用上文的方式,落地稿定 WAP 版的过程中,遇到了一个严重的卡点:
如何将 Flutter build web 的资源 CDN 化,也是笔者以前接触比较少的(笔者以前 Web 开发经验更多是管理后台以及离线包,很少需要接触到部署)。
为什么是卡点?在于 Flutter 默认仅支持相对域名的资源加载方式,无法使用当前域名以外的 CDN 域名,导致无法享受 CDN 带来的优势。
原以为 Flutter 官方有现成的方案,翻了一大圈,只能证明自己想的太美 ...
不过,在美团技术团队发表的 FlutterWeb 性能优化探索与实践[1] 中找到了部分解决方式:
对于图片相关的资源在 index.html 上增加 meta,可以解决 assets 资源路径是相对路径的问题问题。
上述 meta 对于加载的 JS 文件不适用(Flutter 官方快支持)。main.dart.js 特别是用了延迟加载 deferred-components 会生成多个 main.dart.js_XX.part.js 多个 JS 的情况下,怎么配置 CDN 域名就成了一个大难题。
美团技术团队也输出了一种方案:
通过对 js_helper.dart 的动态编译,读取 src 属性修改为读取 assetBase 来实现 xxx.part.js 文件的 CDN 加载
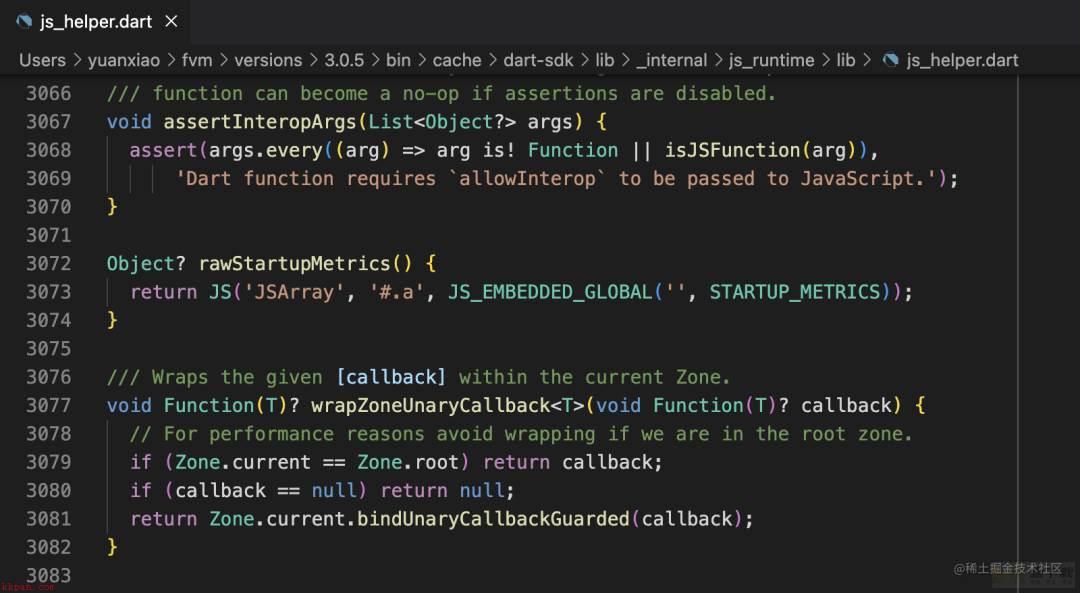
笔者看了下 js_helper.dart 代码

image.png
Emmm ... 3000 多行代码,而且还要准备 hook dart 的工具,或者自行编译 Flutter Engine,并不是一个短期能实现的一种方式。
那解决思路是 hook 来改变


新型异步 I/O 模型 Linux I/O 神器之 io_uring