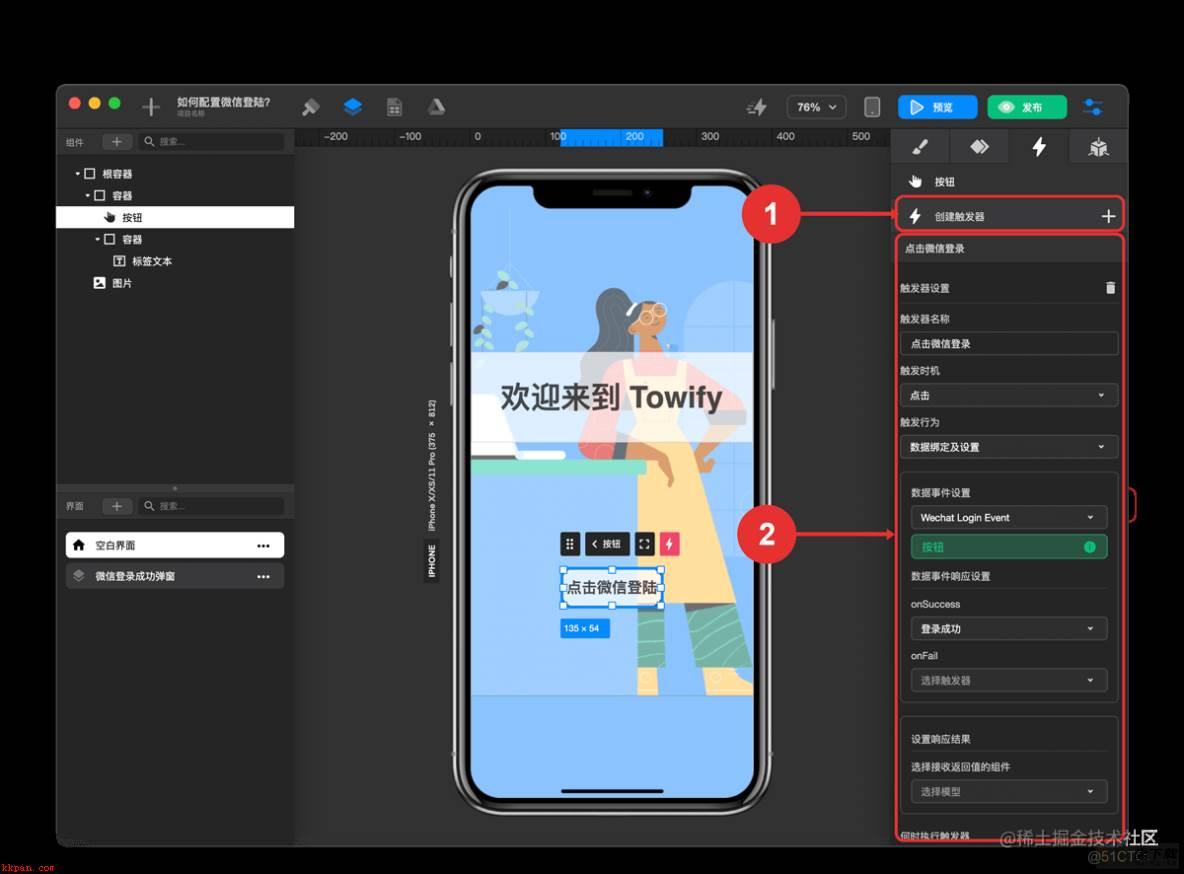
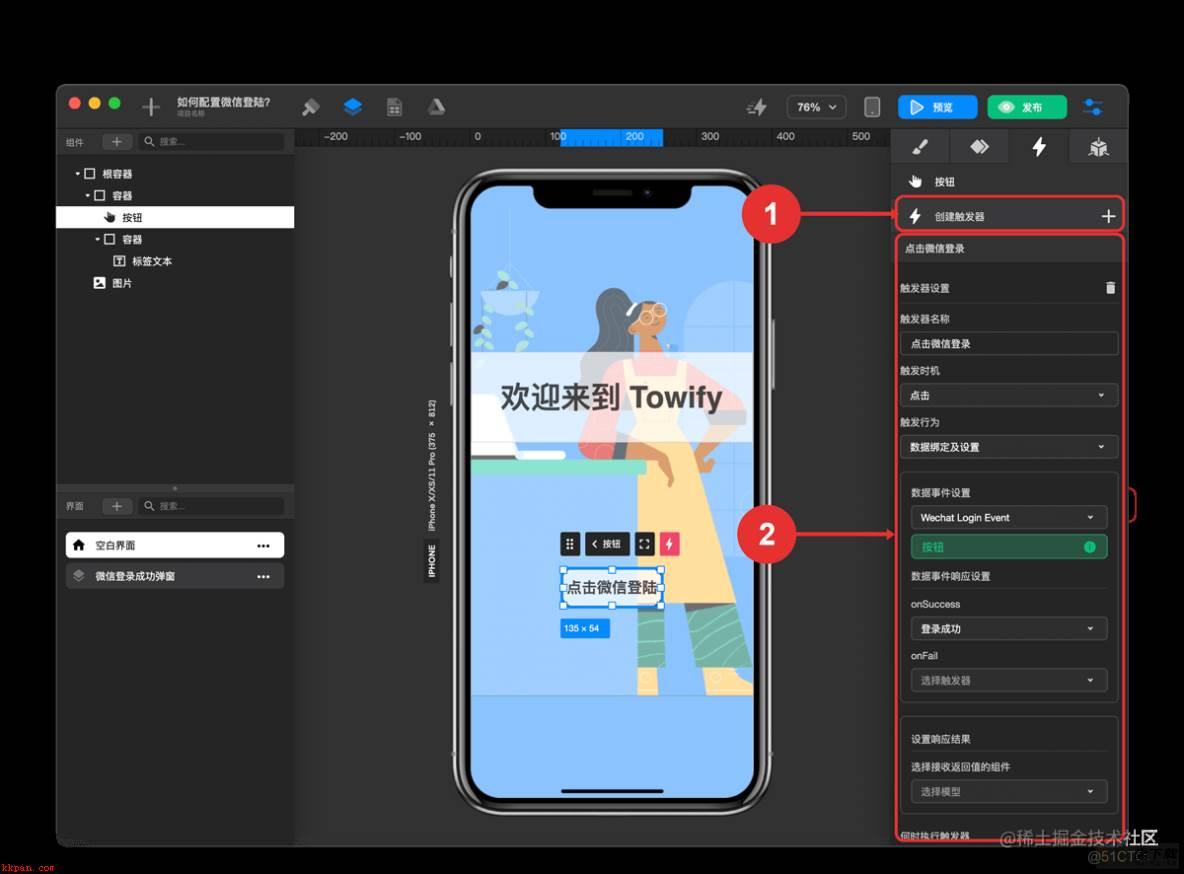
四:创建微信登陆 触发器创建微信登陆 触发器配置微信登陆 触发器

这样你就可以在小程序中配置微信登陆了。