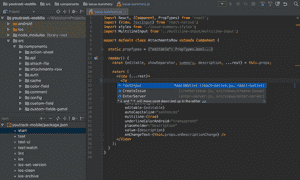
JetBrains WebStorm 2019中文破解版是为开发者打造的一款可视化集成开发环境,软件包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测等常见功能,新版本中还更新了css和html文档,带来了更加强大的调试控制吧。 JetBrains因其强大的功能我被誉为是“”Web前端开发神器”。

软件特色
- 字符串编解码(Uni code/UTF8/Base64/MD5);
- 代码美化工具(HTML/CSS/JS/XML/SQL);
- 代码压缩工具(HTML/CSS/JS);
- Json串格式化(粘贴文本、手动格式化);
- Json页面美化(页面自动检测并格式化,强制开启);
- 二维码生成器(支持当前页面生成Qrcode);
功能介绍
代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
代码检测和快速修复:
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
支持HTML5:
用<!DOCTYPE HTML>创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个<canvas>标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加<canvas>标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
安装教程
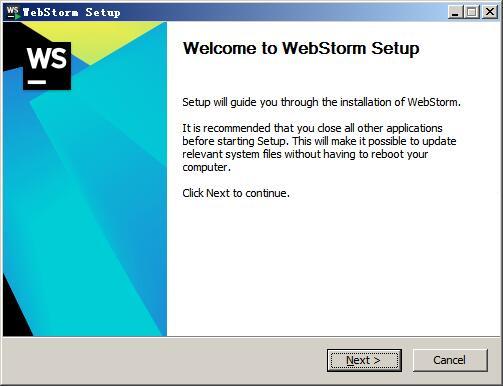
1、双击"WebStorm-2019.1.exe"进入到软件安装向导

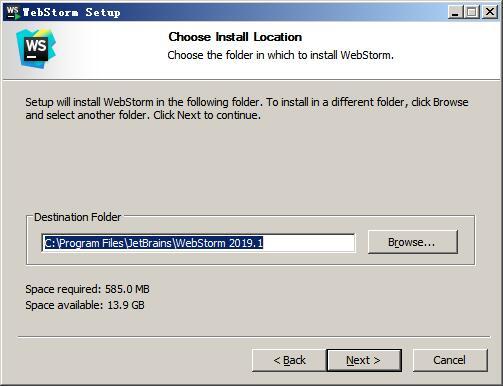
2、点击next选择软件安装目录,默认为"C:Program FilesJetBrainsWebStorm 2019.1"

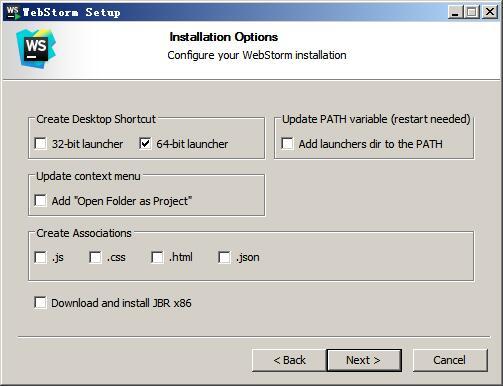
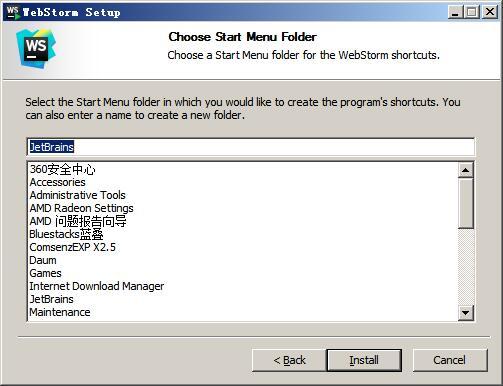
3、选择一下WebStorm2019的安装附加任务

4、然后点击install安装

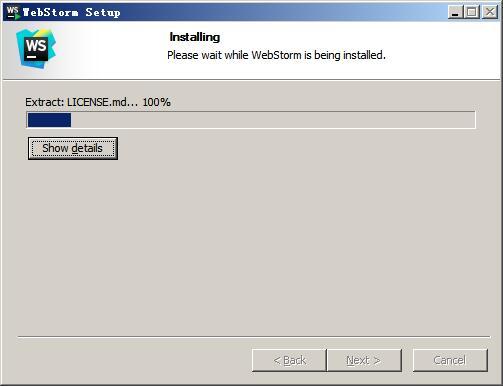
5、如下图,WebStorm2019正在安装中,稍等一会儿

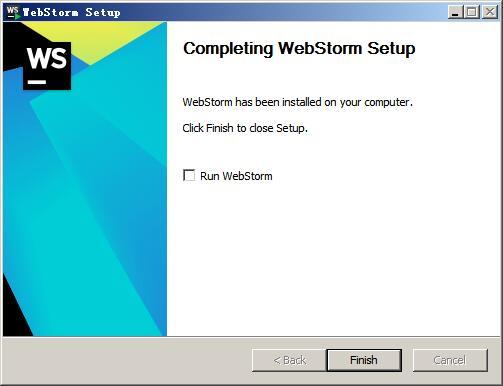
6、如下图安装完成,点击finish退出安装

更新日志
1.无效的CSS选择器的格式
2.无效的CSS属性
3.未使用的CSS类定义
4.无效的本地锚和更多…
5.缺少必需的属性
6.无效的属性或非法值
7.错误的引用文件中的链接
8.重复的属性































 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版