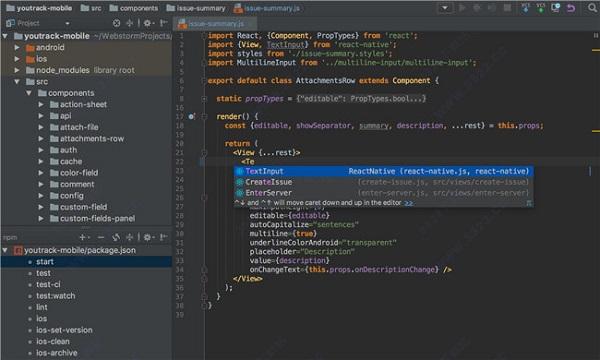
WebStorm 是一款强大好用的集成开发环境,可以说是前端开发者必备的工具,软件为JavaScript和编译到JavaScript语言、node.js、HTML和CSS提供了智能编码帮助,拥有强大的代码导航以及代码自动完成等功能,新版本还带来了全新的智能意图,改进了对Angular的支持,更新了CSS和HTML文档,心动不如行动,有需要的用户快来本站下载吧。

功能介绍
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定

软件特色
JavaScript和TypeScript支持:用于解构的意图; 将函数转换为Promise到异步函数; 将构造函数中的属性转换为类字段; 检查开关声明; 添加或删除导出; TypeScript中的扩展错误消息。
样式表支持:CSS的更新文档和浏览器兼容性检查; 提取CSS变量; CSS模块的驼峰案例支持; 支持Less 3.0功能。
HTML支持:改进的HTML文档。
Angular的发展:Angular项目的新检查; 更容易在Angular项目中导航。
使用React进行开发:改进合并道具的完成; 提取自定义React Hooks的方法重构。
使用Vue.js进行开发:使用TypeScript更好地支持Vue项目。
Node.js和npm:npm脚本的完成; 版本范围工具提示依赖; 使用docker Compose时运行和调试Node.js应用程序; 简单的Node.js项目模板。
Linters集成:在复杂项目中改进对ESLint和TSLint的支持; 支持TSLint作为TypeScript插件。
调试:新的调试器控制台。
测试:突出显示测试中的失败行; 使用Cucumber和TypeScript进行测试。
IDE改进:最近的位置弹出窗口; 将项目另存为模板; 所选文件类型的软包装。
版本控制:从VCS日志的提交中挑选一个文件; 传入和传出提交。
安装教程
webstorm永久破解版怎么安装?
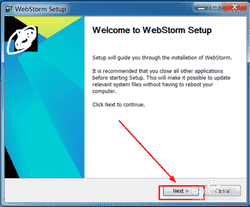
1、下载完成后打开安装向导界面,点击Next按钮进入到下一步操作

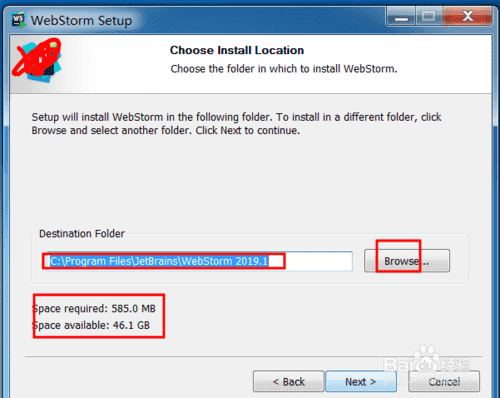
2、然后进入到这个界面,可以自定义选择安装目录,主要左下角的所需磁盘和磁盘剩余空间大小

3、然后这里是选择一些自定义的操作设置,第一个是版本,关联文件和是否安装一个插件

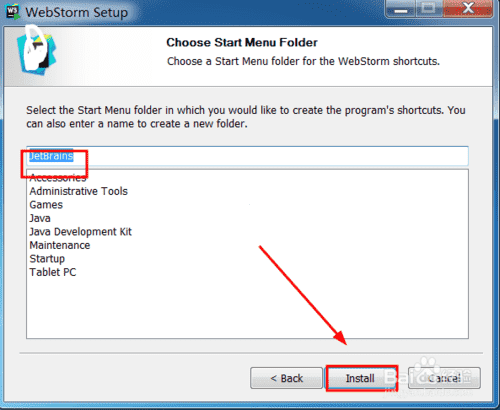
4、这个界面是选择在开始菜单的文件夹名称,点击Next按钮继续

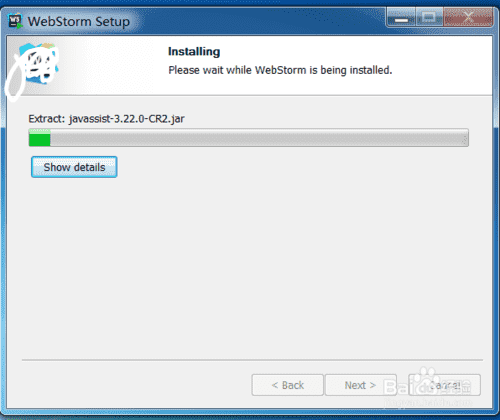
5、接着就是等待软件进行安装了,需要耐心等待几分钟即可

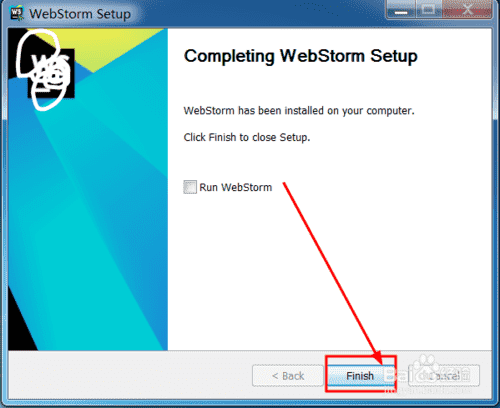
6、安装完成的界面如图所示,点击图中的finish按钮关闭向导,可以勾选中间的额选项立刻打开软件使用

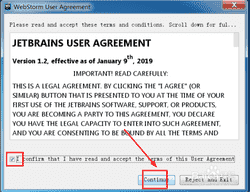
7、打开软件后会弹出如图所示的许可协议界面,同意并继续即可,之后会设置一些界面效果,根据自己的选择设置即可

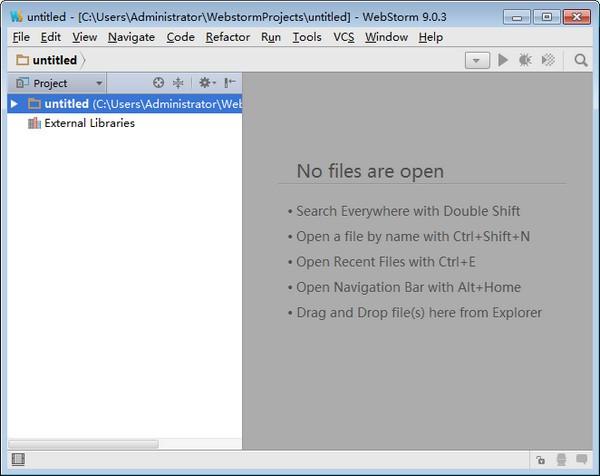
8、到这个界面就是以及可以正常使用了,选择新建或者打开之前的项目即可

更新日志
新增支持Meteor,集成PhoneGap、Cordova等移动开发框架功能,WebStorm 最大的特点是支持一系列最新的技术,比如HTML5,CSS3, Node.js, AngularJS, Dart, CoffeeScript, TypeScript, LESS, Sass, Stylus, Karma, Mocha, Emmet, RequireJS等等。



























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版