WebStorm2021是由JetBrains公司开发的一款非常优秀的web前端开发工具,深受广大专业编写代码人士喜爱,誉为”Web前端开发神器”WebStorm2021界面清爽简洁,功能十分强大,拥有智能编码填充、调试追踪与测试、无缝整合工具、VCS和实施等功能,对控制台调试以及智能感知进行了提升,可以极大的简化复杂的工作流程,为JavaScript和编译到JavaScript语言、node.js、HTML和CSS提供了智能编码帮助。大大提升用户的工作效率,是一款非常适合编程人员来使用的Web前端编辑器。欢迎到快盘免费下载。

WebStorm2021软件特色
1、代码折叠
功能虽小,不过胜在方便高效
2、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
3、支持代码调试,界面和IDEA相似,非常方便。
可以快速浏览和定位
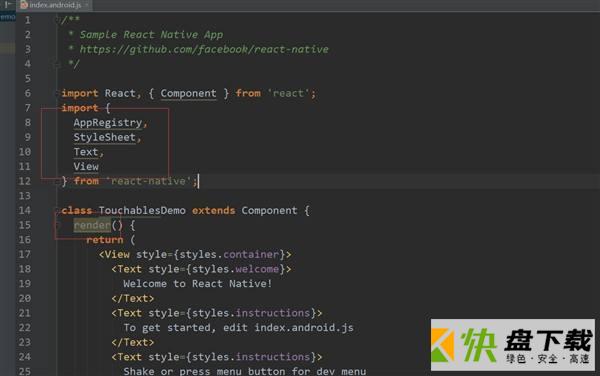
4、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
5、代码重构
代码检查和快速修复
6、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
7、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
8、可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
6.代码调试
9、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
WebStorm2021软件功能
1、【无缝工具集成】
WebStorm与用于Web开发的流行命令行工具集成,无需使用命令行即??可为您提供高效,简化的开发体验。
2、【IDE功能】
WebStorm建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
3、【智能编码辅助】
WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
4、【调试,跟踪和测试】
WebStorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
WebStorm2021使用说明
一、WebStorm2021怎么调背景颜色?
1.打开WebStorm的背景色是纯白色,这百是默认背景色。

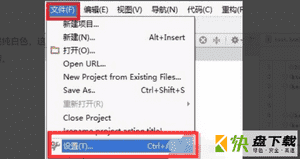
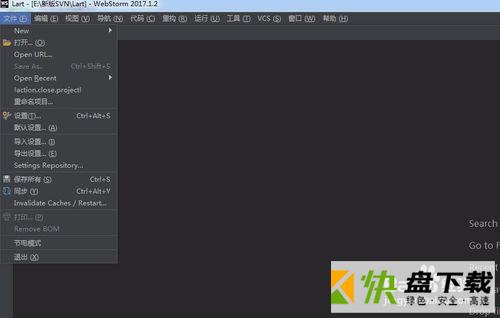
2.找到左上角的文件并点度击,进入设置。如图所示:

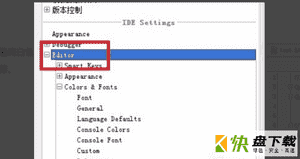
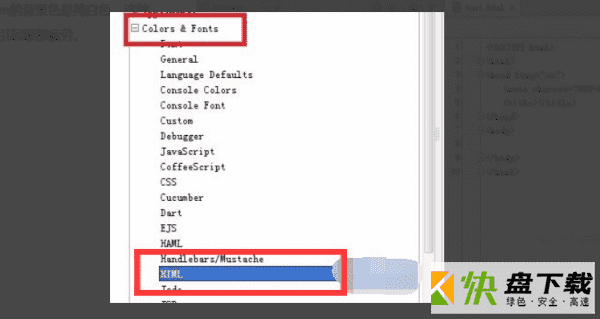
3.找到并点击"Colors & Fonts"然后点击"Editor"(编辑)打开。如图所示:

4.打开"Editor"后,找到"下面的HTML"点击进入。

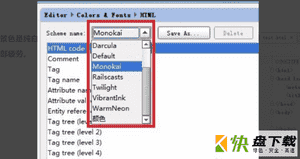
5.这时查看右,版下拉选项框选择你想要的背景色。

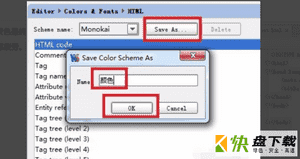
6.确定背景色后,找到并点击"Save as"选项及为保存,输入你喜欢的名字权点击OK就可以更改背景色了。

二、WebStorm2021怎么汉化?
首先小伙伴需要将webstorm安装在自己的电脑上;

然后从网上下载汉化包;

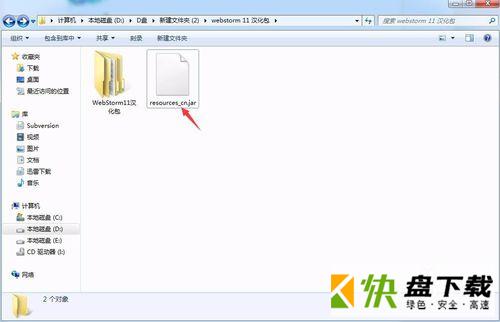
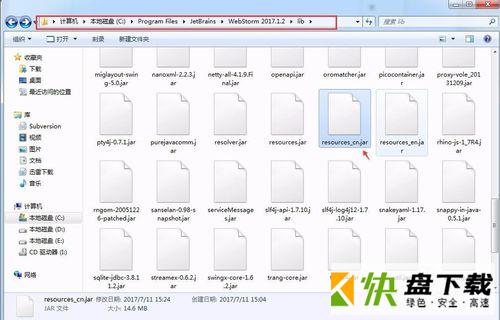
将文件解压并打开找到resources_cn.jar压缩包;


找到你电脑中webstorm的安装路径位置,并将文件打开;

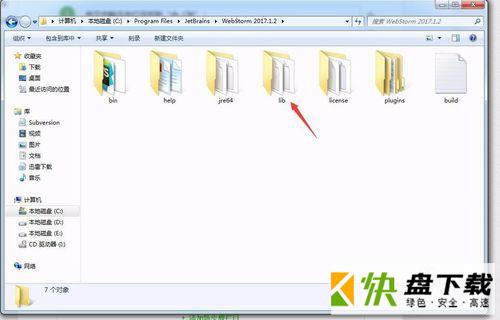
找到文件夹"lib",注意汉化包就是放在这里哦;

将resources_cn.jar压缩包直接拖到安装目录文件夹"lib"里即可;

最后重新启动webstrom时既是汉化版的啦!

更新功能
更快的启动
在启动时,您现在可以期望WebStorm显示欢迎屏幕,并打开已经索引的项目,速度比以前的版本快20%。
更高级的Vue.js支持
通过插槽名称的代码完成,Vue符号的文档以及对在单独文件中定义的组件的支持,您现在可以更快地构建出色的Vue.js应用程序。
CDN上CSS库的完成
如果您正在使用Bootstrap或从HTML文件中的CDN链接的另一个CSS库,则现在可以从该库获取类名的完成,而无需将其源添加到项目中。



























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版