在今天,前端工程师已经成为研发体系中的重要岗位之一。
可是与此相对的是,极少大学的计算机专业愿意开设前端课程,大部分前端工程师的知识,也都是在实践和工作中不断学习的。
今天我们就带来一门适合前端初学者的课程,可以带你从零入门 HTML、CSS、JS、React 等前端核心技能,并创建一个待办事项的管理应用~
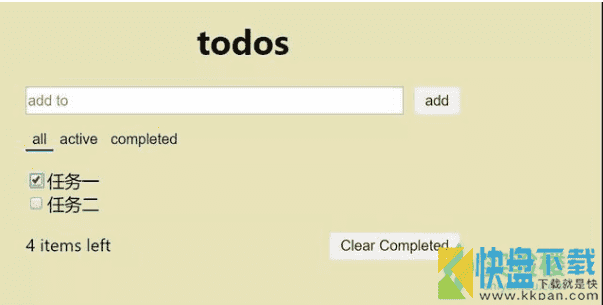
项目效果:

课程从最基础的 HTML/ CSS/JS 讲起,还包含了 TypeScript/React/Fabric 等常用技能的讲解。由浅入深,层层递进,如果你想快速上手 React 框架,这门课会是你非常好的选择。
点击 “从 0 到 1 构建待办事项应用” 就能学习全部课程内容。
以下是课程第一节的内容 —— 「HTML 简介」,带你快速入门HTML,让我们一起进入前端的大门看看吧:
本实验是对 HTML 进行学习,并且较详细的说明了 Web 是如何工作的。主要内容有:HTML 常见标签、HTML 文档结构、HTML 表格和表单、HTML 有序列表和无序列表。通过本节学习,可以构建简单的 HTML 网页。
什么是 HTML Web 是如何工作的 文档结构 常见标签 表格 表单 有序列表和无序列表
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML 不需要编译,可以直接由浏览器执行,它的解析依赖于浏览器的内核。它不是一种编程语言,而是一种标记语言。
下面我们来演示用户是如何看到一个网页显示的。

具体来讲:
当用户通过浏览器输入网址后,浏览器先在 DNS 服务器上找到它,然后对它进行解析。 解析完成后,浏览器给服务器发送 http 请求。 服务器同意这个请求,就把 HTML 文件发送回浏览器。 浏览器拿到 HTML 文件,对其解析执行,显示在用户屏幕上。
首先我们来看一个例子:
HTML 简介
这是一个 HTML 的基本骨架,我们将逐步介绍这些是什么意思。
文档类型声明
html 标签
html 标签即根元素,此处表示文档的开始,该标签包含两个子标签:head 和 body。
head 元素
head 标签下面所包含的标签由 title、meta、link、style、script 等(后面会讲到)。
title 标签
作用:设置文档的标题或者名称。浏览器通常将该标签的内容显示在窗口顶部或者标签页上。每个 HTML 文档只能有一个,必须有一个 title 标签。
meta 标签
body 标签
body 标签定义文档的主体,也就是我们的主要内容(比如文本、超链接、图像、表格和列表等)。
1.h 系类标签
h 标签有六种 h1,h2,h3,h4,h5,h6,它代表着我们的标题。
HTML 简介我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题
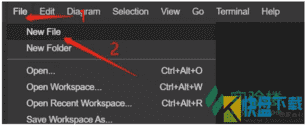
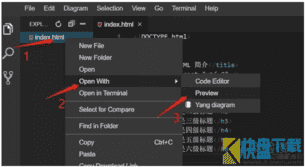
为了大家能更有效的学习,请使用实验楼的环境。首先我们新建一个文件,点击 File,然后 New File,命名为 index.html。

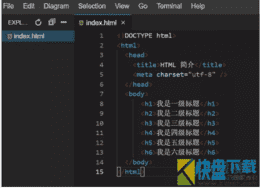
然后输入上面的代码。

让我们来看一下运行效果吧。鼠标右键 index.html 文件,点击 Open With,然后点击 Preview。

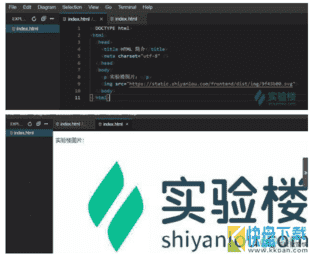
最终效果为:

2.p 标签
p 标签是我们的文本标签,p 标签会自动在其两个标签之间创建一些空白。删掉上段代码
我是第一段文字,实验楼,做实验,学编程我是第二段文字,实验楼,做实验,学编程

3. 图片标签
HTML 的图像是通过标签
来定义的。语法:
实验楼图片:


4.a 标签
标签是超链接标签,意思就是我们点击它可以跳转到一个网页。删掉上段代码
实验楼

点击文字:

跳转到指定网页:

篇幅有限,后续的课程内容,点击 “从 0 到 1 构建待办事项应用” 就能继续学习。

wireshark安装教程_weblogic12.2.1.3下载