

时间:2022-10-10 18:36:57人气:33

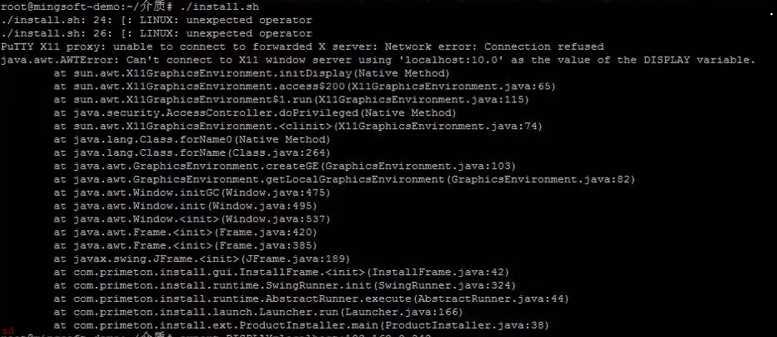
PAS安装:linux中执行./install.sh命令安装PAS报错:PuTTY-X11-proxy:-unable-to-connect-to-forwarded-X-server:Network
时间:2022-10-10 18:24:08人气:46


时间:2022-10-10 18:00:17人气:51

时间:2022-10-10 17:52:56人气:24

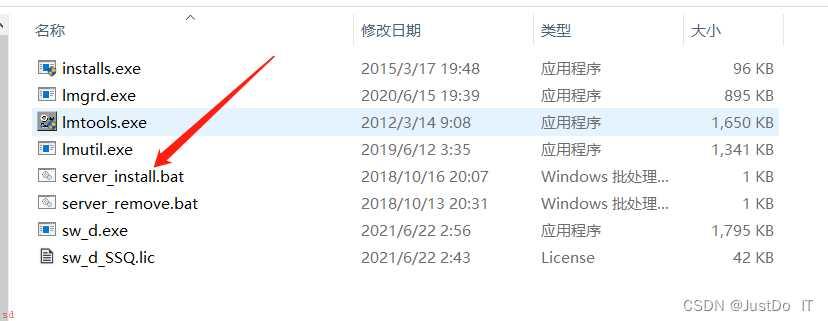
solidworks-flexnet-server服务无法启动解决方案:
时间:2022-10-10 17:37:36人气:391


时间:2022-10-10 17:13:06人气:28

时间:2022-10-10 17:05:14人气:39