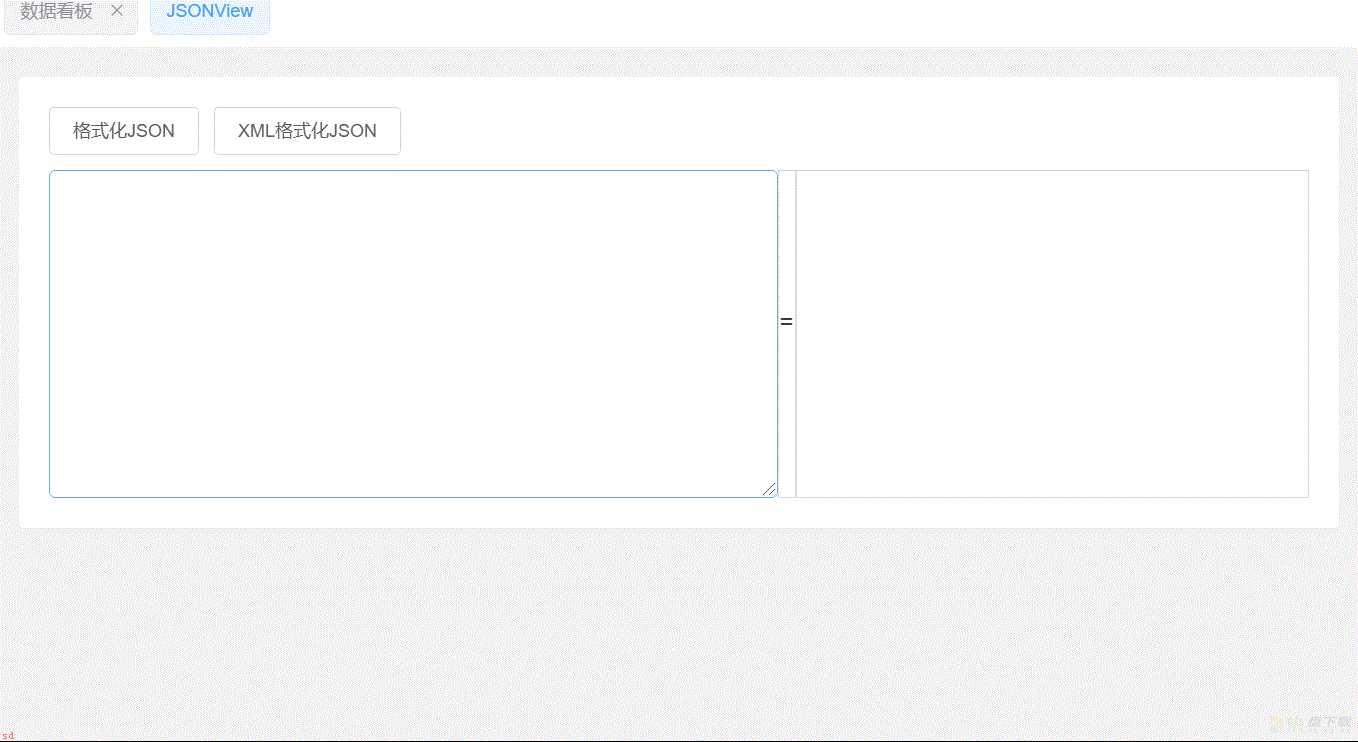
效果;

代码如下;
html
<div class=;content-box;>
<el-input v-model=;content; ref=;input; type=;textarea; :rows=;10;></el-input>
<div class=;bar; ;Mouse+down=;down($event); ref=;bar; >=</div>
<div class=;res;></div>
</div>
建立一个父子节点;父级元素必须是定位元素;设置样式如下
注意;offsetLeft代表距离当前元素最近的定位元素左边缘的距离。如果父辈元素中没有定位元素;那么就返回相对于body左边缘距离。如果没有设置position;元素找不到offsetLeft属性
style:
.content-box{
display: flex;
position: relative;/*必须*/
.el-textarea{
min-width: 20%/*设置宽度范围*/
max-width: 80%
}
.res{
flex-grow: 1;
border: 1px solid #dedede;
}
.bar{
cursor: col-resize;
width: 10px;
display: inline-block;
line-height: 200px;
vertical-align: middle;
border: 1px solid #dedede;
}
}
核心;
setCaptrue;设置鼠标捕获(之后的事件捕获会作用在当前元素上)
releaseCaptrue释放鼠标捕获
js;
down(e){
console.log(e);
const startX=e.clientX;
const offsetX=e.target.offsetLeft;//元素左边到窗口左边的距离
e.target.setCaptrue;//设置鼠标捕获(之后的事件捕获会作用在当前元素上)
document.onmousemove=(e)=>{
const endX=e.clientX;
const width=offsetX-(startX-endX);
if(width>200) this.$refs.input.$el.style.width=width;;px;;
}
document.onmouseup=(e)=>{
document.onmousemove=null;
document.onmouseup=null;
e.target.releaseCaptrue;//释放鼠标捕获
}
}
关于定位元素;
- 就是元素的position属性值为;fixed;absolute;relative三其者之一;则为定位元素。
- static的元素为常规流元素。网页布局中;元素的排列方式一般三种;常规流;浮动;定位

Vue3---Pinia-状态管理(环境搭建安装及各属性使用教程)详细使用教程
